指定した商品に対して、まとめ買いの設定することができます。
割引例)
1.「350円の靴下よりどり3足で1,000円」といった定額固定
2.「Yシャツ3着目は無料」といった定率割引
3.「ネクタイ3本購入で500円OFF」といった固定割引
まとめ買い割引の新規作成

- 1新規作成ボタンをクリックすると、以下のページが表示されます。

- 1設定したいまとめ買い割引名を入力することができます。
(半角200文字、全角100文字入力可能)
※ショップ側には表示されません。
- 2まとめ買いを利用できる状態を設定できます。
「有効」の場合はこのまとめ買い割引がショップで適用されます。
- 3
ショップページの商品カテゴリーページ、買い物かごページに表示される案内文を設定できます。
※「表示案内文」は、ショップに表示されますので購入者向けの文章を入力してください。
- 4~6
から割引方法と対象商品の選択をします。
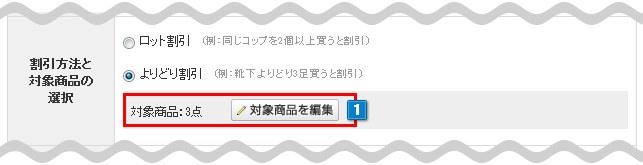
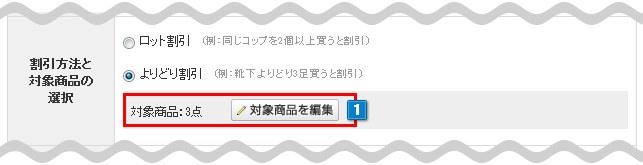
- 4
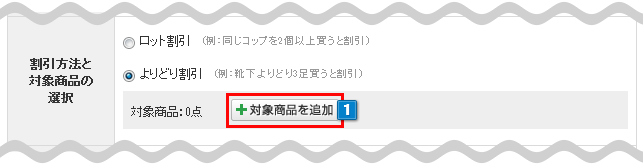
「ロット割引」…同じ商品をまとめて購入した場合に限り割引が適用されます。
違う商品を割引ルールの設定個数分購入しても割引は適用されません。
- 5
「よりどり割引」…対象商品であればどの商品でも割引ルールの設定個数を購入すれば割引が適用されます。
設定は「ロット割引」「よりどり割引」設定方法をご確認ください。
対象商品選択は次の対象商品を追加をご確認ください。
- 6
「セット割引」…グループAとグループBに登録した商品をどれでも一緒に購入すれば割引が適用されます。
※グループAだけ、グループBだけでは割引は適用されません。

グループA、グループBにはグループ名を入力してください。(半角200文字、全角100文字入力可能)
入力した内容は対象商品一覧に表示されます。
設定は「セット割引」設定方法をご確認ください。
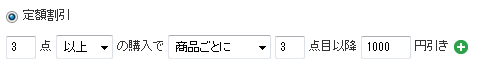
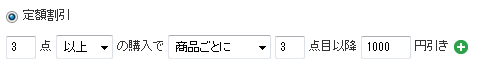
- 7~9から割引ルールを設定することができます。
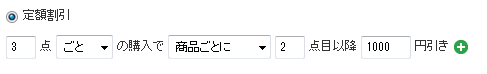
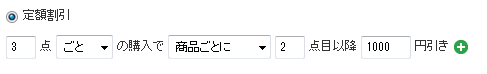
- 7「定額割引」…商品価格にかかわらず、あらかじめ設定した値で割り引くことができます。
・内税の場合:税込で入力、税込の商品価格合計から割引
・外税の場合:税抜で入力、税抜の商品価格合計から割引
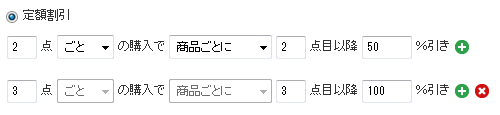
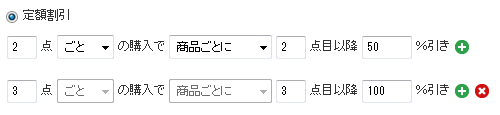
- 8「定率割引」…商品価格に応じて、あらかじめ設定した料率で割り引くことができます。
※小数点以下の端数は切り捨てとなります。
・内税の場合:税込の商品価格合計から割引
・外税の場合:税抜の商品価格合計から割引
- 9「固定価格」…〇個で〇円といった割引設定ができます。
・内税の場合:税込で入力、税込の商品価格合計に反映
・外税の場合:税抜で入力、税抜の商品価格合計に反映
例)3個で1,980円という設定をした場合
「1,000円/1個」の対象商品を3個買うと「通常3,000円/3個」のところ
「1,980円/3個」で購入できるため『1,020円』の割引となります。
■「ロット割引」「よりどり割引」設定方法

