商品の登録ができます。
※登録済みの商品は
【商品管理】>【商品の設定】>【商品の検索/修正】 から商品を検索し、修正することができます。
- 設定手順動画
- A:商品名、カテゴリーの登録
- B:商品情報の入力/修正
- C:商品画像設定
- D:アイコンを選択します
- E:オプションを入力します
- F:商品説明を入力します
- G:ポイントを設定します
商品を登録/修正する
商品の登録
設定手順動画
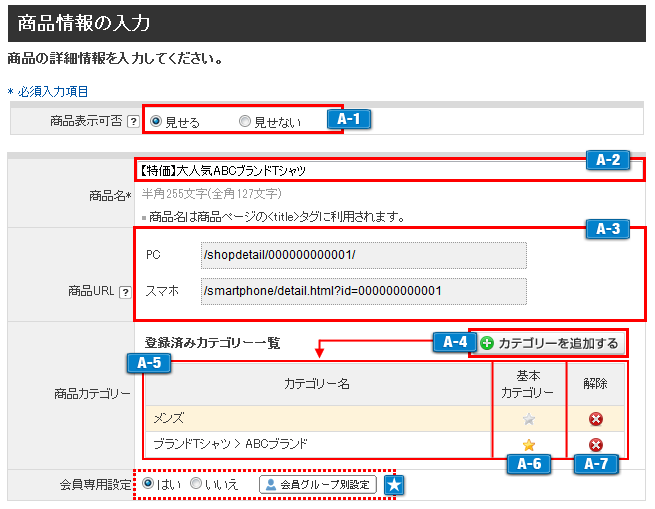
A: 商品名、カテゴリーの登録

- A1【商品表示可否】
ショップへ商品を表示させるかどうかを選択できます。
「見せない」を選択すると、ショップのカテゴリー画面、商品検索に表示されません。
また、直接商品詳細ページのURLを入力しても、ページは表示されません。
・商品情報が作成途中の場合など、まだショップに表示させたくないときは、 [見せない] を選択してください。
・「見せない」に設定していても、管理画面から「ショップを見る」、「この商品ページをみる」
ボタンをクリックした場合、PC用の商品詳細ページを確認することができます。
(スマートフォン用の商品詳細ページに関しましては、表示できません) - A2【商品名】
登録する商品名を入力します。(全角半角問わず255文字入力可能)
※htmlタグをご利用された場合、正常に動作しないことがございます。 - A3【商品URL】
登録した商品ページのPC・スマホの各URLが表示されます。 - A4【カテゴリーを追加する】
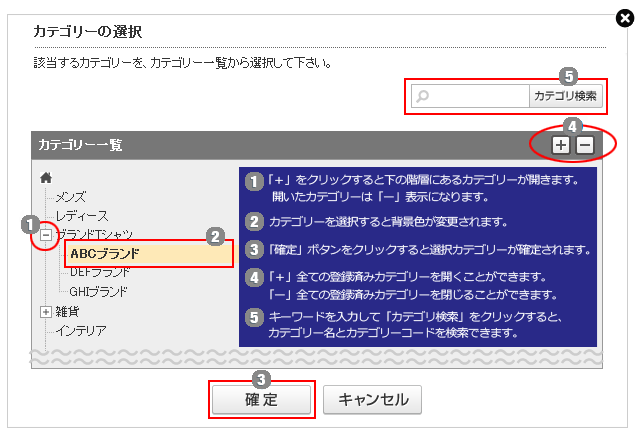
ボタンをクリックすると選択ウィンドウが開きカテゴリーが選択できます。下図を参照ください。
※商品に登録できる商品カテゴリーの数は、推奨5つ、最大で50カテゴリーまで登録することができます。
※登録カテゴリーの数は推奨の5つ程度にし、商品詳細ページにパンくずを複数表示することをSEOからも推奨いたします。
【ショップ作成】>【デザインの設定】>【商品詳細画面デザイン】「商品詳細画面へのパンくず表示数」で設定できます。
- A5【商品カテゴリー】
登録済みのカテゴリーが一覧で確認できます。
カテゴリーが未設定の場合は、「商品カテゴリーが設定されていません」と表示されています。 - A6【基本カテゴリー】
商品の基本となるカテゴリーです。
 アイコンをクリックすることで、基本カテゴリーの「 ON / OFF 」を切り替えることができます。
アイコンをクリックすることで、基本カテゴリーの「 ON / OFF 」を切り替えることができます。
登録されているカテゴリーが一つもない場合「基本カテゴリー」は「 ON 」の状態で一覧に追加されます。
1件以上カテゴリーが登録されている場合「基本カテゴリー」は「 OFF 」の状態で一覧に追加されます。
複数のカテゴリーを基本カテゴリーとして設定することはできません。一つの商品に基本カテゴリーは一つです。
基本カテゴリーについて - A7【削除】
登録済みのカテゴリーから削除することができます。 - ★【会員専用設定】
※【会員専用設定】は、有料でのご提供となり設定されているショップ様のみ表示されます。
お申し込みに関しましては、BtoBオプションからお問い合せください。会員登録した方のみが閲覧できる商品にするかを選択することができます。
また、【会員管理】>【会員グループの設定】>【会員グループの設定】にて作成した会員グループごとに 閲覧の制限をおこなうことができます。
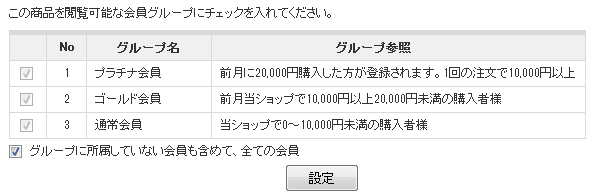
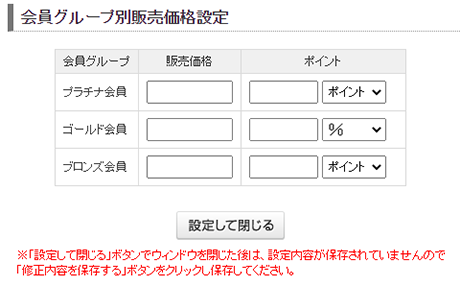
「はい」を選択し、「会員グループ別設定」ボタンをクリックすると別ウィンドウにて以下のように既に登録済みの会員グループが表示されます。
閲覧可能な会員グループにチェックを入れて「設定」ボタンをクリックすると反映されます。
【商品管理】>【カテゴリーの設定】>【カテゴリーの設定】で「会員専用設定」と併用した場合、カテゴリーと商品の両方に閲覧許可がある会員のみが商品を閲覧・購入することができます。

