商品のオプションごとに商品画像を設定し「商品詳細ページ」と「買い物かごページ」に表示できます。
- 本機能は【クリエイターモード】用の機能です。(ベーシックモードご利用中でも登録は可能ですが、表示はおこなえません)
- 「オプション画像」は、商品に登録済みの「複数商品画像」から指定します。
- 設定済みの「オプション画像」が削除される場合については設定済みの「オプション画像」が未設定となるケースをご確認ください。
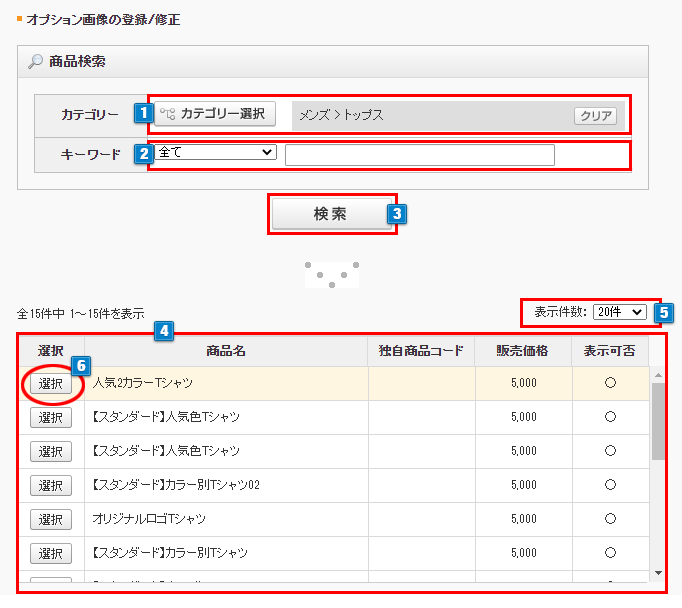
オプション画像の登録/修正
「オプション画像」を設定したい商品には、あらかじめ【商品管理】>【商品の設定】>【複数商品画像登録】にて「複数商品画像」の登録をおこなってください。
商品を選択し、商品に登録済みの「複数商品画像」から「オプション画像」を指定します。

- 1「カテゴリー選択」をクリックすると選択ウィンドウが開きカテゴリーが選択できます。
商品カテゴリーをクリック後、「確定」をクリック、「検索」をクリックして商品を検索できます。

- 2検索キーワードを入力します。
検索対象を「商品名」「独自商品コード」「システム商品コード」「JANコード」「検索語」からプルダウンで選択し、 キーワードを入力して検索できます。
「全て」を選択した場合、すべての項目が検索対象となります。(商品数が多い場合は、時間がかかる場合があります) - 3「検索」ボタンをクリックして絞り込みをおこないます。
- 4絞り込み検索結果が一覧で表示されます。
「複数商品画像」が登録されていない商品や「オプション」が設定されていない商品は検索結果に表示されますが、「オプション画像」の登録はできません。 - 5表示一覧の1ページに表示される表示件数をプルダウンで変更することができます。
- 6「オプション画像」の編集をおこないたい商品の「選択」ボタンをクリックしてください。
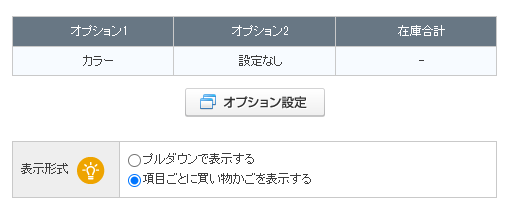
「オプション画像」設定

- 1【商品選択ボタン】
「選択」をクリックすると対象商品の「オプション画像」設定画面が開きます。
「複数商品画像」が登録されていない商品や「オプション」が設定されていない商品は検索結果に表示されますが、「オプション画像」の登録はできません。 - 2【画像を選択ボタン】(画像を既に設定されていた場合には画像をクリック時も同様)
「オプション画像」の「画像を選択」をクリックします。モーダルウィンドウが表示され、商品に登録済みの「複数商品画像」が一覧表示されます。指定したい画像を選択します。

画像をクリックすると「オプション画像」として設定されます。※「保存」ボタンはありません。画像選択時に自動的に保存されます。
- 3【削除ボタン】
「×」ボタンで選択済みの「オプション画像」が削除されます。(複数商品画像は削除されません) - 4【選択した商品を修正】
クリックすると対象の商品の【商品管理】 >【商品の設定】>【商品の登録/修正】画面に移ります。 - 5【選択した商品ページを見る】
クリックすると商品詳細ページが確認できます。
※【商品管理】>【商品の設定】>【商品の登録/修正】にて 「商品表示可否」、「見せない」を選択している場合は、「見せる」に設定すると商品詳細ページが表示されます。
設定済みの「オプション画像」が未設定となるケース
設定済みの「オプション画像」が自動で未設定となるケースは以下の通りです。
(CSVでの操作も含みます。操作時に「オプション画像」についてのアラートは表示されません)
必要に応じて再設定をおこなってください。
■「オプション1」「オプション2」の登録あり
└「オプション1」を削除した場合
※オプション自体が削除され、商品全ての「オプション画像」が未設定となります
└「オプション2」を削除した場合
※商品全ての「オプション画像」が未設定となります
■「オプション1」のみ登録あり
└「オプション1」を削除した場合
※オプション自体が削除され、商品全ての「オプション画像」が未設定となります
└「オプション2」を追加した場合
※商品全ての「オプション画像」が未設定となります
■上記両方
└「オプション画像」に利用されている「複数商品画像」を変更 または 削除した場合
※紐づいた「オプション画像」のみ未設定となります
└「オプショングループ」を設定した場合
※オプション自体が削除され、商品全ての「オプション画像」が未設定となります
└オプション選択肢(赤・白など)を削除した場合
※紐づいた「オプション画像」のみ未設定となります
- 以下の場合、登録済みの「オプション画像」は維持されます。
└「オプション1・2名称(カラーなど)」やオプション選択肢(赤・白など)の文言変更
└オプション選択肢の追加(赤・白に黒を追加など)
