商品ごとにテキスト入力フォームを設定することができます。
購入者が商品への刻印用に名前やメッセージを指定できます。
「名入れグループ」では、一つの商品につき最大10個の名入れ項目を表示することができます。
セット商品やメッセージカードなど、入力項目を複数設定したい場合にも対応できます。
また、「名入れグループ」は個々の商品ごとに項目を設定する必要がなく、あらかじめ「名入れグループ」を作成していれば、おなじ入力項目が必要な商品にはかんたんにひもづけをおこなうことができます。
「名入れ」は下記の機能に対応していません。
- 定期購入
- デザインテンプレート
・デザインテンプレートご利用のショップで名入れ対応商品を出品した場合、名入れ入力が必須の場合でも、名入れ指定のない状態で注文が可能となります。
・ショップデザインを適用中の場合でも、商品詳細画面にテンプレートをご利用で名入れ項目が必須入力の場合、「必須選択オプションがあります」のアラートが表示され、商品を購入できません。
- 以下のテンプレート初期値
PCカスタマイズテンプレート【WIDELY/ENKEL】
スマホテンプレート【Primary】
※上記テンプレート初期値では、名入れに対応していません。ご利用の場合はタグを入力する必要があります。
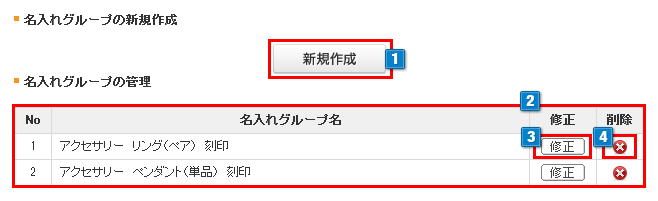
名入れグループ管理

- 1「新規作成」ボタンをクリックし、名入れグループを作成します。
- 2名入れグループを作成すると作成済みのグル―プ名が一覧で表示されます。
- 3作成済みの名入れグループを修正します。
- 4作成済みの名入れグループを削除します。

