ショップの商品の在庫が確認できます。
商品の在庫が少なくなったら自動的にメールでお知らせすることもできます。
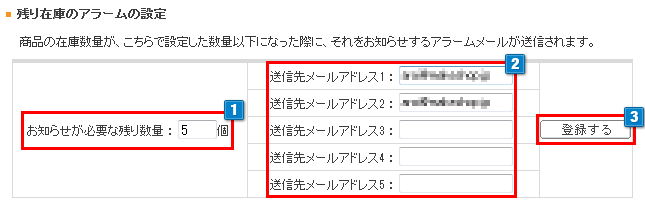
残り在庫のアラームの設定

- 1メールでのお知らせが必要な個数を入力してください。半角数字で入力してください。
(この欄に数字が入力されることによりショップに反映されます)※5個と入力した場合は下記の在庫数が5個以下になるとメールが自動送信されます。
・【商品の登録/修正】「数量」
・オプション設定している場合は、「オプション在庫管理」「数量」
※自動送信されるメールは、注文が入る度(設定した在庫数以下になる場合)に送信されます。 - 2在庫数のメール送信先アドレスを入力してください。
- 【ショップ作成】>【ショップ情報の設定】>【お問い合わせ先設定】 「在庫アラームメール1-5」と連動します。
- メールの送信元は「送信先メールアドレス1」に入力したメールアドレスです。
未入力の場合は、送信されません。
- 3「登録する」ボタンをクリックすると反映されます。
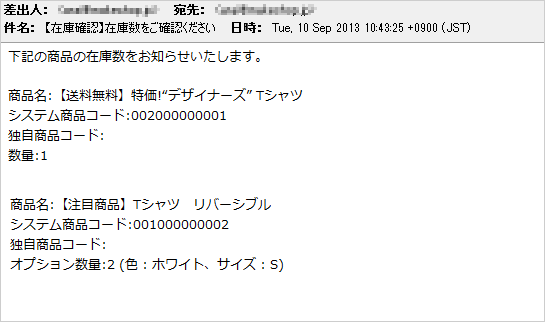
送信されるメールの表示例

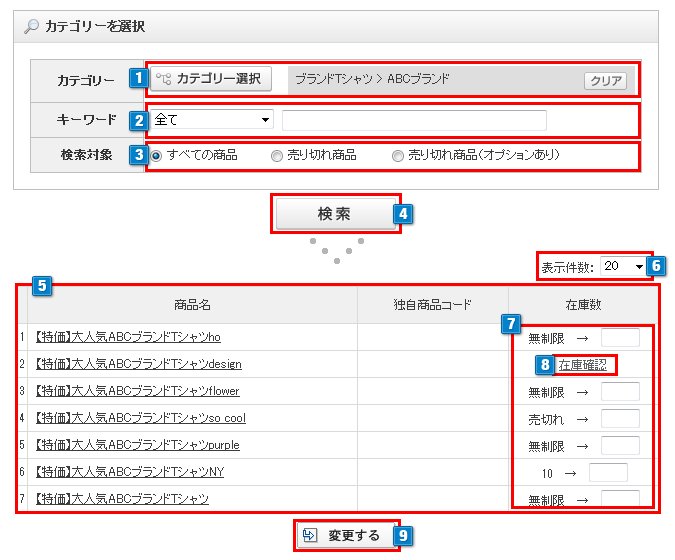
在庫状態検索

- 1商品の在庫を確認したい対象のカテゴリーを選択してください。
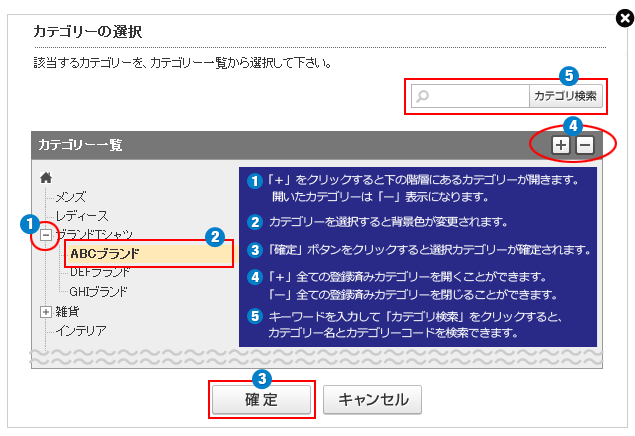
「カテゴリー選択」をクリックすると選択ウィンドウが開きカテゴリーが選択できます。下図を参照ください。選択したカテゴリーより下の階層に所属するカテゴリーも対象になります。
選択済みのカテゴリーを消去したい場合は「クリア」をクリックしてください。