B:商品情報の入力/修正
商品情報を入力します。※各項目にhtmlタグをご利用された場合、正常に動作しないことがございます。

- B1【商品状態フラグ】
商品状態を選択します。(ショップ ページには表示されません)
リファビッシュとは故障・不良・中古品を修理、整備した中古再生品です。
主にPC関連機器などの「新古品」「修理上がり品」「整備済み中古品」「リユース品」のことを言います。 - B2【独自商品コード】
独自商品コードを入力できます。(ショップオーナー様の管理しやすい商品コードを登録できます)
(全角半角問わず50文字入力可能)
表示可否は【ショップ作成】>【デザインの設定】>【基本デザイン設定】「独自商品コード表示設定」から設定できます。(初期設定では「表示しない」になっています) - ★【カタログ注文番号】
※【カタログ注文】は、有料でのご提供となり設定されているショップ様のみ表示されます。
お申し込みに関しましては、カタログ注文機能までお問い合わせください。カタログ注文番号を設定することでカタログ注文画面からカタログ注文番号による検索が可能です。
(半角50文字入力可能)(記号はハイフン・アンダースコアのみ許容です)
※オプション、名入れグループ、商品割引、会員グループ別設定には対応していません。 - B3【システム商品コード】
システムが自動的に登録するコードです。 - B4【重量】
商品の重量をグラム単位で入力できます。送料詳細設定の重量別設定にて反映されます。
(ショップ ページには表示されません) - B5【販売価格】
販売価格を入力します。
入力された値は【ショップ作成】>【決済・注文関連の設定】>【消費税の設定】「商品価格の設定」の設定に準じて税抜・税込のいずれかで扱われます。
商品の消費税率をプルダウンから設定します。
消費税率を「8%」と設定した商品は「軽減税率対象」として登録され、ショップの決済画面や自動返信メール、納品書に(軽)という注記が反映されます。 - ★【会員グループ別設定】
※有料でのご提供となり設定されているショップ様のみ表示されます。
お申し込みに関しましては、BtoBオプションからお問い合せください。会員グループ別に販売価格・ポイント(数値または%)を設定できます。
※商品詳細ページをショップデザインしている場合に表示することができます。デザインテンプレートでは表示されません。
『会員グループ別販売価格設定』が空欄の場合は、以下の優先順位で販売価格・ポイントが反映されます。1.【会員管理】>【会員グループの設定】>【会員グループの設定】
で設定した「商品単価に応じて、現金割引・ポイント付与」の設定
2.【商品の登録】画面の販売価格・ポイント
- B6【定価(希望小売価格)】
販売価格に対する定価を入力できます。(税込/税抜の設定にかかわらず入力された金額がそのまま表示されます)
商品詳細ページをテンプレート【商品詳細画面デザイン】利用、
またはショップデザイン【商品詳細画面管理】にて [INFO]タグを利用してデザインしている場合、打ち消し線が付いた状態で表示されます。
また、【ショップ作成】>【ショップ情報の設定】>【各種表記の設定】で定価の表記を変更することができます。 - B7【ポイント】
商品にポイントを登録できます。(配送完了処理をおこなうと、会員にポイントが付与されます)
・プルダウンで「ポイント」を選択するとポイントを固定値として設定します。・プルダウンで「%」を選択すると販売価格(税込)に対する料率を付与ポイントとして設定します。
※オプションやオプショングループの販売価格を設定している場合も料率が適用されます。
※ポイントは、小数点以下の端数は切り捨てとなります。 - B8【仕入価格】
商品の仕入れ価格を入力できます。(ショップ ページには表示されません) - B9【GMOポイント】
GMOポイントの付与率を、商品販売価格に対して1%から15%の間で設定できます。
【GMOポイントの設定】からも同様にGMOポイントの付与率を設定できます。
※【集客サービス(アイテムポスト)】でGMOポイント付与が発生する媒体( 掲載媒体一覧 ※2)へ出品すると、こちらの項目が表示されます。 - B10【JANコード】
JANコードを入力することができます。(ショップ ページには表示されません)
JANコードを登録することでアイテムポスト連携媒体への露出の機会が増えます。
(半角数字のみ13文字以内入力可能)

