トップページ、商品一覧ページの商品レイアウトを設定します。
- おすすめ・新商品のレイアウト設定
- トップページ・新商品表示設定
- 商品カテゴリーページ、商品検索ページの表示個数設定
- その他機能 表示個数設定
- 縮小商品画像サイズ設定
- 商品のオプション価格の表示設定
- 運営ノウハウ集
トップページ商品配置の設定
おすすめ・新商品のレイアウト設定

「おすすめ商品」「新商品」は、トップページの中央部分に表示されます。
※表示する商品は【商品管理】>【商品の設定】>【商品の登録】の「陳列位置」で設定できます。
※商品の表示順は【商品管理】>【商品配置の設定】>【メイン商品の配置】の「メイン商品順番調整」で設定できます。

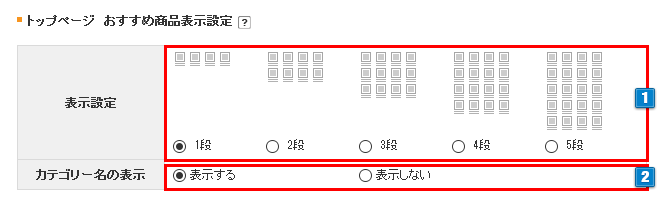
- 1おすすめ商品に表示する最大段数を設定します。
(おすすめ商品の1段の表示数を3個/5個などで表示することはできません)※スマートフォンショップの表示は【ショップデザイン(スマホ)】>【スマホ基本設定】
「スマートフォン用トップページに表示する商品数の設定」で設定できます。 - 2商品価格の下に、カテゴリー名を「表示する」「表示しない」を選択します。
▼トップページおすすめ商品表示例

▼クリエイターモードで1段で最大4個表示、カテゴリー名を表示した場合のサンプルソース
※別途、cssによる調整が必要です。
<!--繰り返し表示開始-->
<{section name=i loop=$recommend_item.list max=4}>
<div>
<!--商品画像を表示-->
<img src="<{$recommend_item.list[i].image_L}>" alt="<{$recommend_item.list[i].name}>">
<!--カテゴリーを表示-->
<p><{$recommend_item.list[i].base_category.name}></p>
<!--商品名を表示-->
<p><{$recommend_item.list[i].name}></p>
<!--価格を表示-->
<p>¥<{$recommend_item.list[i].price|number_format}></p>
</div>
<{/section}>
<!--繰り返し表示終了-->
▼クリエイターモードで1段で最大4個表示、カテゴリー名を表示した場合の表示例

『 おすすめ商品 』を自動でランダム表示する:『 イーレコメンド 』で可能です。
トップページ・新商品表示設定

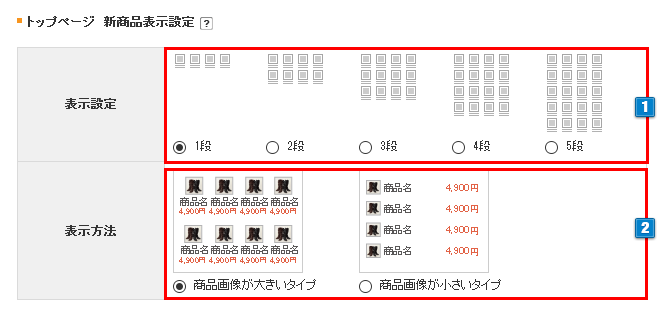
- 1新商品に表示する最大段数を設定します。
(新商品の1段の表示数を3個/5個などで表示することはできません)※スマートフォンショップの表示は【ショップデザイン(スマホ)】>【スマホ基本設定】
「スマートフォン用トップページに表示する商品数の設定」で設定できます。
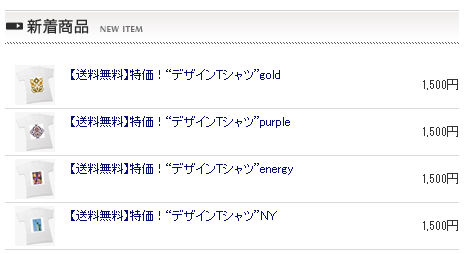
▼商品画像が大きいタイプ表示例

▼商品画像が小さいタイプ表示例

▼クリエイターモードで1段で最大4個表示、カテゴリー名を表示した場合のサンプルソース
※別途、cssによる調整が必要です。
<!--繰り返し表示開始-->
<{section name=i loop=$new_item.list max=4}>
<div>
<!--商品画像を表示-->
<img src="<{$new_item.list[i].image_L}>" alt="<{$new_item.list[i].name}>">
<!--商品名を表示-->
<p><{$new_item.list[i].name}></p>
<!--価格を表示-->
<p>¥<{$new_item.list[i].price|number_format}></p>
</div>
<{/section}>
<!--繰り返し表示終了-->
▼クリエイターモードで1段で最大4個表示、カテゴリー名を表示した場合の表示例

『 新商品 』を登録からの期間を指定するだけで自動で表示する:『 イーレコメンド 』で可能です。
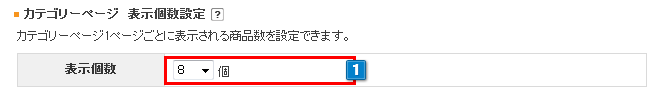
商品カテゴリーページ、商品検索ページの表示個数設定