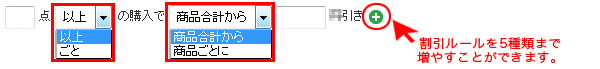
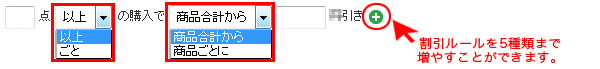
〇点
| 以上 |
対象個数以上購入すればまとめ買い割引が全てに適用されます。 |
| ごと |
対象個数でグルーピングされた中で割引が適用されます。 |
の購入で
| 商品合計から |
商品の小計から設定した割引額が差し引かれます。
|
| 商品ごとに |
各商品単価から設定した割引額が差し引かれます。
「商品ごとに」を選択すると右隣に「〇点目以降」と表示されます。

|
〇円(%)引き
※まとめ買い割引の具体例も合わせてご確認ください。
■「セット割引」設定方法

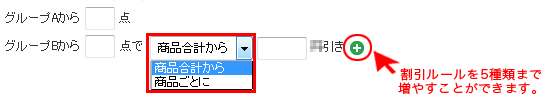
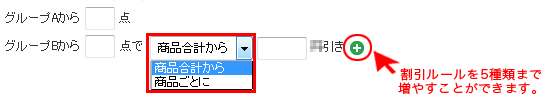
グループAから○点
グループBから○点で
| 商品合計から |
グルーピングされた中の商品の小計から、設定した割引額が差し引かれます。 |
| 商品ごとに |
グルーピングされた中の各商品単価から、設定した割引額が差し引かれます。 |
例)グループAから1点、グループBから2点で商品ごとに10%引きの場合
グループA、Bの商品を一緒に購入することで、各商品10%引きされます。

- 10
「保存」ボタンをクリックするとまとめ買いの登録を完了することができます。
まとめ買い割引は最大1,000個まで保存することができます。
対象商品を追加

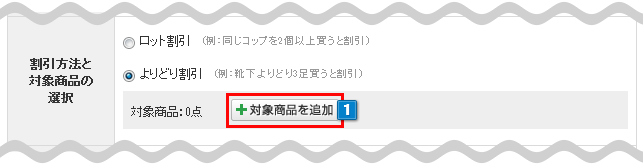
- 1割引方法を選択し、「対象商品を追加」をクリックして対象商品選択画面を表示します。
対象商品選択画面

- 1「商品を追加する」をクリックします。
- 2対象商品の選択条件を設定し、「検索」します。
- 3検索された一覧から割引したい対象の商品にチェックをいれます。
- 4「選択した商品を対象商品に追加」をクリックして追加します。
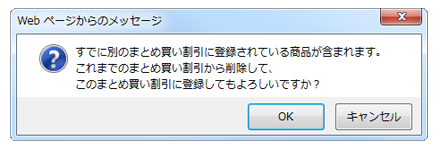
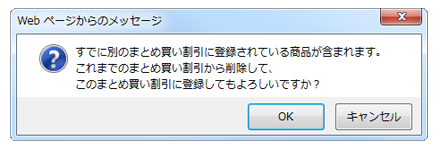
※すでに別のまとめ買い割引に登録されている商品を追加することはできません。
以下のようにこれまでのまとめ買い割引から削除して、このまとめ買い割引に登録することはできます。



- 1追加された対象の商品を確認することができます。
- 2削除したい商品にチェックを入れて「対象商品から削除」をクリックすると追加された商品を削除することができます。
対象商品追加