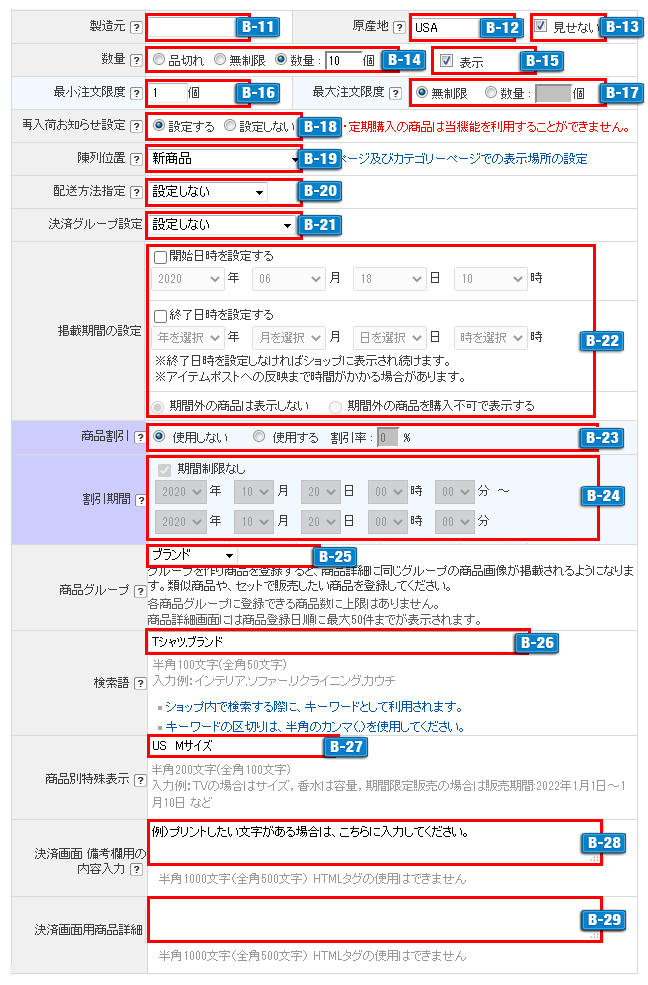
- B11【製造元】
製造元を入力できます。(商品詳細ページに表示されます)(全角20文字入力可能) - B12【原産地】
原産地を入力できます。(全角15文字入力可能)
PCショップ:商品詳細ページ、商品カテゴリーページに表示されます。
※ショップデザインをご利用の場合は
【ショップデザイン(PC)】>【内部ページ編集Ⅰ】>【商品詳細画面管理】
【ショップデザイン(PC)】>【内部ページ編集Ⅰ】>【商品分類ページ管理】他
【ショップデザイン(PC)】>【内部ページ編集Ⅰ】>【商品検索画面管理】にて
[ORIGINAL]を入力して表示・非表示にすることができます。
スマートフォンショップ:商品詳細ページに表示されます。
※【商品詳細ページ編集】<{$origin}>の入力箇所に表示されます。 - B13[見せない] にチェックを付けると「B12 」に入力されている内容を表示しません。
- B14【数量】
登録する商品に対して在庫数を設定することができます。商品の登録が完了後、販売中の商品に対して数量の変更をおこなう場合には
「+○」「-○」のように在庫数の調整をおこないます。
・半角で「+(プラス)5」と入力すると、現在の在庫数に5を足した数値を保存します。
・半角で「-(マイナス)5」と入力すると現在の在庫数から5を引いた数字を保存します。
品切れ…商品を購入できないように、注文ボタンが非表示になり、品切れ画像が表示されます。
無制限…在庫数に対して上限を設けない設定となるため、無制限に注文できます。 - B15【表示】
在庫数を商品詳細ページ、商品カテゴリーページへ表示させることができます。
※ショップデザインをご利用の場合は
【ショップデザイン(PC)】>【内部ページ編集Ⅰ】>【商品詳細画面管理】
【ショップデザイン(PC)】>【内部ページ編集Ⅰ】>【商品分類ページ管理】にて
[ZAIKO]を入力して表示することができます。
デザインテンプレートをご利用の場合は、商品カテゴリーページには在庫数は表示できません。※ オプションを設定している場合は、数量の隣に在庫数が表示されます。
- B16【最小注文限度】
登録する商品の最小注文限度数を設定できます。
※ショップ画面での注文数量の初期値は最少注文限度数に設定した値になります。
最少注文限度数の設定がない場合、ショップ画面での注文数量の初期値は「1」となります。 - B17【最大注文限度】
1回の注文における最大注文限度数を設定できます。
・無制限…1回の注文につき、最大9999個まで注文できます。
・数 量…1回の注文につき、注文できる最大個数を1以上6桁以内で設定できます。 - B18【再入荷のお知らせ設定】
再入荷のお知らせ通知設定を個別に設定することができます。
【商品管理】>【商品の設定】>【再入荷のお知らせ通知設定】 - B19【陳列位置】
商品を陳列する場所を設定できます。各箇所の登録数に上限はありません。

・「新商品」、「スペシャル商品」、「おすすめ商品」…トップページの該当欄に表示できます。
各陳列位置に登録した商品は【商品管理】>【商品配置の設定】>【メイン商品の配置】で管理できます。
各ページに表示される件数は【ショップ作成】>【デザインの設定】>【トップページ商品配置の設定】で設定できます。・「カテゴリーのおすすめ商品」…カテゴリーページに表示できます。
【ショップ作成】>【デザインの設定】>【商品カテゴリー画面デザイン】のテンプレートをご利用の場合、テンプレート番号1~23番と32番のテンプレート以外は表示されません。※「スペシャル商品」、「カテゴリーのおすすめ商品」はスマートフォンショップには表示されません。
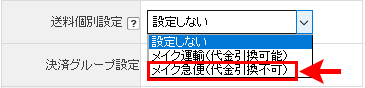
- B20【配送方法指定】
商品ごとに登録済みの配送方法(送料)を指定できます。
配送の設定商品ごとに送料を設定することはできませんが、配送方法を複数登録して商品ごとに配送方法の送料を割り当てることができます。

