PC、スマートフォンのショップページトップ、または中央に大きい画像か、スライド画像を表示することができます。
取扱商品の利用イメージ、ショップの雰囲気を表現する大きいイメージ(画像)を表示することで、ショップのコンセプトや売りを購入者に伝えることができます。
- ショップデザインご利用の場合、下記の画面のどちらかに[TOPIMAGE]タグを個別に追記して表示してください。
【ショップデザイン(PC)】>【トップページ編集】>【上段メニュー管理】
【ショップデザイン(PC)】>【トップページ編集】>【中央画面管理】 - 【ショップ作成】>【デザインの設定】>【デザインテンプレート選択】「カスタマイズテンプレート」利用時にトップページイメージを表示させない場合は、【上段メニュー管理】より[TOPIMAGE]タグを削除してください。
※デザインテンプレートをご利用のショップ様はご利用できません。
※スライドショー設定は、プレミアムプラン以上のプランをご利用の場合のみ、ご利用いただけます。
スライドショーは、ご利用者様の利用環境と弊社利用のスライドショーの相性が悪い場合、以下の事象が発生することがあります。
・スライドする画像をクリックまたはタップしても指定したリンク先へ遷移しない、もしくは反応しない
頻発する場合、【トップページイメージの設定】の機能によるスライドショーではなく、ショップ様にてJQueryの活用等で別途スライドショーを設置する対応をご検討ください。
※JQuery・JavaScript等は『デザイン質問掲示板』でサポートをおこなっておりませんので、あらかじめご了承ください。
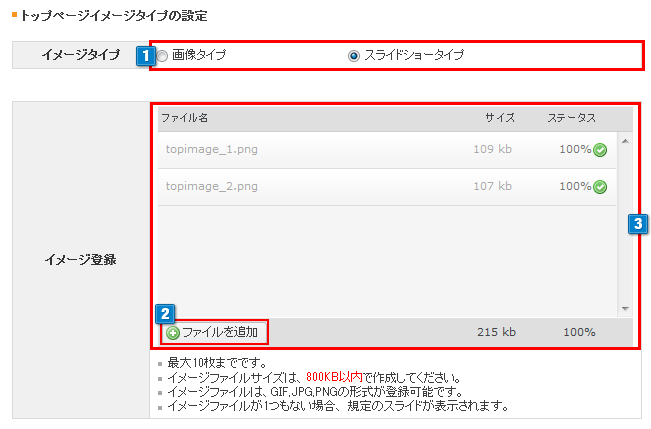
トップページ画像設定

- 1トップページに大きい画像を登録したい場合は「画像タイプ」を選択します。
- 2表示したい画像を「参照」ボタンより登録します。
・イメージファイルサイズは800KB以内で作成してください。
・イメージファイルはGIF、JPG、PNGの形式が登録可能です。
・デモショップで使用している画像サイズは幅960px 高さ250px~350pxです。 - 3登録済みの画像が表示されます。
- 43に表示されている登録中の画像を削除したい場合は、「削除」ボタンをクリックしてください。
トップページスライドショー設定
※スライドショー設定は、プレミアムプランをご利用の場合のみ、ご利用いただけます。

- 1トップページにスライド画像を登録したい場合は「スライドショータイプ」を選択します。
- 2表示したい画像ファイルを「ファイルを追加」ボタンより登録します。
・イメージファイルサイズは800KB以内で作成してください。
・イメージファイルは。GIF、JPG、PNGの形式が登録可能です。
・デモショップで使用している画像サイズは幅960px 高さ250px~350pxです。
・最大10枚まで登録可能です。
※登録する画像サイズを合わせることをおすすめいたします。
※3に直接、画像ファイルをドラッグ&ドロップし(複数まとめても可能)追加することもできます。
(ドラッグ&ドロップで追加することができない場合、「ファイルを追加」ボタンより登録してください) - 3追加した画像のファイル名、ファイルサイズ、ステータスが確認できます。
※「保存」ボタンをクリックしないと、アップロードした画像ファイルは、サーバには登録されません。

- 1アップロードした画像イメージを矢印ボタンをクリックして表示される並び順を変更することができます。
- 2アップロードした画像イメージを確認することができます。
- 3「画像(alt)」…表示するスライドの画像名(alt属性)を入力することができます。(半角200文字可能)
- 4「リンク先URL」…表示するスライド画像にリンクURLを設定することができます。(半角200文字可能)
- 5リンク先を設定した場合の表示画面を指定できます。
「同じ画面のまま移動」…現在のフレーム(ウィンドウ)に表示します。
「別ウィンドウ」…新規のウィンドウに表示します。 - 6「字幕」…入力した文字をスライドショーの下部に表示します。(半角200文字可能)
※htmlタグは利用できません。
※表示する場合は、次の詳細設定で字幕表示「あり」を選択してください。 - 7表示されている登録中の画像を削除したい場合は、「削除」ボタンをクリックしてください。