- 1現在追加されている商品数を確認することができます。
「対象商品を編集」をクリックすると再度追加画面をひらくことができます。
設定を保存

上記の設定を変更する際は、必ず「保存」ボタンをクリックして反映してください。
最後に「保存」ボタンをクリックしないと設定内容が更新されません。
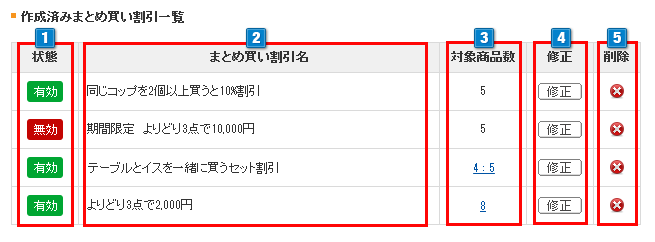
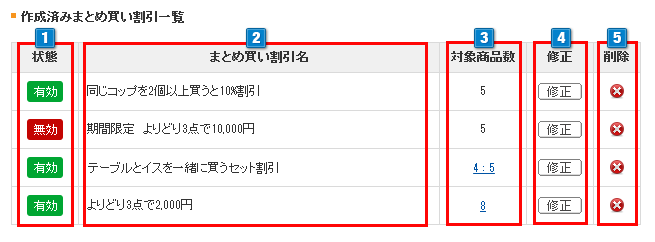
作成済みまとめ買い割引一覧
まとめ買い割引は最大1,000個まで作成することができます。

まとめ買い割引注意事項
- 予約商品・定期購入商品をまとめ買い割引対象商品にすることはできません。
- 定期購入商品はまとめ買い割引対象商品と同時に注文することができません。
※予約商品は同時に注文することが可能です。
- 【イベント・企画】>【クーポンの設定】>【クーポンの設定】で設定したクーポンは、送料無料クーポンのみ併用することができます。
まとめ買い割引の具体例
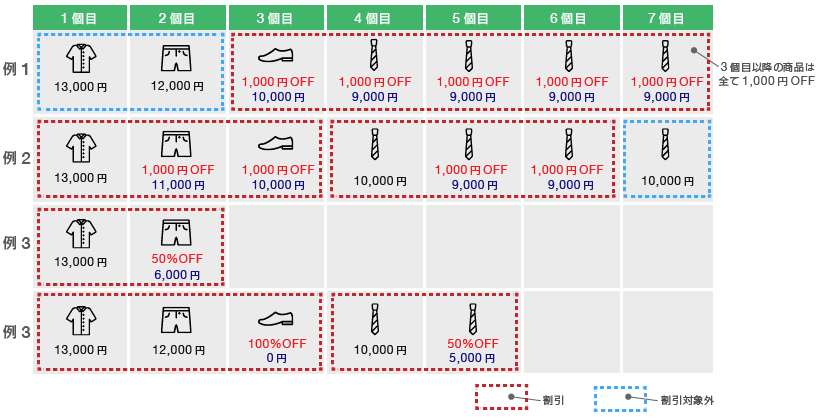
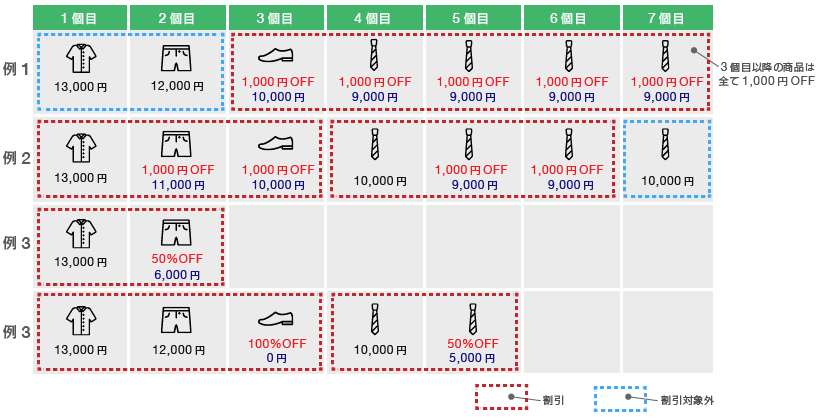
■例1 「○個目以降全部」 3個以上購入で3個目以降の商品全て1,000円OFF