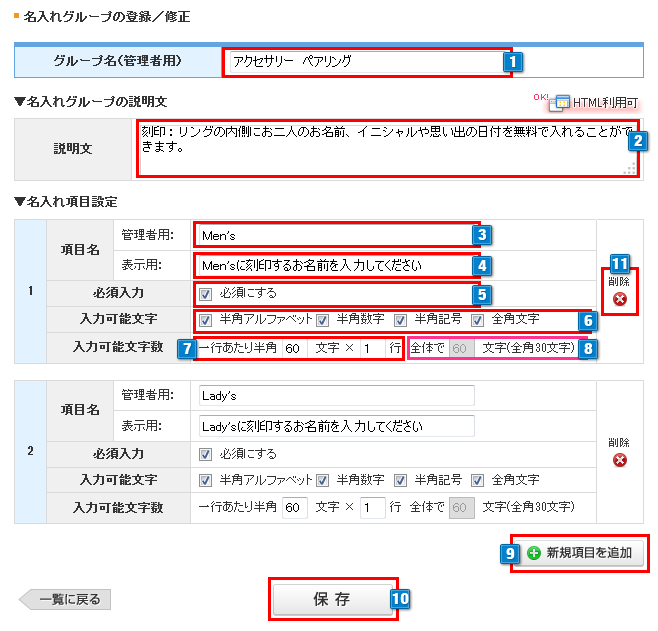
- 1管理者のみ表示される、作成する名入れグループの名前を入力してください。(半角40文字入力可能)
- 2商品詳細画面に表示したい説明文を入力してください。(半角6,000文字入力可能)
HTMLが利用できます。 - 3管理用の項目名を入力してください。(半角40文字入力可能)
(4の項目を未入力とした場合、この項目名が商品詳細画面にも表示されます) - 4商品詳細画面に表示される項目名を入力してください。(半角100文字入力可能)
(この項目を未入力とした場合、3の入力内容が商品詳細画面に表示されます) - 5項目の入力任意、必須を選択します。
- 6入力フォームに入力可能とする文字を選択します。
■各文字種を選択すると、商品詳細画面で以下の文字が入力できるようになります。
・半角アルファベット :半角のアルファベット(大文字・小文字)と半角スペース
・半角数字 :半角の数字と半角スペース
・半角記号 :半角の記号(*)と半角スペース
・全角文字 :ひらがな、カタカナ、漢字などの全角文字と全角スペース
※入力可能な半角記号:!”#$%&'()*+,-./:;<=>?@][{|}~^`\_
- 7入力フォームの1行の最大文字数と行数を設定入力してください。
1行半角100文字・10行までの中で、合計が半角200文字以内になるよう設定してください。 - 8入力フォームに入力可能とする文字数を半角換算で入力してください。
ひらがなや漢字などの日本語は1文字で半角2文字分の計算となります。(半角200文字入力可能) - 9名入れ項目を追加できます。名入れ項目は1グループに最大10個まで作成可能です。
- 10追加した名入れ項目を削除できます。最後の一つは削除できません。
- 11入力内容を保存します。
・名入れグループは最大100グループ作成できます。
・1つのグループにつき、名入れ項目を最大10個設定できます。
・名入れオプションを表示したい商品に、【商品管理】>【商品の設定】>【商品の登録/修正】にて
任意の「名入れグループ」を選択してください。
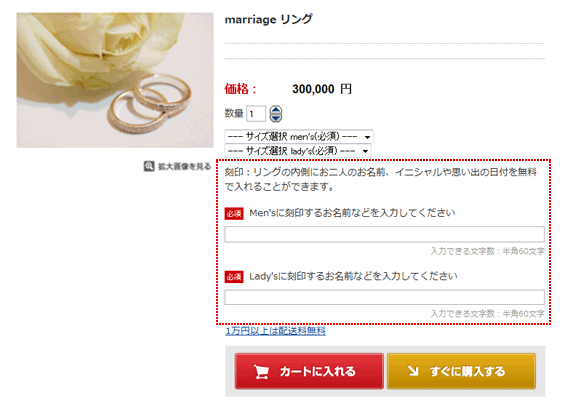
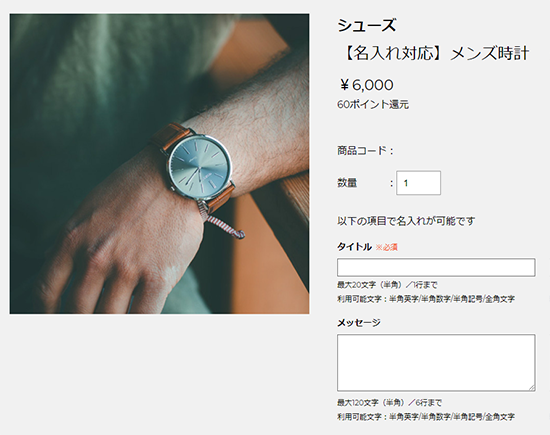
表示例
商品詳細ページ

【ショップデザイン(ベーシックモード)ご利用の場合】名入れ機能を利用するには、以下の設定が必要です。
・PC
【ショップデザイン(PC)】> 【内部ページ編集I】>【商品詳細画面管理】 にて
[INFO]または[INFO]を利用していない場合は、[NAMEOPTION]タグをご設定ください。
・スマホ
【ショップデザイン(スマホ)】>【ベーシックモード】>【└商品詳細ページ編集】
にて<{$name_option}>タグをご設定ください。
※参考記事:スマホにも名入れを表示する方法!
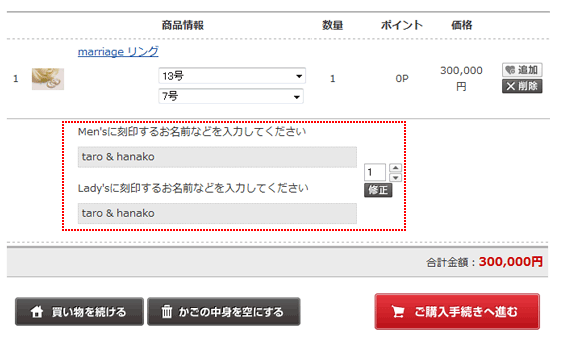
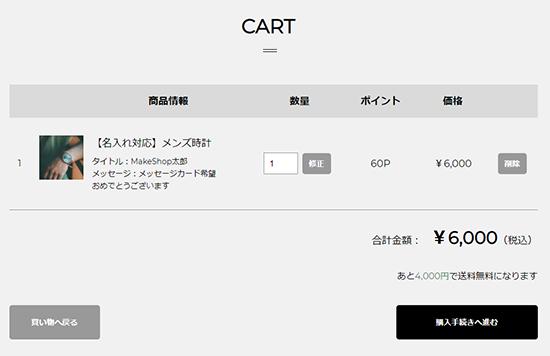
買い物かごページ