└オプション選択肢の並び替え(赤・白を白・赤に変更など) - CSV等で「オプション画像」の設定をバックアップする機能はご用意がありません。
オプション表示形式と表示例
【商品管理】>【商品の設定】>【商品の登録/修正】「オプション」の表示形式設定により、商品詳細ページでの表示が異なります。
※「オプション画像」の表示には、【ショップデザイン】>【クリエイターモード】>【商品詳細】へ 変数タグの設定が必要です。
ソース例は「オプション画像」表示用のデザインについてをご参照ください。

「項目ごとに買い物かごを表示する(SKU)」設定
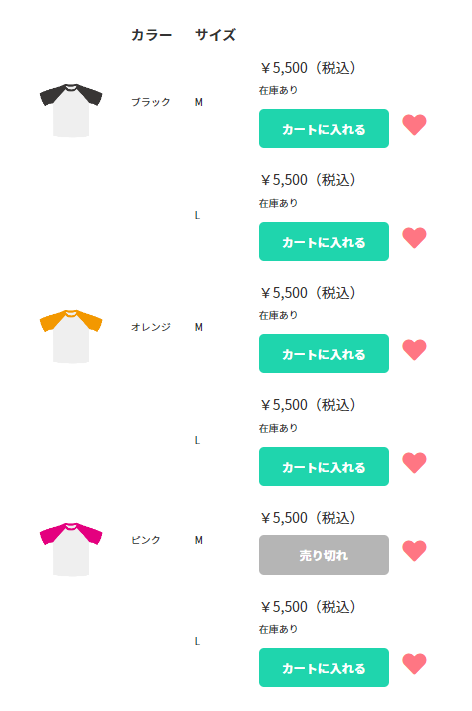
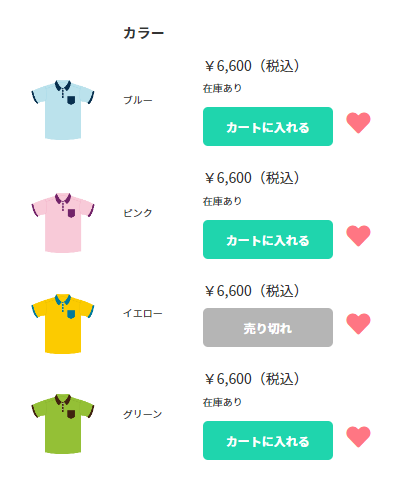
「オプション1・2」両方の登録がある商品では、「オプション1」の「オプション名」に画像が変わる項目を設定し、「オプション1」の選択肢単位で同じ「オプション画像」を登録することを推奨します。
(例:カラーとサイズを設定する場合はオプション1を「カラー」、オプション2を「サイズ」とし、「カラー」:ブラック ×「サイズ」:M・L いずれもブラックの画像を設定)
※【Complete/Manabito/&more/BRothers/Simplecase/Garden】初期値デザインに含まれるJavaScriptでは、「オプション1」に同じ画像が設定されている場合に画像を1つにまとめての表示が可能となるため。
「オプション1」の選択肢すべてに共通の画像を指定した場合【Complete】表示例

「オプション1」の選択肢すべてに異なる画像を指定した場合【Complete】表示例

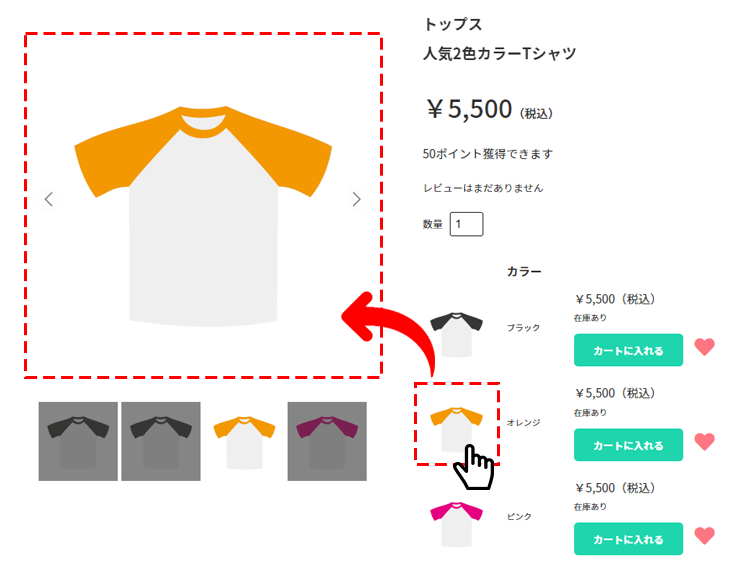
商品詳細ページ【Complete】表示例
「オプション画像」を選択すると、商品詳細ページのメイン画像が「オプション画像」に切り替わって表示されます。
※別途JavaScriptの調整をおこなう必要があります。
(【Complete/Manabito/&more/BRothers/Simplecase/Garden】初期値デザインには含まれています)
ソース例は「オプション画像」表示用のデザインについてをご参照ください。

※ショップデザインによりJavaScriptがうまく動作しない場合があります。この場合は選択に応じたメイン画像の切り替えはおこなわれません。
「プルダウンで表示する」設定
商品詳細ページ【Complete】表示例
「オプション画像」の登録があるオプション項目を選択すると、商品詳細ページのメイン画像が「オプション画像」に切り替わって表示されます。
※別途JavaScriptの調整をおこなう必要があります。
(【Complete/Manabito/&more/BRothers/Simplecase/Garden】初期値デザインには含まれています)
ソース例は「オプション画像」表示用のデザインについてをご参照ください。

※ショップデザインによりJavaScriptがうまく動作しない場合があります。この場合は選択に応じたメイン画像の切り替えはおこなわれません。
「項目ごとに買い物かごを表示する(SKU)」設定へ切り替え、選択肢ごとのオプション画像表示のみご利用ください。
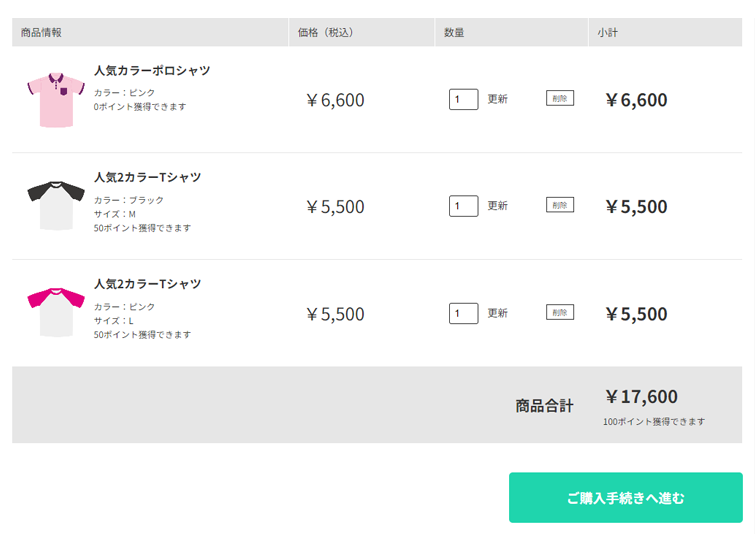
買い物かごページ【Complete】表示例
「オプション画像」の登録があるオプション項目を選択してかごに入れた際、買い物かごページの商品画像を「オプション画像」に切り替えて表示することができます。
※デザインの調整をおこなう必要があります。
(【Complete/Manabito/&more/BRothers/Simplecase/Garden】初期値デザインには含まれています)
ソース例は「オプション画像」表示用のデザインについて【買い物カゴ】をご参照ください。

「オプション画像」表示用のデザインについて
「オプション画像」を表示する場合、下記のソース例をご参考の上、ソースを追記してください。
※【Complete/Manabito/&more/BRothers/Simplecase/Garden】の初期値デザインには、「オプション画像」を表示するソースが含まれています。
- 商品詳細 :【Complete】2023/3/30以降、【Manabito/&more/BRothers】2023/4/20以降
- 買い物カゴ:【上記4テンプレート】2023/4/20以降
クリエイターモード【Complete】サンプルソース
▼商品詳細
【ショップデザイン】>【クリエイターモード】>【商品詳細】
html
<table class="sku">
<tr class="sku-option">
