共通CSSとはショップページにスタイルを適用できる画面です。
共通CSS管理

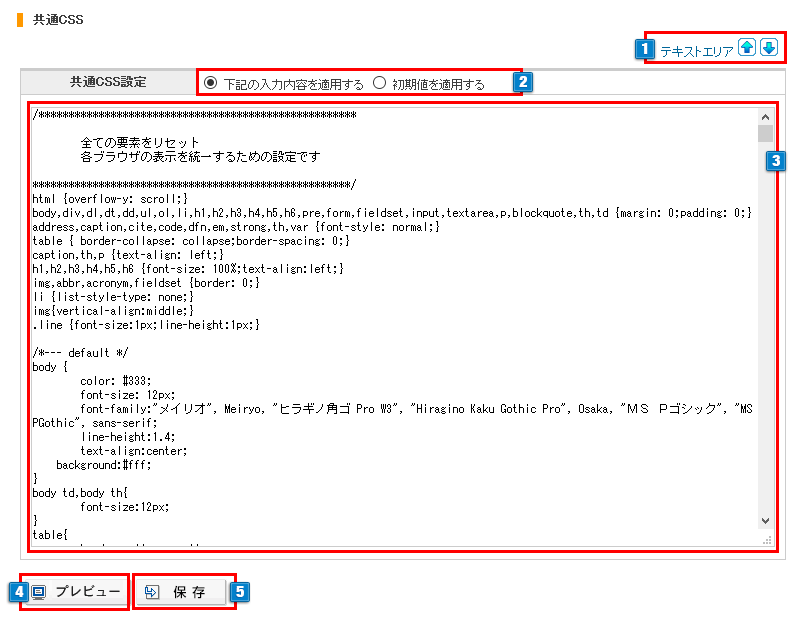
- 1テキストエリア(3入力部分)を広げたり縮めたりできます。
- 2「下記の入力内容を適用する」…テキストエリアに記載してある内容を適用します。
「初期値を適用する」…初期値のソースを適用します。 - 3テキストエリアにスタイルをご記述ください。
※初期値に入力されていたCSSを削除した場合サイト内の各所のレイアウトが崩れる原因となります。(同じクラス名を避けてください)
※フォントサイズの指定等はある程度変更可能です。
※リンクテキストの文字設定はご変更可能です。
- 4トップページがプレビュー表示されます。
- 5入力内容を保存します。
共通CSSについて
「共通css管理」(m_sys_common.css)
CSSのスタイル内容を【共通CSS管理】 に入力すると「m_sys_common.css」としてheadタグ内にリンクが記載され、CSSが適用されます。
「共通css管理」(m_sys_common.css)が適用されないページ
- お知らせ画面
- インフォメーション画面
- お問い合わせ画面
- イベントポップアップ画面
- 独自ページ入力(※ブランクページを選択した場合)
- イントロページ
CSSを外部ファイルで適用する場合
※CSSは、外部ファイルでリンク適用も可能です。
ご希望の場合は、アップロードしたファイルを読み込むパスを記述してください。
【ギガプラス10(100MBサーバー)】
内にCSSをアップロードすると便利にご利用いただけます。
記入例)【ギガプラス10(100MBサーバー)】
<link rel="stylesheet" href="https://gigaplus.makeshop.jp/ショップID/[アップロードしたファイル].css" type="text/css">


 共通CSS管理
共通CSS管理