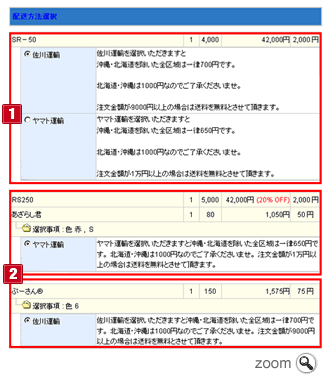
- 1[選択しない]を選択した場合は、注文画面で登録されている配送方法から自由に選択できます。
- 2配送方法を商品に対して個別に設定したので、注文画面で配送方法を変更・選択することはできません。
【配送の設定】で代金引換を「利用しない」に設定している配送方法は「配送方法名(代金引換不可)」と表示されます。
代金引換不可の配送方法が個別設定されている商品を含む注文の場合、決済画面で代金引換が選択できません。
- B21【決済グループ設定】
設定済みの決済グループをプルダウンで選択することができます。【ショップ作成】>【決済・注文関連の設定】>【決済グループの設定】にて設定できます。
※プレミアムプランのみご利用可能です。 - B22【掲載期間の設定】
商品の掲載期間を設定できます。
また掲載期間外の場合に買い物かごへ入れることができない状態で商品を表示するかどうかを設定できます。(販売予告機能)
【ショップデザイン】により表示のカスタマイズをおこなう方法は、サポート記事(販売予告機能)をご参考ください。
例)
開始日時:2020年1月1日0時~終了日時:2020年1月31日0時
「期間外の商品は表示しない」と設定した場合
2020年1月31日0時0分0秒まで商品が表示され、買い物かごへ入れることができます。
※1月31日23時59分まで掲載したい場合は、終了日時を2月1日0時に設定いただければ2月1日に日付が変わったタイミングで掲載が終了します。「期間外の商品を購入不可で表示する」と設定した場合
2020年1月31日0時0分0秒を過ぎても商品が表示されますが、買い物かごへ入れることはできません。
※掲載期間中に買い物かごへ追加した商品は、終了日時を過ぎた場合、購入できません。
決済画面へ進む際にエラーとなり、買い物かごから削除されます。 - B23【商品割引】
登録する商品の割引率を設定できます。計算方法)
【ショップ作成】>【決済・注文関連の設定】>【消費税の設定】「商品価格の設定」に応じて以下の通り計算されます。※複数個を購入している場合は下記の計算結果に対して個数をかけます。
・「税抜」設定の場合
販売価格×(100%-割引率)=割引後の商品1個あたりの金額を算出(小数点以下の端数処理は「商品価格の設定」に準ずる)します。
こちらに消費税をかけ(小数点以下の端数処理は「商品価格の設定」に準ずる)税込金額を算出します。・「税込」設定の場合
販売価格×(100%-割引率)=割引後の商品1個あたりの金額を算出(小数点以下の端数は「商品価格の設定」に準ずる)します。
- B24【割引期間】
登録する商品の割引期間を設定できます。例)
2020年1月1日0時0分~2020年1月31日23時59分 と設定した場合
2020年1月31日23時59分59秒までの割引となります。
※割引期間中に買い物かごへ商品を追加しても、決済が終了日を過ぎている場合は割引が適用されません。
- B25【商品グループ】
登録済みの商品グループに所属させることができます。【商品管理】>【グループの設定】>【商品グループの設定】にて設定できます。
- B26【検索語】
ショップ内で検索される際のキーワードを登録することができます。(全角半角問わず100文字入力可能) - B27【商品別特殊表示】
登録する商品に対して、上記入力欄にはない独自の内容を設定できます。(全角半角問わず200文字入力可能)
注文確認メールや注文前の最終画面(決済第三画面)に表示されます。
特定商取引法(通信販売の申込み段階における表示についてのガイドライン)
に基づき、「掲載期間の設定」にて期間を限定して販売する商品の場合はこちら(もしくは「決済画面用商品詳細」)に販売期間を入力してください。
- B28【決済画面 備考欄用の内容入力】
決済画面に備考欄表示用のテキスト入力フォームを表示します。(全角半角問わず1000文字入力可能)
※プレミアムプランのみご利用可能です。
以下の様に決済画面備考欄に入力済みのテキストが表示されます、必要な情報を購入者も入力することができます。

複数商品を購入する場合、入力済みの商品分のテキストが順番に表示されます。
※【ショップ作成】>【デザインの設定】>【注文画面デザイン】「注文情報項目表示設定」で
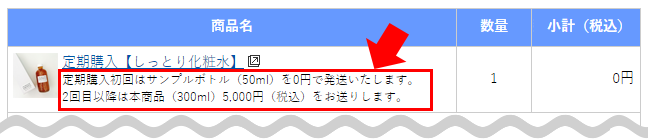
「備考(自由入力欄)」を表示しないに設定している場合には、備考欄が表示されないため、入力した文言が反映されません。 - B29【決済画面用商品詳細】
注文前の最終画面(決済第三画面)に購入者が確認すべき内容をテキスト表示できます。(全角半角問わず1000文字入力可能)
特定商取引法(通信販売の申込み段階における表示についてのガイドライン) に基づき、以下のような内容表示にご利用ください。
└有料オプション『定期購入』を利用した商品で、各回の内容や分量が異なる定期商品を販売される場合、その詳細
└発送日や支払日など特殊な事情がある商品の場合、その内容
└「掲載期間」を指定した商品の場合、その期間(「商品別特殊表示」 に記載できない場合など、こちらをご利用ください)
▼決済第三画面表示例

『 おすすめ商品 』を自動でランダム表示する
『 新商品 』を登録からの期間を指定するだけで自動で表示するなら:『 イーレコメンド 』で可能です。
C: 商品画像設定
商品画像URLへの直リンクは非推奨です。
※【ショップデザイン】にて変数タグで表示する場合は問題ありません。
オプション 機能をご利用で、オプションごとに画像を設定する場合は【商品管理】>【商品の設定】>【オプション画像登録】 をご利用ください。