- 2検索キーワードを入力します。
検索対象を「商品名」「独自商品コード」「システム商品コード」「JANコード」「検索語」からプルダウンで選択し、
キーワードを入力して検索できます。「全て」を選択した場合、すべての項目が検索対象となりますが、商品数が多い場合は、時間がかかる場合があります。
- 3検索対象を選択できます。
すべての商品…全商品から検索します。
売れきれ商品…品切れ商品を検索します。
売れきれ商品(オプション)…品切れ商品(オプションあり)を検索します。 - 4「検索」ボタンをクリックして絞り込みをおこないます。
- 5絞り込み検索結果が一覧で表示されます。
- 6表示一覧の1ページに表示される表示件数をプルダウンで変更することができます。
- 7「在庫数」に変更したい在庫数を入力します。
在庫数は0以上の数値で入力してください。
・「5」を入力すると、現在の在庫数を「5」に変更します。
・「+5(プラス5)」を入力すると、現在の在庫数に「5」を加算します。
・「-5(マイナス5)」を入力すると、現在の在庫数から「5」を減算します。
・「n(半角エヌ)」を入力すると、在庫「無制限」に変更します。 - 8オプションを設定していると「在庫確認」と表示されます。クリックするとオプションの設定画面が下図のようにひらきます。
- 9在庫数を変更後、「変更する」ボタンをクリックすると反映されます。
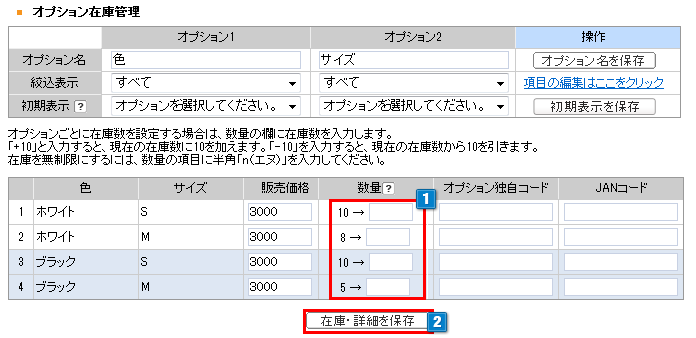
8「在庫確認」をクリックすると、オプションの設定画面が開きます。
【商品管理】>【商品の設定】>【商品の登録/修正】(オプション設定)

- 1変更後の在庫数を入力します。
在庫数は0以上の数値で入力してください。
・「5」を入力すると、現在の在庫数を「5」に変更します。
・「+5(プラス5)」を入力すると、現在の在庫数に「5」を加算します。
・「-5(マイナス5)」を入力すると、現在の在庫数から「5」を減算します。
・「n(半角エヌ)」を入力すると、在庫「無制限」に変更します。 - 2「在庫・詳細を保存」をクリックすると反映されます。
商品、売上、在庫データをCSVデータ形式で一元管理したい場合などは「makeshop for 奉行」までお気軽にお問い合わせください。
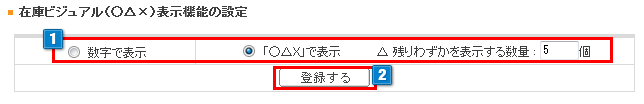
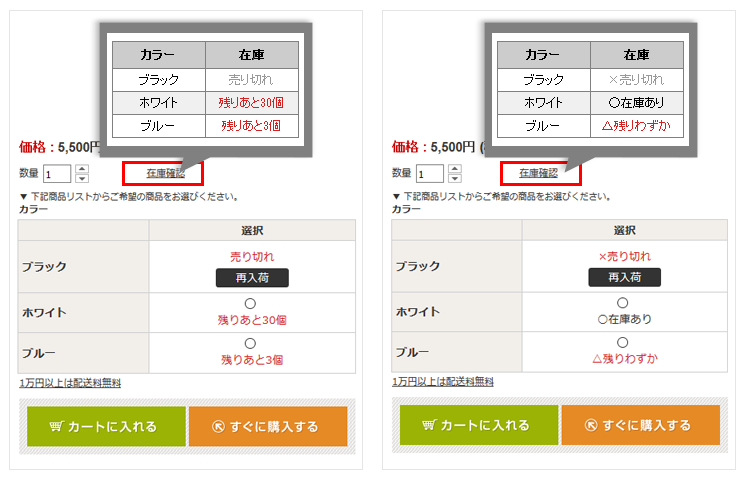
在庫ビジュアル(○△×)表示機能の設定