■例2「繰り返し」 3個ごとに、2個目以降は、1,000円OFF

■例3「繰り返し+段階式」
2個ごとに、2個目以降は、50%OFF。3個ごとに、3個目以降は、100%OFF


※割引グループの作成ルール:割引グループの対象個数が大きい順に作成されます。
※商品の振り分け順序ルール:商品単価(税込価格・オプショングループ含む)の高い順に振り分けられていきます。

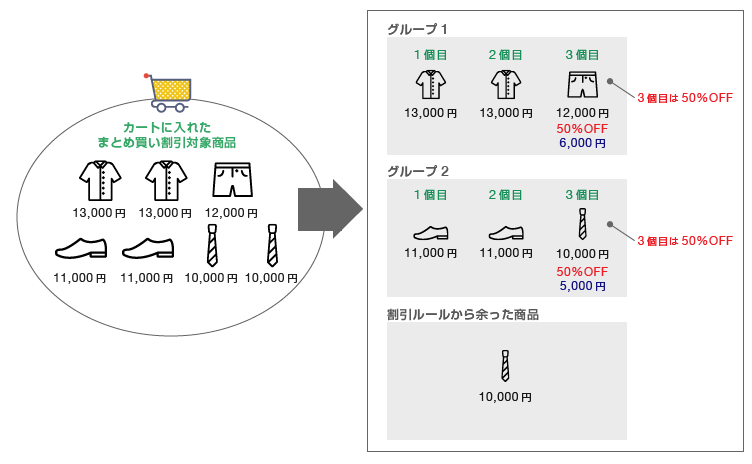
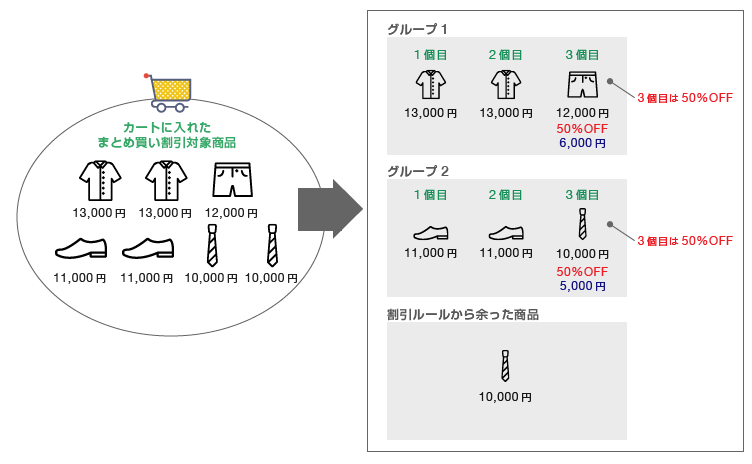
カートに入った商品の振り分けルール
■割引対象商品を「3点お買い上げで3点目は50%OFF」の場合