【ショップデザイン(ベーシックモード)ご利用の場合】名入れ機能を利用するには、以下の設定が必要です。
・PC
【ショップデザイン(PC)】> 【内部ページ編集I】>【買い物かごページ管理】
にて[BASKET_NAMEOPTION]タグをご利用ください。
・スマホ
【ショップデザイン(スマホ)】>【スマホデザインの設定】>【買い物カゴページ編集】
にて<{$basket_info}>を利用していない場合は<{$basket.name_option}>タグをご設定ください。
※参考記事:スマホにも名入れを表示する方法!
クリエイターモードで名入れを表示する場合
クリエイターモード【Debut】サンプルソース
▼商品詳細
【ショップデザイン】>【クリエイターモード】>【商品詳細】
※別途、cssによる調整が必要です。
html
<!--▼▼商品詳細(61行目:<table class="item-detail-table">~</table>の下に追加)!-->
<{if $item.is_name_print}>
<div class="nameprint-area">
<{if $item.name_print.has_item}>
<p class="nameprint-description"><{$item.name_print.description}></p>
<{section name=i loop=$item.name_print.list}>
<div class="nameprint-title-wrap">
<p class="nameprint-title"><{$item.name_print.list[i].title}><{if $item.name_print.list[i].is_required}><span>※必須</span><{/if}></p>
</div>
<div class="nameprint-text-wrap">
<p class="nameprint-text"><{$item.name_print.list[i].html}></p>
<p class="nameprint-total">最大<{$item.name_print.list[i].total_max}>文字(半角)/<{$item.name_print.list[i].row_max}>行まで</p>
<p class="nameprint-character">利用可能文字:<{$item.name_print.list[i].character_type}></p>
</div>
<{/section}>
<{/if}>
</div>
<{/if}>
CSS
.nameprint-area {
margin-top: 20px;
}
.nameprint-title-wrap {
margin: 18px 0 8px;
font-size: 12px;
}
.nameprint-text-wrap p {
margin-bottom: 4px;
font-size: 12px;
}
.nameprint-title {
font-size: 14px;
font-weight: bold;
margin-top: 10px;
}
.nameprint-title span {
color: #F23E0C;
font-size: 12px;
font-weight: normal;
margin-left: 6px;
}
.nameprint-text input,
.nameprint-text textarea {
width: 75%;
padding: 6px;
border: 1px solid #707070;
}
/* ▼レスポンシブ用CSS */
.nameprint-area {
margin-bottom: 40px;
}
.nameprint-text input,
.nameprint-text textarea {
width: 95%;
}
▼クリエイターモード【Debut】名入れ商品詳細表示例

▼買い物カゴ
【ショップデザイン】>【クリエイターモード】>【買い物カゴ】
※別途、cssによる調整が必要です。
html
<!--▼買物カゴ(50行目:<{if $cart.list[i].selected_option.has_item}>~<{/if}>の下に追加)▼!-->
<{if $cart.list[i].name_print.has_item}>
<div class="item-cart-nameprint">
<{section name=j loop=$cart.list[i].name_print.list}>
<span><{$cart.list[i].name_print.list[j].title}>:<{$cart.list[i].name_print.list[j].name|escape|nl2br}></span>
<{/section}>
</div>
<{/if}>
<!--▼買物カゴレスポンシブ用(90行目:<{if $cart.list[i].selected_option.has_item}>~<{/if}>の下に追加▼)!-->
<{if $cart.list[i].name_print.has_item}>
<div class="item-cart-nameprint">
<{section name=j loop=$cart.list[i].name_print.list}>
<p><{$cart.list[i].name_print.list[j].title}>:<{$cart.list[i].name_print.list[j].name|escape|nl2br}></p>
<{/section}>
</div>
<{/if}>
CSS
.item-cart-nameprint {
margin-top: 8px;
font-size: 14px;
}
/* ▼レスポンシブ用CSS */
.item-cart-nameprint span {
margin-right: 16px;
}
▼クリエイターモード【Debut】名入れ買い物カゴ表示例



 名入れグループ設定
名入れグループ設定

