PC、スマートフォンショップのカテゴリーページに登録した画像を表示することができます。
※カテゴリー(第1階層)別にイメージを登録することができます。
下階層カテゴリー(第2~第5階層)ごとの設定はできません。下階層カテゴリーには第1階層のイメージが反映されます。
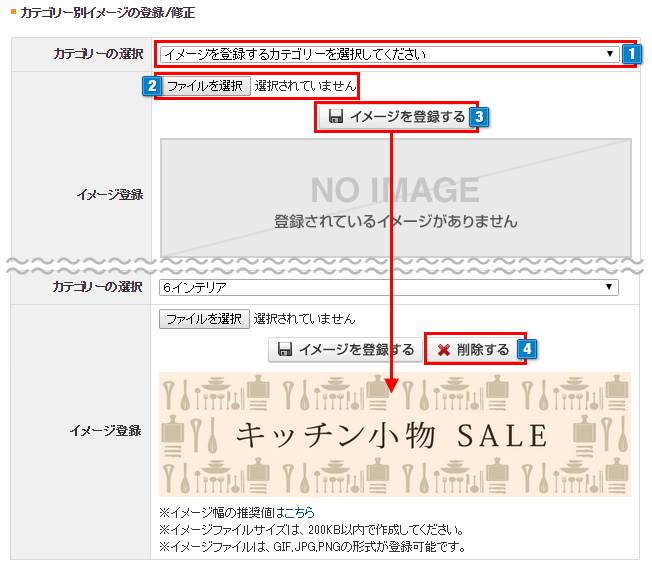
カテゴリー別イメージの登録/修正

- 1登録済みのショップカテゴリーがプルダウン形式で選択できます。
※カテゴリー(第1階層)別にイメージを登録することができます。
下階層カテゴリー(第2~第5階層)ごとの設定はできません。下層カテゴリーには第1階層のイメージが反映されます。 - 2PCの中に保存されているアップロードしたい画像ファイルを選択してください。
・ファイルサイズは200KB以内で作成してください。
・GIF、JPG、PNG形式が登録可能です。
・イメージ幅の推奨値は下記をご参照ください。(高さはお好みでご設定ください)PCショップ テンプレート イメージ幅の推奨値 デザインテンプレート デザインテンプレート各種 600px カスタマイズテンプレート 【シンプルモダン】 740px 【プレーン】 760px 【サニーポップ】 690px 【カスタマイズ】 736px 【シンプル】 630px 【fashion】 任意のサイズで設定可 ※ 【ENKEL】 任意のサイズで設定可 ※ 【WIDELY】 任意のサイズで設定可 ※ ※ [CATEGORY_IMAGE]または[CATEGORY_IMAGE_URL]を 【商品分類ページ管理 】に入力すると表示できます。
- 3「イメージ登録」ボタンをクリックするとPCの中の画像ファイルをアップロードします。
- 4「削除」ボタンをクリックすると登録済みの画像を削除することができます。違う画像を再挿入したい場合は一度削除してください。
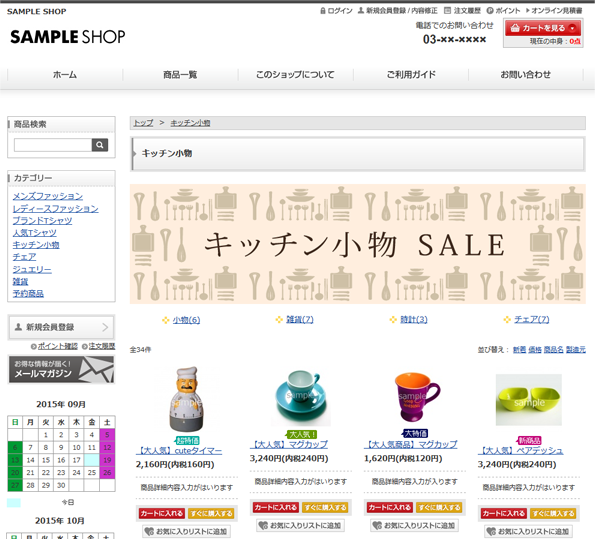
表示例
PC表示

※ショップデザインをご利用の場合独自タグを使用して、カテゴリー別のイメージを任意の位置に表示できます。
[CATEGORY_IMAGE]…カテゴリー別イメージを表示します。
[CATEGORY_IMAGE_URL]…カテゴリー別イメージのファイルパスを出力します。
設定は、【ショップデザイン(PC)】> 【内部ページ編集Ⅰ】> 【商品分類ページ管理】 よりおこなってください。
スマートフォン表示

※スマホテンプレート初期値ではスマートフォン幅100%で表示されます。画像サイズが小さい場合は、画面中央に表示されます。
※カテゴリー別のイメージを任意の位置に表示できます。
<img src="<{$category.image_url}>"> …カテゴリー別イメージを表示します。
設定は、【ショップデザイン(スマホ)】> 【 スマホデザインの設定】 > 【 商品カテゴリーページ編集】よりおこなってください。


 カテゴリー別イメージの登録
カテゴリー別イメージの登録