■割引の内訳
1.対象個数の振り分け
カートに入れた中で商品単価(税込価格・オプショングループ含む)の高い順に割引ルールの対象個数に倣ってグループ分けします。
2.割引対象とする商品の選び方
次に、割引対象とする商品は
振り分けられたグループの中で商品単価(税込価格・オプショングループ含む)の高い順に1個目、2個目とカウントします。
表示例
デモショップをみる
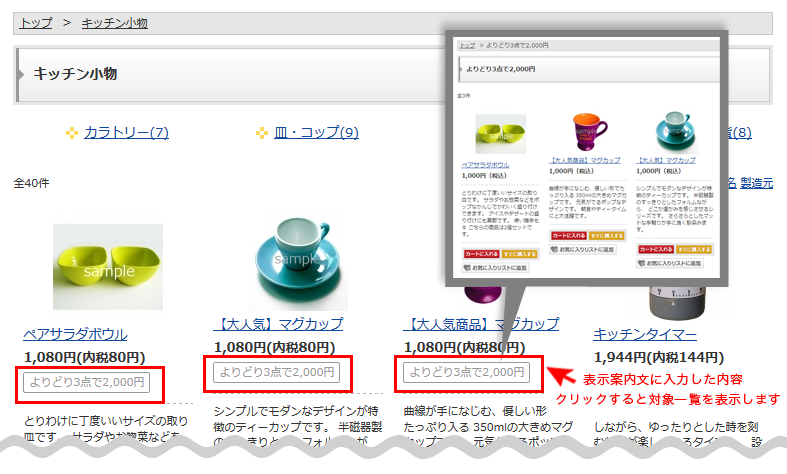
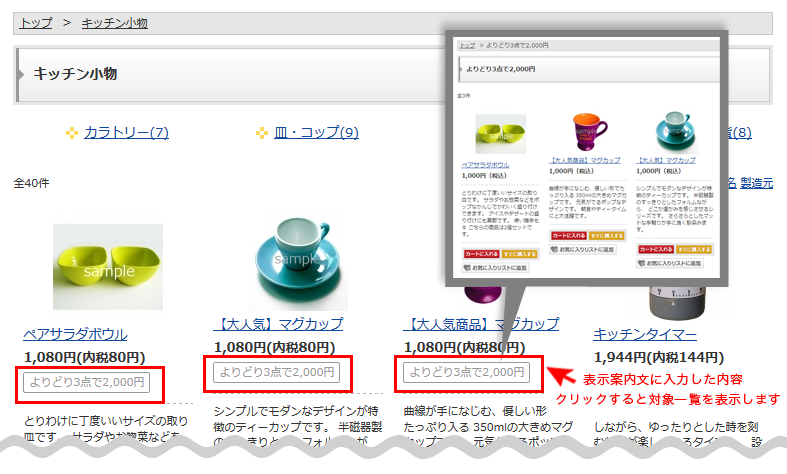
カテゴリーページ表示例

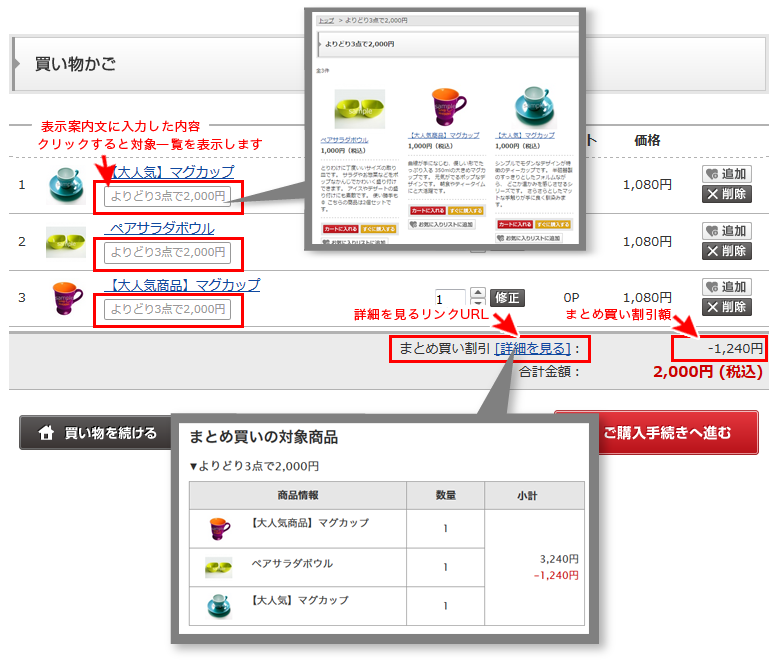
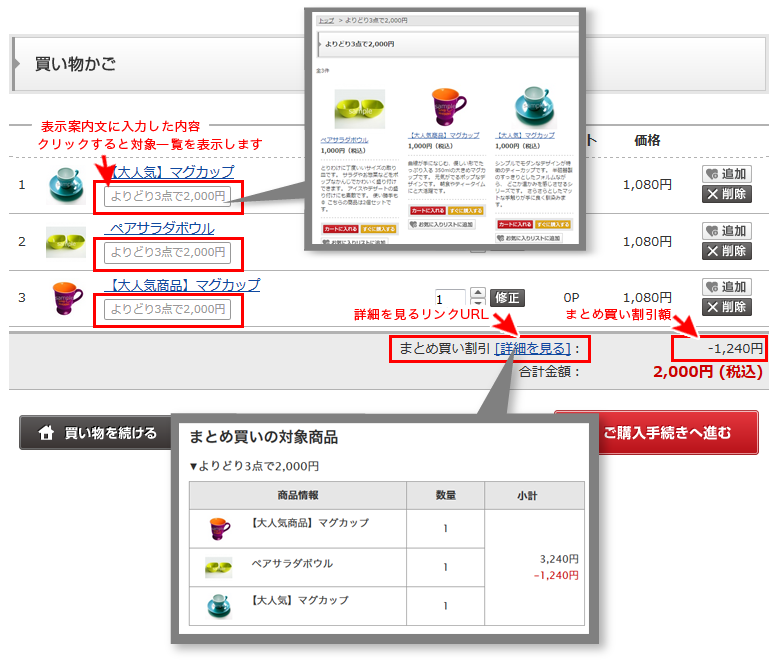
買い物かご表示例