- 1初期は「数字で表示」が選択されていますが、「○△×」で表示を選択して△を表示する数量を入力すると、商品詳細画面で在庫数が達し次第、△の表記に切り替わります。
- 2「登録する」ボタンをクリックして設定を確定してください。
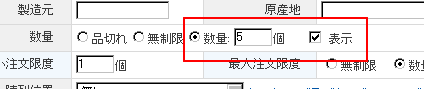
※在庫数をカテゴリー画面、商品詳細画面で表示するには商品登録画面で在庫数を表示する設定が必要です。

- 【ショップデザイン(ベーシックモード)】ご利用で、オプション設定「プルダウンで表示する」の場合、PC・スマホともに「在庫確認」リンクから在庫状況を確認できます。
- 【ショップデザイン(クリエイターモード)】では通常商品・オプション商品(項目ごとに買い物かごを表示する)で在庫表示が可能です。(プルダウンは非対応)
ご利用のデザインセットによってはオプションごとの在庫表示や「項目ごとに買い物かごを表示する」向けのデザインを別途設定する必要があります。
ご参考:クリエイターモードで在庫表示をカスタマイズする方法
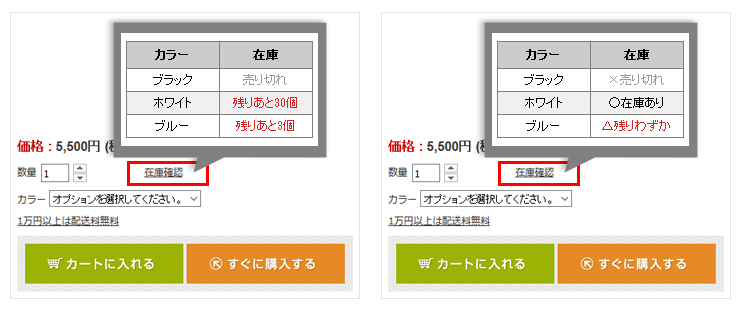
表示例
ベーシックモード
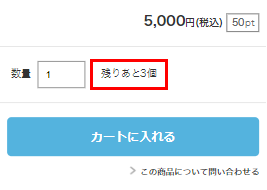
通常商品の表示(オプション設定なし・ベーシックモード・PC)

オプション商品の表示「プルダウンで表示する」(ベーシックモード・PC)

オプション商品の表示「表形式で表示する」(ベーシックモード・PC)

通常商品の表示(オプション設定なし・ベーシックモード・スマホ)

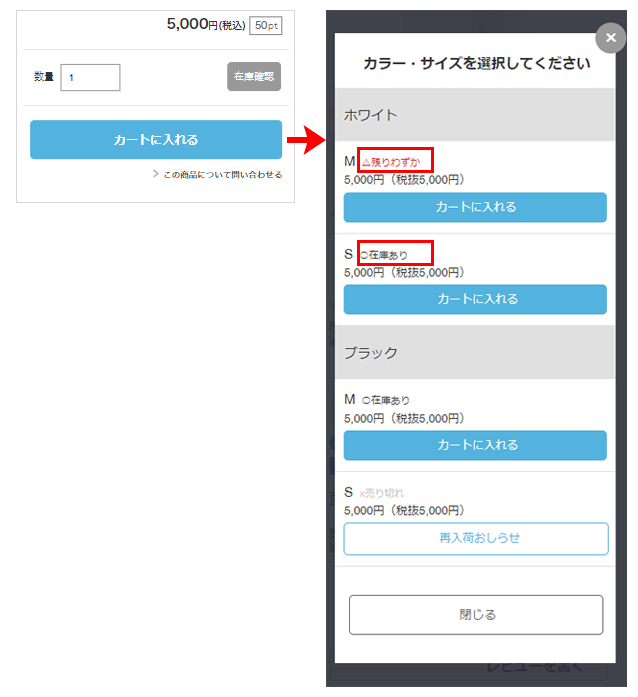
オプション商品の表示「プルダウンで表示する」(ベーシックモード・スマホ)

オプション商品の表示「項目ごとに買い物かごを表示する(SKU)」(ベーシックモード・スマホ)

クリエイターモード
通常商品の表示(オプション設定なし)

オプション商品の表示「項目ごとに買い物かごを表示する(SKU)」



 在庫管理
在庫管理

