ショップデザインで作成するページ以外で「オリジナルのページ」を作成することができます。
自由にページを作成することができるので、セールの特集や、イベントのご案内ページなどに活用することができます。
独自ページは最大10,000ページ作成できます。1ページに入力できる文字数は半角英数字65,000文字が推奨値となります。
- 独自ページ作成時にシステムが割り振ったコード番号は変更できません。
- 独自ページは一度削除したページは、復活できません。
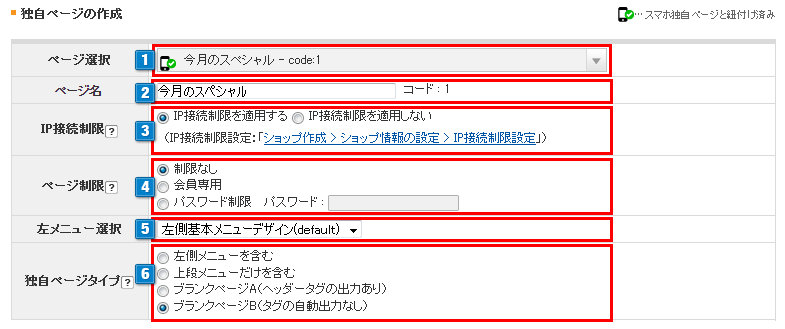
独自ページの作成

- 1新規ページ入力は「新しいページ」を選択して作成してください。
作成したページを編集する場合は編集したいHTML文書名を選択してください。

独自ページに対してスマホ独自ページが紐づけられている場合、HTML文書名の横に が表示されます。
が表示されます。
(対象のスマホ独自ページが未適用の場合は表示されません)
スマホ検索SEO対策
-
スマホ独自ページに同内容のPC独自ページを紐づけることで、スマホ向けSEO対策を有利にすることができます。
(それぞれalternateタグ・canonicalタグが設定されます) - 紐付けするとPC・スマホ独自ページ間で自動リダイレクトされます。
(スマートフォンでPCの独自ページへアクセスした場合もリダイレクトされるようになりました。2020年10月29日より)
※紐づけ設定は【ショップデザイン(スマホ)】>【スマホデザインの設定】>【独自ページ一覧】でおこなえます。
- 2独自ページの名称を入力してください。
- 3作成する独自ページにIP接続制限設定を適用するかどうかを設定できます。
「 IP接続制限を適用する 」… 独自ページにIP接続制限設定を適用します。
「 IP接続制限を適用しない 」… 独自ページにIP接続制限設定を適用しません。
※IP制限設定が有るときのみ、このブロックは表示されます。(初期値:適用する)
IP接続制限設定:【ショップ作成】> 【ショップ情報の設定】> 【IP接続制限設定】
- 4作成する独自ページに会員専用可否を設定できます。
「 制限なし 」… 非会員でも会員でもどなたでも閲覧可能なページに設定できます。
※【ショップ作成】>【ショップ情報の設定】>【会員制ショップの設定】で「完全会員制ショップ」を設定
している場合のみ「会員認証画面を表示しない ※BtoBショップのみの設定」項目が表示されます。
項目にチェックをすると、会員認証画面を表示せずに、どなたでも閲覧可能なページを表示します。

「 会員専用 」… ショップに会員登録した人のみ閲覧できるページに設定できます。
会員制ショップの設定:【ショップ作成】> 【ショップ情報の設定】> 【会員制ショップの設定】「 パスワード制限 」… 4文字以上12文字以内で設定したパスワードを入力することによりパスワードを知っている人のみ閲覧することができる設定です。
※パスワード制限のページのログインページデザインは変更できません。

※あらかじめ、メルマガ等で特定の人にパスワードを伝えておいて、差別的優位性を持たせるプロモーション効果に繋げるのが目的です。※パスワードはこの画面には表示されませんので、管理者様はパスワードを忘れないようにしてください。
忘れた場合、再度パスワードを入力することにより更新できます。 - 56の独自ページタイプを、「左側メニューを含む」ページを作成する場合、左側メニューのデザインをプルダウンで選択してください。
- 6作成する独自ページの形態を選択してください。
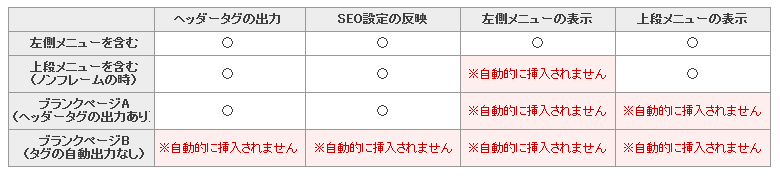
「 左側メニューを含む 」…左側、上段メニューを表示します。
「 上段メニューだけを含む(ノンフレームの時) 」…上段メニューのみを表示します。
「 ブランクページA(ヘッダータグの出力あり) 」…ブランクページを表示します。
「 ブランクページB(タグの自動出力なし)」…「 <html>~</html> 」を出力しない形式のブランクページを表示します。
※文字コードは「EUC-JP」で必ず作成してください。「EUC-JP」以外は正しく表示できません。
下記画面で設定した内容は、以下の独自ページタイプでは反映されませんのでご注意ください。
【ショップ構築】>【設定】>【SEO・SNS・マーケティング】>【SEO管理】>【SEOの一括設定】、【SEOの個別設定】
【ショップ構築】>【設定】>【SEO・SNS・マーケティング】>【タグの設定】>【アクセス解析用のタグの設定】 『Google Analytics(ユニバーサルアナリティクス)の設定eコマース対応』
【ショップ構築】>【設定】>【SEO・SNS・マーケティング】>【タグの設定】>【アクセス解析用のタグの設定】 「アクセス解析用のタグの入力(headタグ用)/(bodyタグ用)」欄
- 「ブランクページB(タグの自動出力なし)」
【ショップ構築】>【設定】>【SEO・SNS・マーケティング】>【タグの設定】>【アクセス解析用のタグの設定】「アクセス解析用のタグの入力(bodyタグ用)」欄
- 「ブランクページA(ヘッダータグの出力あり)」
独自ページをデザインします