決済画面表示例

まとめ買い割引額合計が表示されます。
クリエイターモードでまとめ買い割引を表示する場合
クリエイターモード【Debut】サンプルソース
▼まとめ買い割引
【ショップデザイン】>【クリエイターモード】>【まとめ買い割引】
※別途、cssによる調整が必要です。
html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title><{$page.title}></title>
<meta name="description" content="<{$page.description}>">
<link rel="shortcut icon" type="image/ico" href="<{$shop.favicon_url}>">
<meta property="og:type" content="website">
<meta property="og:title" content="<{$page.title}>">
<meta property="og:description" content="<{$page.description}>">
<meta property="og:site_name" content="<{$shop.name}>">
<meta name="twitter:card" content="Summary with Large Image">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet">
<{$makeshop.head}>
<link rel="stylesheet" href="<{$page.css}>">
</head>
<body>
<{$makeshop.body_top}>
<{$module.header}>
<section class="wrapper">
<section class="main">
<ul class="main-contents breadcrumb">
<li class="breadcrumb-list"><a href="<{$url.top}>">ホーム</a></li>
<li class="breadcrumb-list"><{$page.title}></li>
</ul>
<div class="main-contents main-contents-categoryitems">
<{if $bulk_menu.has_item}><h2 class="section-title section-title-categoryitems"><{$bulk.name}></h2>
<{if $bulk.is_set_discount}>
<div class="bulk-group">
<{if $bulk.is_group1_current}>
<{$bulk.group1_name}>
<{else}>
<a href="<{$bulk.group1_url}>"><{$bulk.group1_name}></a>
<{/if}>
/
<{if $bulk.is_group2_current}>
<{$bulk.group2_name}>
<{else}>
<a href="<{$bulk.group2_url}>"><{$bulk.group2_name}></a>
<{/if}>
</div>
<{/if}>
<ul class="item-list newitems-list">
<{section name=i loop=$bulk.item.list}>
<li>
<div class="item-list-img categoryitems-list-img"> <a href="<{$bulk.item.list[i].url}>"><img src="<{$bulk.item.list[i].image_L}>" alt="<{$bulk.item.list[i].name}>"></a> </div>
<dl class="item-info">
<dt class="item-info-name"><a href="<{$category.item.list[i].url}>"><{$bulk.item.list[i].name}></a></dt>
<{if $bulk.item.list[i].is_soldout}>
<dd class="item-info-price">SOLD OUT</dd>
<{elseif $bulk.item.list[i].is_sale}>
<dd class="item-info-price item-info-sale">¥<{$bulk.item.list[i].price|number_format}><span class="item-price-down"><{$bulk.item.list[i].sale_rate}>%OFF</span></dd>
<{else}>
<dd class="item-info-price">¥<{$bulk.item.list[i].price|number_format}></dd>
<{/if}>
</dl>
</li>
<{/section}>
</ul>
<{if $bulk.pager.has_item}>
<ul class="pager-wrap">
<{if !$bulk.pager.is_first_display}>
<li class="pager-list pager-btn"> <a href="<{$bulk.pager.first_url}>"><</a> </li>
<{/if}>
<{section name=i loop=$bulk.pager.list}>
<{if $bulk.pager.list[i].is_current_page}>
<li class="pager-list pager-selected"><{$bulk.pager.list[i].number}></li>
<{else}>
<li class="pager-list"><a href="<{$bulk.pager.list[i].url}>"><{$bulk.pager.list[i].number}></a></li>
<{/if}>
<{/section}>
<{if !$bulk.pager.is_last_display}>
<li class="pager-list pager-btn"> <a href="<{$bulk.pager.last_url}>">></a> </li>
<{/if}>
</ul>
<{/if}>
<{else}>
<p class="item-none-text">商品が見つかりませんでした。</p>
<{/if}>
</div>
</section>
</section>
<{$module.footer}>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="<{$page.javascript}>"></script>
<{$makeshop.body_bottom}>
</body>
</html>
CSS
.bulk-group {
margin-bottom: 20px;
}
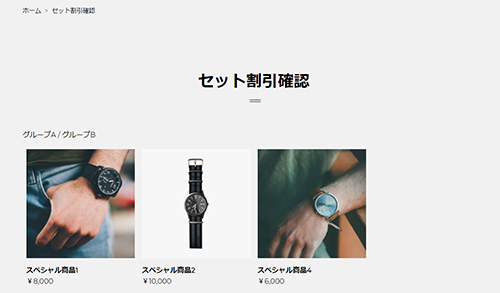
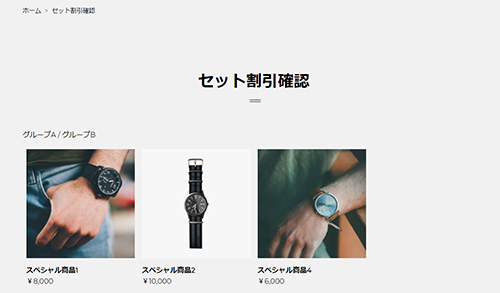
▼クリエイターモード【Debut】まとめ買い割引画面表示例