<!-- SKU画像の余白分 -->
<th></th>
<!-- SKU画像の余白分ここまで -->
<th class="sku-option-title"><{$item.option_sku.option1_label}></th>
<{if $item.option_sku.has_option2}><th class="sku-option-title"><{$item.option_sku.option2_label}></th><{/if}>
<th></th>
</tr>
<{section name=i loop=$item.option_sku.list}>
<tr>
<!-- SKU画像のソース -->
<td class="sku-img">
<{if $item.option_sku.list[i].image_S != ''}>
<{if $item.option_sku.list[i.index_prev].image_S != $item.option_sku.list[i].image_S}>
<img src="<{$item.option_sku.list[i].image_S}>" data-option-image="<{$item.option_sku.list[i].image_L}>" class="option-image">
<{/if}>
<{/if}>
</td>
<!-- SKU画像のソースここまで -->
<td class="sku-option-name">
<{if $item.option_sku.list[i.index_prev].name1 != $item.option_sku.list[i].name1}>
<{$item.option_sku.list[i].name1}>
<{/if}>
</td>
<{if $item.option_sku.has_option2}><td class="sku-option-name"><{$item.option_sku.list[i].name2}></td><{/if}>
<td class="sku-cart">
<{if $item.is_subscription_only}>
<{if $item.option_sku.list[i].is_soldout}>
<div class="favorite-wrap">
<div class="disabled-btn btn sku-btn">売り切れ</div>
<div class="favorite">
<a href="<{$item.option_sku.list[i].favorite_entry_url}>"></a>
</div>
</div>
<{else}>
<{if $item.option_sku.list[i].is_stock_unlimited}>
<p class="item-stock item-stock-sku">在庫あり</p>
<{else}>
<{if $item.option_sku.list[i].is_small_stock}>
<p class="item-stock item-stock-sku">残りわずか<span class="item-stock-count">/あと<{$item.option_sku.list[i].stock_quantity}>個</span></p>
<{else}>
<p class="item-stock item-stock-sku">在庫あり<span class="item-stock-count">/あと<{$item.option_sku.list[i].stock_quantity}>個</span></p>
<{/if}>
<{/if}>
<div class="modal-open">
<a href="<{$item.option_sku.list[i].cart_entry_subscription_url}>" class="subscription-only subscription-btn btn sku-btn">定期購入する</a>
<div class="favorite">
<a href="<{$item.option_sku.list[i].favorite_entry_url}>"></a>
</div>
</div>
<{/if}>
<{elseif $item.is_subscription}>
<{if $item.option_sku.list[i].is_soldout}>
<div class="favorite-wrap">
<div class="disabled-btn btn sku-btn">売り切れ</div>
<div class="favorite">