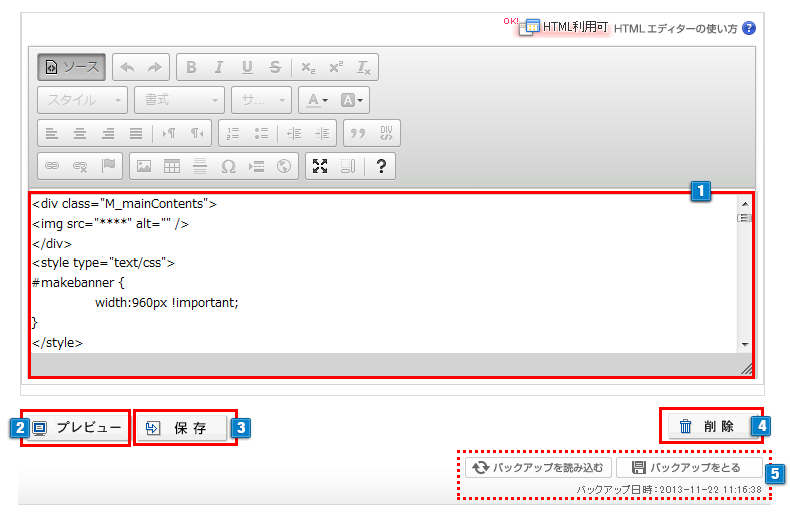
- 1HTMLを入力してページデザインします。
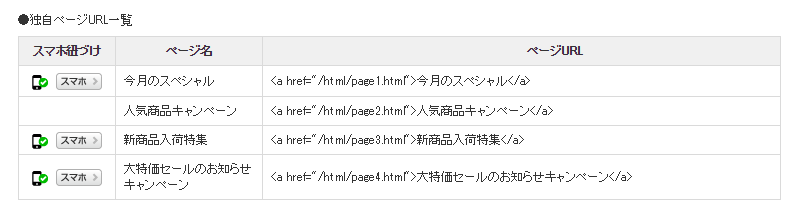
※独自ページタイプを「左側メニューを含む」または、「上段メニューだけを含む」を選択している場合にのみ下記の変数タグを利用することができます。説明 利用例 新規会員登録 <a href=[MEMBER]>新規会員登録</a> ログイン <a href=[LOGIN]>ログイン</a> マイページ <a href=[MYPAGE]>マイページ</a> お問い合わせ <a href=[EMAIL]>お問い合わせ</a> - 2入力したページの保存をします。作成したページのリンクは画面の一番下に下図のような形で反映されます。
※URLパスをコピーしてお好きな箇所に貼り付けてください。
※独自ページに対してスマホ独自ページが紐づけられている場合、HTML文書名の横に が表示されます。
が表示されます。
「スマホ」ボタンをクリックすると、紐づけられているスマホ独自ページの編集画面が表示されます。

- 3クリックするとプレビューウィンドウが表示され、入力内容を保存せず、デザインを確認できます。
- 4入力したページの削除をします。※削除したページは、復活できませんのでご注意ください。
- 5【独自ページ入力】では作成した独自ページごとにバックアップ機能がご利用いただけます。
「ページ選択」で新しい独自ページを作成し保存した後、または、保存済みの独自ページを選択した場合「HTML入力エディタ右下」にバックアップボタンが表示されます。
※通常はバックアップボタンは表示されていません。
2011年4月より、独自ページの各URLの表示方法を変更いたしました
以前のURLも利用できますのでリンク先を変更する必要はありませんが、新しいURLをご利用いただくことをおすすめします。
変更前・・・ /html/newpage.html?code= ○○○ ※ こちらのURLも引き続きご利用できます。
変更後・・・ /html/page ○○○.html ※ ○○○は1から始まる連番です。
商品を買い物かごに入れたい場合
【独自ページ入力】で作成した商品の紹介ページから、商品を買い物かごに入れられるようにしたい場合は、
【カゴだけmakeshop】をご活用ください。


 独自ページ入力
独自ページ入力