▼商品詳細
【ショップデザイン】>【クリエイターモード】>【商品詳細】
※別途、cssによる調整が必要です。
html
■パンくず
<!-- パンくず -->
<{section name=i loop=$item.breadcrumb_list_group.list}>
<ul class="main-contents breadcrumb">
<li class="breadcrumb-list"><a href="<{$url.top}>">ホーム</a></li>
<{if $item.is_bulk}>
<li class="breadcrumb-list"><a href="<{$bulk_menu.list[i].url}>"><{$item.bulk_name}></a></li>
<{else}>
<{section name=j loop=$item.breadcrumb_list_group.list[i].list}>
<li class="breadcrumb-list"><a href="<{$item.breadcrumb_list_group.list[i].list[j].url}>"><{$item.breadcrumb_list_group.list[i].list[j].name}></a></li>
<{/section}>
<{/if}>
</ul>
<{/section}>
■コンテンツ
<!-- コンテンツ -->
<{if $item.is_bulk}>
<div class="item-brand-title"><{$item.bulk_name}></div>
<h2 class="item-detail-title"><{$item.name}></h2>
<p><{$item.bulk_name}>の対象商品です</p>
<p><a href="<{$item.bulk_url}>">「<{$item.bulk_name}>」のその他の商品を見る</a></p>
<p class="item-price-text">¥<{$item.price_html}></p>
<{else}>
<div class="item-brand-title"><{$item.base_category.name}></div>
<h2 class="item-detail-title"><{$item.name}></h2>
<!--セールかどうか-->
<{if $item.is_sale}>
<p class="item-default-price-text"><span class="item-default-price">¥<{$item.original_price|number_format}></span>のところ</p>
<p class="item-price-text item-info-sale">¥<{$item.price_html}><span class="item-price-down"><{$item.sale_rate}>%OFF</span></p>
<{else}>
<p class="item-price-text">¥<{$item.price_html}></p>
<{/if}>
<{/if}>
▼クリエイターモード【Debut】まとめ買い割引買い商品詳細表示例