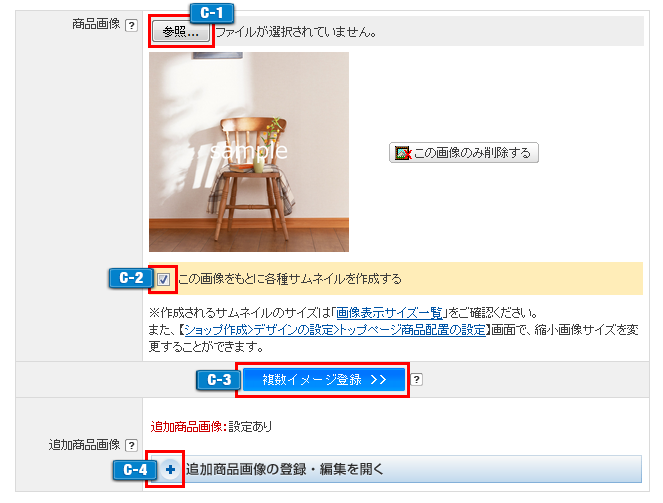
- C1【商品画像】
商品画像を「参照」ボタンから登録します。
商品画像を選択するとファイル名の横にバツボタンと、大きな元画像の場合はプレビューが表示されます。
保存前にバツボタンまたはプレビューのバツボタンをクリックすると選択を解除することができます。
詳細な商品画像登録 - C2【この画像をもとに各種サムネイルを作成する】
チェックを入れると、この画像をもとにサムネイルが作成されます。
作成されるサムネイルのサイズは【商品管理】>【商品の設定】>【└商品画像登録設定】「画像表示サイズ」の「普通画像」「縮小画像」をご確認ください。
【ショップ作成】>【デザインの設定】>【トップページ商品配置の設定】「縮小商品画像サイズ設定」でトップページ、カテゴリページに表示される縮小画像のサイズを変更できます。 - C3【複数商品画像】
「複数イメージ登録」をクリックすると商品に複数の画像を登録できる下記の画面へ移動します。「100MBサーバー」または「ギガプラス10」をご利用の場合:
【商品管理】>【商品の設定】>【複数商品画像登録】「WebFTPプラス」ご利用の場合:
【商品管理】>【WebFTPプラス】>【複数商品画像登録】※ベーシックモードでは、「商品画像」より「複数商品画像登録」にある画像が商品詳細ページに優先して表示されます。
※ビジネスプランでは「ギガプラス10」にお申し込みいただくと利用できます。 - C4【追加商品画像】
商品に3枚の追加商品画像を登録するフォームを表示します。
※ 1 枚につき、20MB までの画像を登録できます。
※ ファイル名は半角英数字のみの名前にしてください。
※【ショップ作成】>【デザインの設定】>【商品詳細画面デザイン】のテンプレートをご利用の場合、タイプA~Fのテンプレートでは追加商品画像は表示されません。※スマートフォンショップのみ、追加商品画像説明文の表示可否を設定することができます。
【ショップデザイン(スマホ)】>【スマホ商品詳細画面の設定】▼クリエイターモードで追加商品画像を表示したい場合のサンプルソース
※別途、cssによる調整が必要です。
<!--追加商品画像があるかどうか--> <{if $item.add_image.has_item}> <!--繰り返し表示開始--> <{section name=i loop=$item.add_image.list}> <div> <!--追加商品画像を表示--> <img src="<{$item.add_image.list[i].image_url}>" alt="<{$item.add_image.list[i].description}>"> <!--追加商品画像説明文を表示--> <p><{$item.add_image.list[i].description}></p> </div> <{/section}> <!--繰り返し表示終了--> <{/if}>▼クリエイターモードで追加商品画像を設定した場合の表示例
D: アイコンを選択

- D【アイコン選択】
商品に対してアイコンを設定できます。設定したアイコンは、下記の画面に反映されます。
画面 ベーシックモード クリエイターモードショップ PCショップ スマートフォンショップ 商品詳細ページ 〇 〇 〇 トップページ 〇 ー 〇 カテゴリーページ 〇 ー 〇 商品検索ページ ー ー 〇 ※各画面にタグを入力することでアイコンが表示できます。
- D1表示したいアイコンをチェックボックスから選択します。(最大3つまで表示可能です)
アイコンを削除する場合は、チェックボックスから選択を外してください。 - D2選択中のアイコンが表示されます。(最大3つまで登録可能です)
- D3【オリジナルアイコン登録/修正】
独自に作成したアイコンを登録、修正することができます。
ポップアップ画面が開きます。オリジナルアイコンを登録、削除してください。(最大21個まで登録可能です)
・アイコンのファイルサイズは10KB以内で作成してください。
・GIF または JPG 形式が登録可能です。
・ファイル名には半角英数字のみが利用可能です。 - D4【アイコンリスト】
ポップアップ画面が開きます。
アイコンリストから任意のアイコンを、D3の「オリジナルアイコン」にコピー登録できます。
※オリジナルアイコンにコピー可能なアイコンは21個です。21個オリジナルアイコンにアイコン登録があるときはコピーできませんので、登録されているアイコンを削除した後に、コピーしてください。 - D5D3とD4で選択したアイコンを21個まで表示できます。
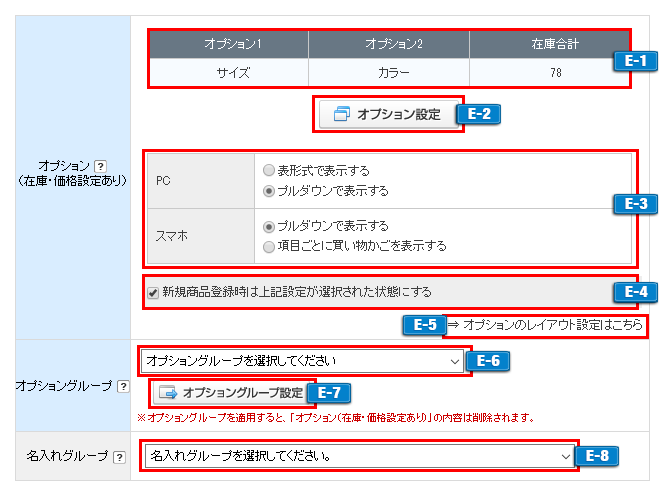
E: オプションを入力
オプション、またはオプショングループを設定できます。