<a href="<{$item.option_sku.list[i].favorite_entry_url}>"></a>
</div>
</div>
<{else}>
<{if $item.option_sku.list[i].is_stock_unlimited}>
<p class="item-stock item-stock-sku">在庫あり</p>
<{else}>
<{if $item.option_sku.list[i].is_small_stock}>
<p class="item-stock item-stock-sku">残りわずか<span class="item-stock-count">/あと<{$item.option_sku.list[i].stock_quantity}>個</span></p>
<{else}>
<p class="item-stock item-stock-sku">在庫あり<span class="item-stock-count">/あと<{$item.option_sku.list[i].stock_quantity}>個</span></p>
<{/if}>
<{/if}>
<div class="modal-open">
<a href="<{$item.option_sku.list[i].cart_entry_url}>" class="add-cart-btn btn sku-btn">カートに入れる</a>
<div class="favorite">
<a href="<{$item.option_sku.list[i].favorite_entry_url}>"></a>
</div>
</div>
<div class="modal-open">
<a href="<{$item.option_sku.list[i].cart_entry_subscription_url}>" class="subscription-btn btn sku-btn">定期購入する</a>
<div class="favorite">
<a href="<{$item.option_sku.list[i].favorite_entry_url}>"></a>
</div>
</div>
<{/if}>
<{else}>
<div class="sku-price-wrap">
<p class="price">¥<{$item.option_sku.list[i].price|number_format}><span>(税込)</span></p>
<{if $item.option_sku.list[i].is_soldout}>
<{if $item.is_restock_enabled}>
<div class="favorite-wrap">
<div><a href="<{$item.option_sku.list[i].restock_url}>" class="restock-btn btn sku-btn">再入荷お知らせ</a></div>
<div class="favorite">
<a href="<{$item.option_sku.list[i].favorite_entry_url}>"></a>
</div>
</div>
<{else}>
<div class="favorite-wrap">
<div class="disabled-btn btn sku-btn">売り切れ</div>
<div class="favorite">
<a href="<{$item.option_sku.list[i].favorite_entry_url}>"></a>
</div>
</div>
<{/if}>
<{else}>
<{if $item.option_sku.list[i].is_stock_unlimited}>
<p class="item-stock item-stock-sku">在庫あり</p>
<{else}>
<{if $item.option_sku.list[i].is_small_stock}>
<p class="item-stock item-stock-sku">残りわずか<span class="item-stock-count">/あと<{$item.option_sku.list[i].stock_quantity}>個</span></p>
<{else}>
<p class="item-stock item-stock-sku">在庫あり<span class="item-stock-count">/あと<{$item.option_sku.list[i].stock_quantity}>個</span></p>
<{/if}>