▼買い物カゴ
【ショップデザイン】>【クリエイターモード】>【買い物カゴ】
※別途、cssによる調整が必要です。
html
■まとめ買い割引表示案内文と割引額
<!--▼表示案内文と割引額<div class="item-cart-total">~</div>)を差し替え-->
<div class="item-cart-total">
合計金額:<span class="item-total-price">¥<{$cart.total_price|number_format}></span>(税込)
<{if $cart.bulk.has_item}>
<{section name=i loop=$cart.bulk.list}>
<div class="bulk-title"><{$cart.bulk.list[i].name}> 割引額:<{$cart.bulk.list[i].discount_price}>円</div>
<{/section}>
<{/if}>
</div>
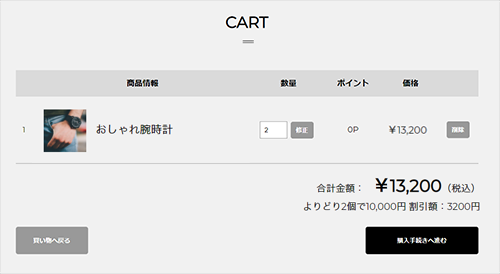
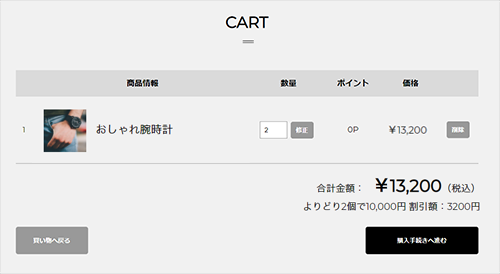
▼クリエイターモード【Debut】まとめ買い割引買い物カゴ表示例

▼モジュール(ヘッダー)
【ショップデザイン】>【クリエイターモード】>【モジュール】(ヘッダー)
※別途、cssによる調整が必要です。
html
■PC
<!-- ヘッダー▼PC -->
<div class="navbar-sub">
<div class="navbar-sub-in">
<{section name=i loop=$category_menu.list}>
<dl class="navbar-sub-list">
<dt class="navbar-sub-list-title"><a href="<{$category_menu.list[i].url}>"><{$category_menu.list[i].name}></a></dt>
<{if $category_menu.list[i].child_category.has_item}>
<{section name=j loop=$category_menu.list[i].child_category.list}>
<dd class="navbar-sub-list-data"><a href="<{$category_menu.list[i].child_category.list[j].url}>"><{$category_menu.list[i].child_category.list[j].name}></a></dd>
<{/section}>
<{/if}>
</dl>
<{/section}>
<{if $bulk_menu.has_item}>
<{section name=i loop=$bulk_menu.list}>
<div class="navbar-sub-list">
<p class="navbar-sub-list-title"><a href="<{$bulk_menu.list[i].url}>"><{$bulk_menu.list[i].name}></a></p>
</div>
<{/section}>
<{/if}>
</div>
</div>
■スマホ
<!-- ヘッダー▼スマホ -->
<{section name=i loop=$category_menu.list}>
<dl class="drawernav-sub-list">
<dt class="drawernav-sub-list-title"><a href="<{$category_menu.list[i].url}>"><{$category_menu.list[i].name}></a></dt>
<{if $category_menu.list[i].child_category.has_item}>
<{section name=j loop=$category_menu.list[i].child_category.list}>
<dd class="drawernav-sub-list-data"><a href="<{$category_menu.list[i].child_category.list[j].url}>"><{$category_menu.list[i].child_category.list[j].name}></a></dd>
<{/section}>
<{/if}>
</dl>
<{/section}>
<{if $bulk_menu.has_item}>
<{section name=i loop=$bulk_menu.list}>
<div class="drawernav-sub-list">
<p class="drawernav-sub-list-title"><a href="<{$bulk_menu.list[i].url}>"><{$bulk_menu.list[i].name}></a></p>
</div>
<{/section}>
<{/if}>
運営ノウハウ集