- E1【オプション(在庫・価格設定あり)】
設定中のオプション項目名と在庫の合計が表示されます。 - E2オプションを設定したい場合、【オプション設定】をクリックするとオプション項目設定画面が別ウィンドウで開きます。
オプション設定を詳しくみる
「オプション(在庫・価格設定あり)」とは
商品のオプション(色やサイズなど組み合わせ)を表示することができます。
色、サイズなどのバリエーションごとに価格を設定できます。
また、販売価格・数量(在庫)、オプション独自コード、JANコードを設定できます。
※オプションは2項目(カラー・サイズなど)のみ設定が可能です。
※複数商品画像を登録すると、オプションごとに画像を設定することができます。【商品管理】>【商品の設定】>【オプション画像登録】をご利用ください。
- E3PCまたは、スマートフォンで表示される、オプションの表示形式を選択します。
※PCでは項目ごとに買い物かごを表示することはできません。スマートフォンでは表形式で表示することはできません。 - E4チェックを入れると、新商品登録時、E3で選択した項目をあらかじめ選択した状態に指定できます。
- E5
「オプションのレイアウト設定はこちら」リンクをクリックすると、
【ショップ作成】>【デザインの設定】>【商品詳細オプションレイアウト】に移動します。
「オプションレイアウト」を「表形式で表示する」を選択したときのみ利用します。 - E6設定済みの【オプショングループ】を選択できます。
- E7オプショングループを設定したい場合は、【オプショングループ設定】をクリックすると
【商品管理】>【グループの設定】>【オプションのグループ設定】に移動します。
オプショングループ設定
「オプショングループ」とは
商品の付属品などを、最大 10 項目まで表示することができます。
本体価格に付属品ごとの価格を加算することができます。
オーダー商品など、選択項目が 2 つ以上ある場合に便利な機能です。
また、「オプショングループ」機能は、個々の商品ごとにオプションを登録する必要がなく、
あらかじめ「オプショングループ」を作成していれば、既存の商品への紐づけをかんたんにおこなうことができます。
※「オプション(在庫・価格設定あり)」とは異なり、在庫管理をおこなうことはできません。
※「オプション(在庫・価格設定あり)」と「オプショングループ」を1つの商品に同時に設定をすることはできません。
- E8設定済みの【名入れグループ】を選択できます。
名入れグループ設定
「名入れグループ」とは
商品への名前の刻印など、お客様がテキスト入力で内容指定が可能なオプションを設定することができます。
1つの名入れグループに名入れを最大 10 項目まで作成することができます。
ペア商品や名入れとメッセージカードのセットなど、複数の入力欄が必要な商品にも対応できます。
また、「名入れグループ」機能は、個々の商品ごとに登録する必要がなく、あらかじめ「名入れグループ」を作成していれば、既存の商品への紐づけをかんたんにおこなうことができます。
F: 商品説明を入力
商品詳細内容入力することができます。