<{/if}>
</div>
<div class="modal-open">
<a href="<{$item.option_sku.list[i].cart_entry_url}>" class="add-cart-btn btn cart-order-btn sku-btn" data-button-id="cart-order">カートに入れる</a>
<div class="favorite">
<a href="<{$item.option_sku.list[i].favorite_entry_url}>"></a>
</div>
</div>
<{/if}>
<{/if}>
</td>
</tr>
<{/section}>
</table>
CSS
.stock-wrap {
width: 100%;
margin-bottom: 8px;
}
.sku-btn {
width: 130px!important;
padding: 10px 0!important;
font-size: 12px!important;
}
.favorite a:after {
font-family: 'Font Awesome 5 Free';
content: "\f004";
font-size: 24px;
font-weight: 900;
margin-left: 14px;
margin-right: 4px;
color: #ff7683;
}
.sku-img {
vertical-align: middle;
}
.sku-img img {
padding-right: 20px;
}
.option-image {
max-width: 80px;
}
.option-image:hover {
cursor: pointer;
}
.sku-price-wrap .price {
margin: 0 6px 4px 0;
width: 100%;
}
@media screen and (max-width: 768px) {
.sku-cart .btn {
font-size: 12px;
max-width: 100px!important;
}
.sku-option-title {
font-size: 12px;
}
.option-image {
max-width: 40px;
}
}
@media screen and (max-width: 374px) {
/*以下削除
.sku-cart .btn {
min-width: 120px;
}
*/
}
JavaScript
$(function() {
$('img.option-image').on('click', function() {
showOptionImage($(this).attr('data-option-image'));
});
});
function makeshop_afterItemOptionChange(data) {
if (data.isSoldout) {
$('.instock').removeClass('on').addClass('off');
$('.outstock').removeClass('off').addClass('on');
} else {
$('.instock').removeClass('off').addClass('on');
$('.outstock').removeClass('on').addClass('off');
}
//makeshop_afterItemOptionChange内に入れてください
showOptionImage(data.imageL);
}
function showOptionImage(url) {
if (url == '') {
return;
}
$('div.item-image ul.choice-btn img[src="' + url + '"]').trigger('click');
}
表示例はオプション表示形式と表示例をご参照ください。
▼買い物カゴ
【ショップデザイン】>【クリエイターモード】>【買い物カゴ】
html
<table class="cart-list-table">
<thead>
<tr>
<th>商品情報</th>
<th>価格(税込)</th>
<th>数量</th>
<th>小計</th>
</tr>
</thead>
<tbody>
<{section name=i loop=$cart.list}>
<tr>
<td>
<!--商品画像-->
<div class="cart-list-image">
<a href="<{$cart.list[i].url}>">
<{if $cart.list[i].selected_option.image_L}>
