お気に入り機能の使い方と、どのように表示されるかの説明ページです。
お気に入り機能について
お気に入り機能とは?
会員ログインしている状態で、商品ページからお気に入りリストに追加すると、マイページの「お気に入り」画面に商品が保存されます。
今は買わないけど、あとで買うのに役立つ機能です。
表示例と設置方法について
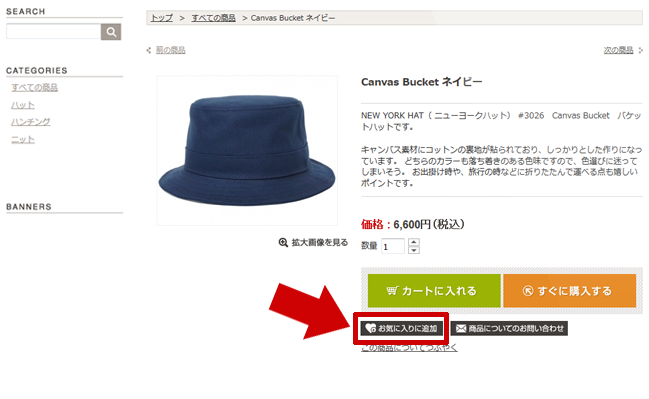
商品詳細ページ
商品詳細ページにある「お気に入りに追加」ボタンをクリックすると、その商品をお気に入りリストに追加できます。
※会員ログインしたIDに対してお気に入り商品が保存されます。

※ショップデザインご利用の場合お気に入りタグの追加が必要です。
【ショップデザイン(ベーシックモード)ご利用の場合】
【ショップデザイン(PC)】>【内部ページ編集I】>【商品詳細画面管理】へ[WISHLIST]タグを追記
【ショップデザイン(スマホ)】>【スマホデザインの設定】>【商品詳細ページ】へ<{$get_favorite_url}>タグを追記
※2021年6月10日よりスマホでもお気に入り機能が利用できるようになりました。
スマホベースデザイン(全てのテンプレート)の初期値を適用すると「お気に入り」のタグが入力されています。
【ショップデザイン(クリエイターモード)ご利用の場合】
【ショップデザイン】>【クリエイターモード】>【商品詳細】へ<{$item.favorite_entry_url}>タグを追記
※2021年6月24日よりクリエイターモードでもお気に入り機能が利用できるようになりました。
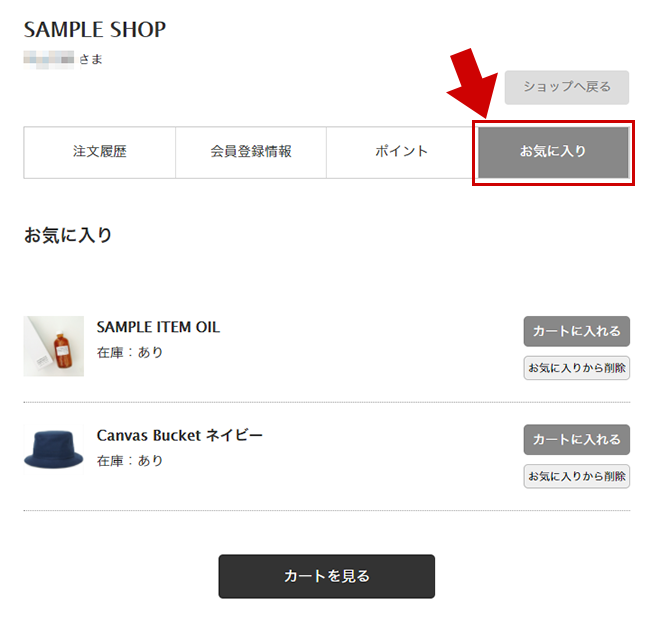
マイページ「お気に入り」
会員ログイン後にアクセスできるマイページ内にある「お気に入り」画面から、登録された商品を確認することができます。
「お気に入り」登録可能な商品の最大数は100商品です。

クリエイターモードお気に入り表示について
▼サンプルソース
(【Complete】テンプレートでお試しいただけるサンプルソースです)
※商品詳細ページの一部のサンプルです。
html
<div class="modal-open">
<a href="<{$item.cart_entry_url}>" class="add-cart-btn btn cart-order-btn" data-button-id="cart-order">カートに入れる</a>
<div class="favorite <{if $item.is_favorite}>favorite-on<{/if}>">
<a href="<{$item.favorite_entry_url}>"></a>
</div>
</div>
CSS
.favorite-on a:after {
color: #ff7683!important;
}
.favorite-active:after {
color: #ff7683!important;
}
JavaScript
function MakeShop_afterFavoriteEntry(data) {
$('a[href="' + data.source + '"]').addClass('favorite-active');
if (!data.result) {
data.method.modal(data.error.message);
}
return false;
}