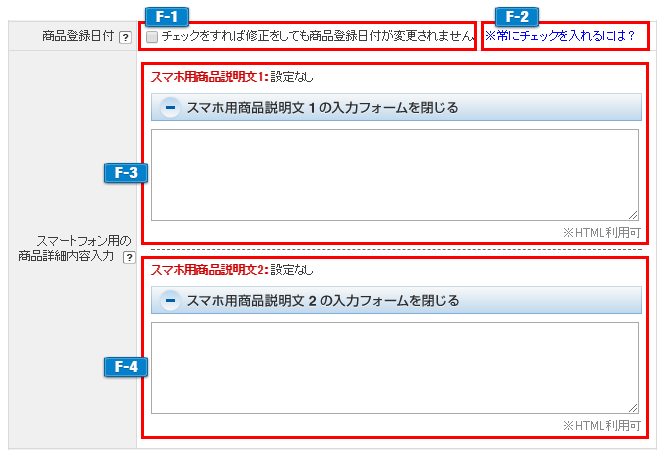
- F1【商品登録日付】
チェックを入れて保存すると、商品情報を修正をしても検索画面、カテゴリーページでの商品の並び順が変わりません。
チェック状態は編集時のみ適用されます。(保存するとチェックは外れます)
全商品に対して常にチェックを入れたい場合はF2で設定してください。 - F2F1の項目に対して、商品を新しく登録する際にチェックを入れておくかどうかを設定できます。
クリックすると別ウィンドウにて商品登録日付設定画面が表示されます。
※設定内容は全ての商品に適用されます。 - F3【スマホ用商品説明文1】
スマートフォン最適化時にスマートフォンショップの商品詳細ページに表示させる商品の説明文などを入力できます。 - F4【スマホ用商品説明文2】
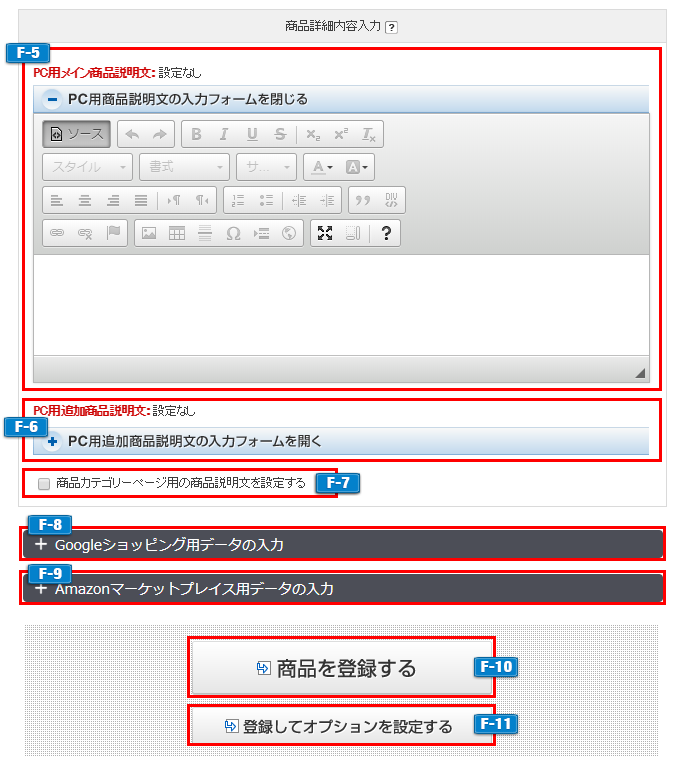
F3同様に商品詳細ページに表示させる商品の説明文などを入力できます。 - F5【PC用メイン商品説明文】
PCショップの商品詳細ページに表示させる商品の説明文などを入力できます。
※スマートフォン最適化時はこちらの入力内容はスマートフォンショップに表示されません。
・HTMLがご利用いただけます。
・エディタの右下をドラッグして、入力エリアを拡大、縮小することができます。
・【 PC用メイン商品説明文 】(全角25,000文字入力可能)
・「ソース」をクリックしてエディター編集モードに変更することができます。
HTML初心者の方はエディタをご利用いただくと、文字の大きさ、文字色の変更、画像の挿入やリンクの設定がボタン操作でできます
HTMLエディタ ボタン機能一覧 - F6【PC用追加商品説明文】
PCショップの商品詳細ページに表示させる商品の説明文などを追加で入力できます。
【 PC用追加商品説明文 】(全角25,000文字入力可能)
※ビジネスプラン、プレミアムプランのみご利用可能です。※PC用追加商品説明文に入力された内容は「ショップページでの商品検索」の検索対象になりません。
※ショップデザインご利用の場合は、任意のタグをご入力ください。またはカスタマイズテンプレート利用時のみ表示します。
- F7【商品カテゴリーページ用の商品説明文を設定する】
チェックを入れると商品カテゴリーページ用の商品説明文入力欄が開きます。
カテゴリーページに表示したい内容を入力できます。(全角25,000文字入力可能)
・専用の説明文が未入力の場合は、商品説明の先頭を一部抜粋して表示します。 - F8【Googleショッピング用のデータ入力】
Google ショッピング用の商品説明文を入力できます。 - F9【Amazonマーケットプレイス用のデータ入力】
Amazon出品サービスとのシステム連携済みの場合、連携用の商品データの入力ができます。 - F10必要な情報をすべて入力後、「商品を登録する」ボタンをクリックすると商品が登録されます。
- F11「登録してオプションを設定する」ボタンをクリックすると「オプション在庫管理」が開きオプション設定することができます。
スマホ用商品説明文1、スマホ用商品説明文2、それぞれに全角25,000文字入力可能、HTML利用可能です。
※スマホ用各ベースデザイン初期値では、入力内容は次の場所に表示されます。
・スマホ用商品説明文1:「カートに入れる」ボタンの下
・スマホ用商品説明文2:【Primary】はスマホ用商品説明文1の下、【ベーシック】は商品画像の上
【ショップデザイン(スマホ)】>【スマホデザインの設定】>【商品詳細ページ編集】にて
スマホ用商品説明文1:<{$detail}>
スマホ用商品説明文2:<{$detail2}>
を使って任意の場所に表示することができます。

ショップデザインの場合
【ショップデザイン(PC)】>【内部ページ編集Ⅰ】>【商品詳細画面管理】にて[DETAIL]を使って表示します。
ショップデザインの場合
【ショップデザイン(PC)】>【内部ページ編集Ⅰ】>【商品詳細画面管理】にて[DETAIL_EXT]を使って表示します。
テンプレートの場合
【ショップ作成】>【デザインの設定】>【商品カテゴリー画面デザイン】にて
「詳細文:○」のテンプレートを選択している場合入力内容が表示されます。
「詳細文:×」を選択している場合は表示されません。
ショップデザインの場合
【ショップデザイン(PC)】> 【内部ページデザインⅠ】>【商品分類ページ管理】にて
詳細設定可能な[PRODUCTION_START]~[PRODUCTION_END]を利用し[DETAIL]を使って表示します。
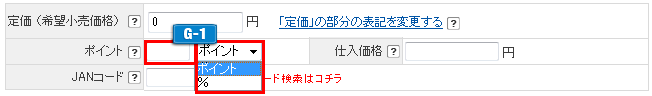
G: ポイントを設定
商品ごとにポイントを設定することができます。
購入者様がログインして注文し、【注文管理】>【注文検索/一括処理】配送完了処理が完了するとポイントが発行されます。