- 1時間設定をすることができます。
「停止時間」…画像が停止する時間を設定します。※1~99999の間(半角数字)で設定することができます。 - 2「スライドの速さ」…画像が動く速さの時間を設定します。※1~99999の間(半角数字)で設定することができます。
- 3スライド方法を選択します。
「横スライド」…画像を横スライドで切り替え表示します。※右から左にスライドします。逆方向の切り替えはできません。
「縦スライド」…画像を縦スライドで切り替え表示します。※上方向にスライドします。下方向の切り替えはできません。 - 4字幕ありにすると、表示サンプルの様に、スライドショーの下部に入力済みの字幕文言が表示されます。
出力される字幕の表示方法を変更することはできません。 - 5スライド画像の両端に矢印を設置することができます。矢印をクリックして画像をスライドさせることができます。
▼初めに設定されている入力値は以下の通りです。
・時間設定(停止):「 5000 ミリ秒(5秒)」
・時間設定(スライドの速さ): 「 1500 ミリ秒(1.5秒)」
・スライド方法:横スライド
・字幕表示:あり
・矢印表示:なし
設定を保存

上記の設定を変更する際は、必ず「保存」ボタンをクリックして反映してください。
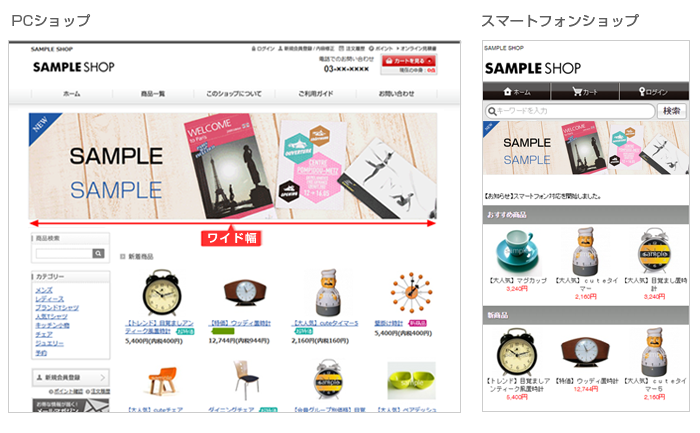
トップページ表示例
画像タイプ
ワイド幅の静止画像をトップに表示することができます。

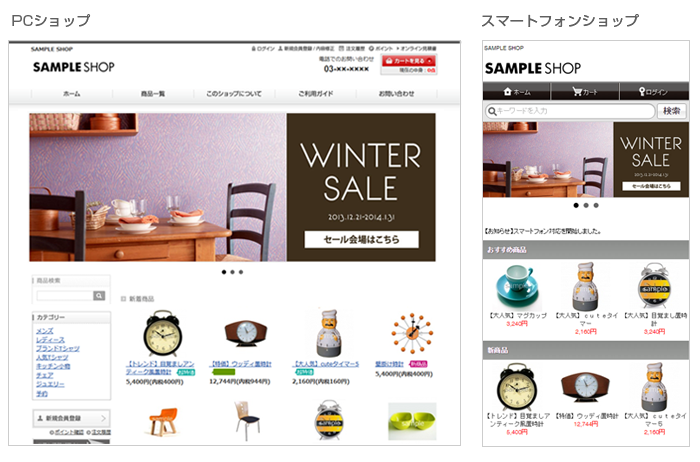
スライドショータイプ
スライドショータイプを設定すると、ワイド幅の動きがあるイメージを表示することができます。

※画像タイプ、スライドショータイプどちらも、スマホテンプレート初期値ではスマートフォン幅100%で表示されます。
画像サイズが小さい場合は、画面中央に表示されます。
(複数設置した場合は正しく動作しません)
【ショップデザイン(PC)】>【トップページ編集】>【上段メニュー管理】
【ショップデザイン(PC)】>【トップページ編集】>【中央画面管理】
※スマートフォン用ショップの表示は
【ショップデザイン(スマホ)】> 【 スマホデザインの設定】 > 【トップページ編集】に以下のタグを入力して表示します。
<{$mainvisual}> …トップページイメージを表示します。


 トップページイメージの設定
トップページイメージの設定