- 1「商品カテゴリーページ」と 「商品検索ページ 」1ページごとに表示される、商品表示件数をプルダウンより設定します。
最大50個まで設定できます。
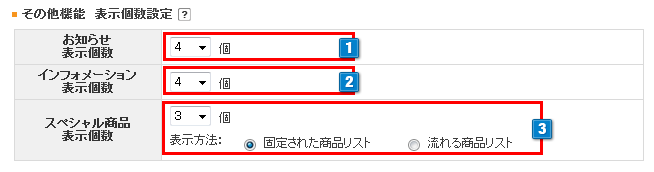
- 1PCのお知らせの表示件数をプルダウンより選択します。3件から10件まで表示できます。
お知らせの登録は【イベント/企画】>【イベントの設定】>【お知らせの管理】より設定できます。※スマートフォンショップにはこちらの設定は適用されません。
スマホでは【ショップデザイン(スマホ)】>【スマホデザインの設定】>【トップページ編集】のHTMLを編集することで、お知らせを1件から10件まで表示することができます。 - 2インフォメーションの表示件数をプルダウンより選択します。3件から10件まで表示できます。
インフォメーションの登録は【イベント/企画】>【イベントの設定】>【インフォメーションの管理】より設定できます。
- 3スペシャル商品の表示件数をプルダウンより選択します。1件から10件まで表示できます。
表示する商品は【商品管理】> 【商品の設定】>【商品の登録/修正】の「陳列位置」で設定してください。
「スペシャル商品の表示方法を選択します。
「固定された商品リスト」…表示個数分、縦に表示されます。
「流れる商品リスト」…商品がスクロールしながら表示されます。▼スペシャル商品表示例

その他機能 表示個数設定

▼クリエイターモードでお知らせを4件表示した場合のサンプルソース
※別途、cssによる調整が必要です。
<{if $latest_news.has_item}>
<!--お知らせが登録されている場合の表示-->
<!--繰り返し表示開始-->
<{section name=i loop=$latest_news.list max=4}>
<div>
<!--お知らせの投稿日時を表示-->
<p><{$latest_news.list[i].date.year}>/<{$latest_news.list[i].date.month}>/<{$latest_news.list[i].date.day}></p>
<!--お知らせのタイトルをリンク付きで表示-->
<p><a href="<{$latest_news.list[i].url}>"><{$latest_news.list[i].title}></a></p>
</div>
<{/section}>
<!--繰り返し表示終了-->
<{else}>
<!--お知らせが登録されていない場合の表示-->
<p>お知らせはありません。</p>
<{/if}>
▼クリエイターモードでお知らせを4件表示した場合の表示例

▼クリエイターモードでスペシャル商品を4個表示した場合のサンプルソース
※別途、cssによる調整が必要です。
<!--繰り返し表示開始-->
<{section name=i loop=$special_item.list max=4}>
<div>
<!--商品画像をリンク付きで表示-->
<a href="<{$special_item.list[i].url}>"><img src="<{$special_item.list[i].image_L}>" alt="<{$special_item.list[i].name}>"></a>
<!--商品名を表示-->
<p><{$special_item.list[i].name}></p>
<!--価格を表示-->
<p>¥<{$special_item.list[i].price|number_format}></p>
</div>
<{/section}>
<!--繰り返し表示終了-->
▼クリエイターモードでスペシャル商品を4個表示した場合の表示例

縮小商品画像サイズ設定

- 1トップページ、カテゴリページに表示される縮小画像のサイズを設定できます。
入力した数値は”長辺”に適用され、表示できるサイズは最大800pxです。
スマートフォン用ショップも適用となります。
※現在設定中のサイズよりも拡大される場合には、サイズを入力後に全ての商品画像を再度登録する必要があります。 - 1カテゴリーページ・検索結果ページでの、オプションごとに価格を設定している商品の価格表示方法を設定します。
(※オプショングループを設定している場合は通常の価格表示になります)
以下の独自タグを利用して、表示設定を変更できます。
※独自タグは価格のみ表示されますので、タグの前後に表示したい文字がある場合は一緒に入力します。
例)円から、円~、円より など
設定できる画像サイズは最大800pxです。
サイズ変更後に商品画像を登録することで、設定した画像サイズが反映されます。
表示サイズを変更できる画像一覧
| 対象画面 | 表示サイズを変更できる項目 |
|---|---|
| トップページ | おすすめ商品 |
| 新商品 | |
| 最近チェックした商品(中央コンテンツに表示する場合のみ) | |
| カテゴリーページ | 詳細表示の場合 |
| カテゴリーのおすすめ商品 |
商品のオプション価格の表示設定

| 独自タグ (他、表示したい文字) |
表示内容 | 表示例 |
|---|---|---|
| [PRICE]円 | 税抜価格を表示します。 | 1,000円 |
| [TAX]円 | 消費税を表示します。 | 80円 |
| [TAXPRICE]円 | 税込価格を設定します。 | 1,080円 |
▼クリエイターモードで表示する場合のサンプルソース
<!--繰り返し表示開始-->
<{section name=i loop=$category.item.list}>
<div>
<!--商品画像を表示-->
<img src="<{$category.item.list[i].image_L}>" alt="<{$category.item.list[i].name}>">
<!--商品名を表示-->
<p><{$category.item.list[i].name}></p>
<{if $category.item.list[i].has_option}>
<!--オプションがある商品の場合に表示するもの-->
<p>¥<{$category.item.list[i].price}>~<br>※価格はオプションにより異なります</p>
<{else}>
<!--オプションがない商品の場合に表示するもの-->
<p>¥<{$category.item.list[i].price}></p>
<{/if}>
</div>
<{/section}>
<!--繰り返し表示終了-->
※「$recommend_item」の部分を変更すれば新商品やランキングでも同じように表示できます。
▼クリエイターモードオプション価格の表示例

設定を保存

上記の設定を変更する際は、必ず「保存」ボタンをクリックして反映してください。


 トップページ商品配置の設定
トップページ商品配置の設定