- G1【ポイント】
発行するポイントを入力します。・プルダウンで「ポイント」を選択するとポイントを固定値として設定します。
・プルダウンで「%」を選択すると販売価格に対する付与ポイントの料率として設定します。
(販売価格は内税の場合は税込、外税の場合は税抜となります)
※オプションやオプショングループの販売価格を設定している場合も料率が適用されます。※ポイントは、小数点以下の端数は切り捨てとなります。
※【ショップ作成】>【ショップ情報の設定】>【会員ポイント機能の設定】で「ポイント制度を利用する」に設定してください。
オプションの価格ごとに発行するポイントを設定する場合は、プルダウンで「%」を選択してください。
価格によって発行ポイントが自動計算されます。
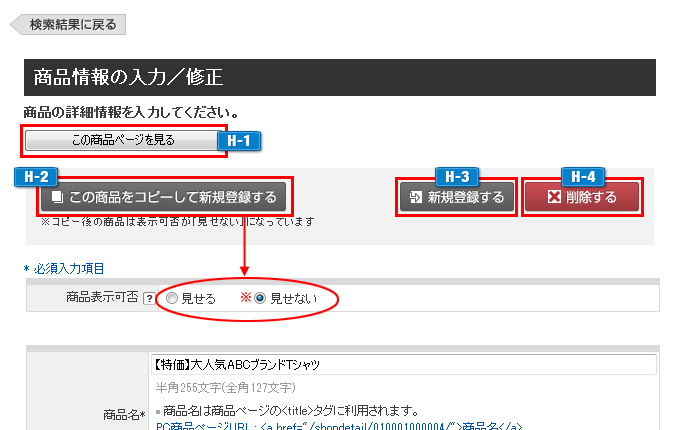
H:商品をコピー/削除
登録済みの商品をコピー作成することができます。
色違い、オプション違い、複数のセット商品など、商品情報が似ている商品を登録する場合にご利用ください。
カテゴリをクリックし、コピー元の商品を選択すると、商品修正画面が表示されます。

- H1【この商品ページを見る】
編集中の商品詳細ページを確認することができます。【ショップ作成】>【ショップ情報の設定】>【開店状態の設定】にて「閉店中」の設定
または「商品表示可否」を「見せない」に設定していても管理者のみ商品詳細ページを確認することができます。
※B22「掲載期間の設定」が、掲載期間外に設定されている場合、商品詳細ページは見えない状態となります。
- H2【この商品をコピーして新規登録する】
ボタンをクリックすると、編集中の商品をコピーして、別の商品として作成することができます。
※コピーを作成すると「商品表示可否」は「見せない」に設定されます。管理者のみ商品詳細ページを確認することができます。
表示する場合は、「見せる」を選択してください。
商品をコピーして登録した場合の「商品登録日付」はコピー実施日になります。
- H3【新規登録する】
ボタンをクリックすると、編集中の画面から新規の商品登録画面に移動します。 - H4【削除する】
ボタンをクリックすると、編集中の画面の商品を削除することができます。
I:コピー商品情報を修正
コピー作成した商品の情報を修正します。
手順「 B:商品情報の入力/修正」にしたがって、商品の情報を修正します。
・コピーした商品は、商品名が「コピー+元の商品名」に名前が変更されています。商品名を変更してください。
・表示可否が「見せない」になっています。商品情報の修正が完了したら、「見せる」に変更して商品を公開してください。
・「陳列位置」「商品グループ」が登録上限の50個に達していた場合は、未選択の状態でコピーします。
J:こんな使い方
オプション設定
商品のオプションを選択した際に、オプションごとに追加料金を設定したい。
例) T シャツのサイズ違いや色違いで販売価格が異なる設定ができます。 ⇒E:オプション設定

オプショングループ設定
商品のオプションを選択した際に、オプションごとに追加料金を設定したい
例) オーダースーツのボタンや素材によって追加料金を設定できます。 ⇒E:オプショングループ設定

商品グループ
商品詳細ページに関連商品を表示したい。
例) テレビの商品詳細ページにブルーレイレコーダーを表示することもできます。 ⇒B:商品グループ
追加商品画像
商品詳細ページに画像をもっと表示したい。
例) さまざまな角度からの画像など、最大で3枚まで画像を登録できます。 ⇒C:追加商品画像
K:表示例
L:運営ノウハウ集
■商品登録
管理画面から”手動”でかんたんに商品登録してみよう!『まずやる5項目』
■動画作成
動画で商品を紹介したい!iPhoneで動画を作成する方法【iMovie】
■YouTube掲載
商品の魅力をもっと伝えたい!【YouTube動画】を埋め込む方法!
スマホで埋め込んだ【YouTube動画】をレスポンシブにしたい
■セール
セール時の割引率や期間を指定して、商品詳細に表示する方法をしりたい!
■運用
「ラッピング」や「熨斗(のし)」を選んでもらおう! “設定方法3パターン”
■用語・仕入れ
「BtoBって?」ECに役立つ、商品売買の取引形態を表すビジネス用語4選!
商品仕入れの際に必ず知っておきたい専門用語4選!「上代・下代ってなに?」
『ネットショップ初心者必見!』商品の仕入れ方法・仕入れ先の探し方
■販売予告機能
PC)
SNSなどで事前にプロモーションできる!「販売予告機能」で販売前の商品ページを表示してみよう
「販売予告機能」を設定した商品ページに”販売開始・終了日時”を表示したい
スマホ)
「販売予告機能」を設定した商品をスマホでも「カートに入れる」ボタンを”販売期間中”にのみ表示する方法
スマホでも「販売予告機能」を設定した商品ページに”販売開始・終了日時”を表示したい
■その他


 商品の登録
商品の登録