<img src="<{$cart.list[i].selected_option.image_L}>" alt="<{$cart.list[i].name}>">
<{else}>
<img src="<{$cart.list[i].image_S}>" alt="<{$cart.list[i].name}>">
<{/if}>
</a>
</div>
<!--商品情報-->
<div class="cart-list-info">
<p class="item-cart-title"><a href="<{$cart.list[i].url}>"><{$cart.list[i].name}></a></p>
<!--商品オプション-->
<{if $cart.list[i].selected_option.has_item}>
<div class="cart-list-option">
<{section name=j loop=$cart.list[i].selected_option.list}>
<p><{$cart.list[i].selected_option.list[j].title}>:<{$cart.list[i].selected_option.list[j].option_name}></p>
<{/section}>
</div>
<{/if}>
<!--獲得ポイント-->
<{if $shop.is_point_enabled}>
<{$cart.list[i].total_point|number_format}>ポイント獲得できます
<{/if}>
<!--名入れ-->
<{if $cart.list[i].name_print.has_item}>
<div class="cart-nameprint-area">
<{section name=j loop=$cart.list[i].name_print.list}>
<p class="nameprint-tilte"><{$cart.list[i].name_print.list[j].title}></p>
<p class="nameprint-tilte"><{$cart.list[i].name_print.list[j].name|escape|nl2br}></p>
<{/section}>
</div>
<{/if}>
</div>
</td>
<td class="item-cart-price">
<!--小計-->
¥<{$cart.list[i].price|number_format}>
</td>
<td class="item-cart-quantity">
<input type="text" data-id="<{$cart.list[i].quantity_id}>" value="<{$cart.list[i].quantity}>" name="item-quantity"><a href="<{$cart.list[i].quantity_url}>">更新</a>
<span class="item-cart-delete"><a href="<{$cart.list[i].remove_url}>">削除</a></span>
</td>
<td class="item-cart-subtotal">
¥<{$cart.list[i].total_price|number_format}>
</td>
</tr>
<{/section}>
<tr class="cart-total">
<!--商品合計金額-->
<td colspan="3" class="cart-total-title">商品合計</td>
<td colspan="1" class="cart-total-price-wrap">
<p class="cart-total-price">¥<{$cart.total_price|number_format}></p>
<p class="cart-total-point"><{$cart.total_point|number_format}>ポイント獲得できます</p>
<!--まとめ買い割引額-->
<{if $cart.bulk.has_item}>
<{section name=i loop=$cart.bulk.list}>
<p class="cart-bulk"><{$cart.bulk.list[i].name}> 割引額:¥<{$cart.bulk.list[i].discount_price}></p>
<{/section}>
<{/if}>
</td>
</tr>
</tbody>
</table>
表示例はオプション表示形式と表示例をご参照ください。




