商品詳細ページをデザインをします。
管理画面の下方に利用できる独自変数タグが記載されています。画面に記載のない変数タグはご利用できません。
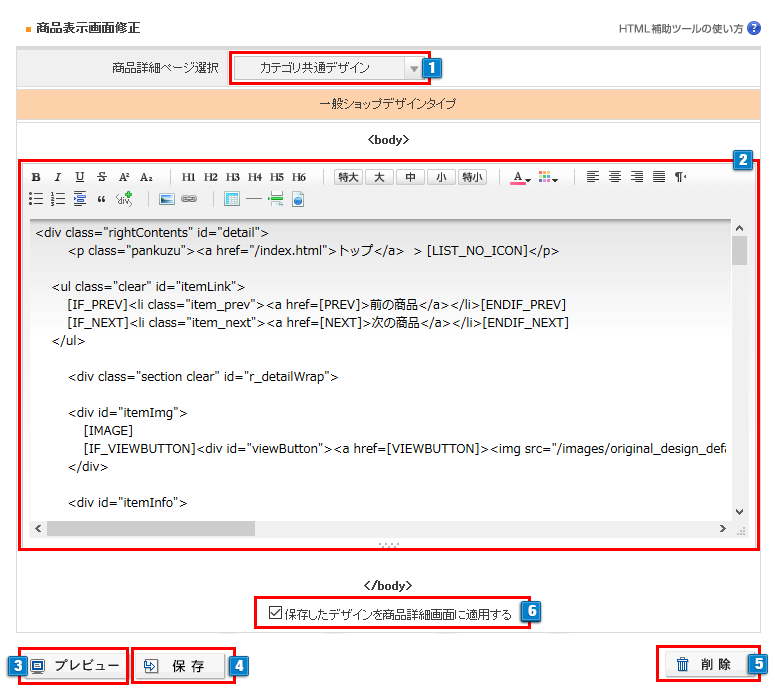
画面の説明

- 1デザインをおこないたいカテゴリーを選択してください。
・「 カテゴリ共通デザイン 」
・「 すべての商品ページ 」
・【商品管理】>【カテゴリーの設定】>【カテゴリーの設定】にて登録したカテゴリーがリストに表示されます。
デザインしたいカテゴリーをプルダウンで選択してください。
「 カテゴリ共通デザイン 」に設定した内容は、全カテゴリーに共通のデザインになります。カテゴリーごとに個別のデザインをするには、登録カテゴリーを選択してデザイン設定をしてください。
どちらのデザインを優先表示するかは、【ショップデザイン(PC)】> 【ショップデザインオプション】にて「個別・共通」デザインの優先設定をおこなってください。
※カテゴリーとその中に属する下階層カテゴリーのデザインを分けることはできません。 - 2HTMLタグを利用して、商品詳細画面のデザインを登録します。
- 3クリックするとプレビューウィンドウが表示され、入力内容を保存せず、デザインを確認できます。
- 4入力内容を保存します。
- 52の入力内容を削除します。
※登録したデザインを全て削除した場合は、「デザインテンプレート」の1番が適用されます。 - 6カテゴリーごとに設定した個別デザインを適用するかどうかを選択します。
設定したデザインを適用しない場合、チェックを外してください。
※チェックを外しておくと適用されません。
※1で「カテゴリ共通デザイン」以外を選択したときのみ表示されます。
「個別・共通」デザインの優先設定
【ショップデザイン(PC)】> 【ショップデザインオプション】「個別・共通」デザインの優先設定にしたがいデザインが反映されます。
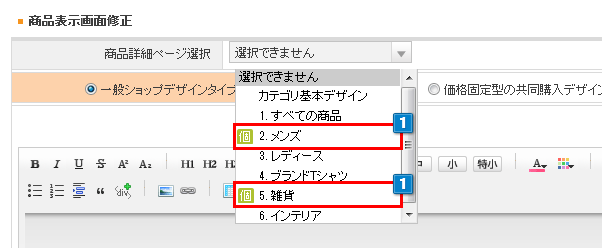
- 1「カテゴリーごとの個別デザインを優先」
カテゴリーページを、【商品管理】>【カテゴリーの設定】>【カテゴリーの設定】にて
登録したカテゴリーごとに個別のデザインが優先表示されます。商品詳細ページ選択から、個別にデザインしたい「登録カテゴリー」を選択してデザインを設定してください。
個別デザイン設定したカテゴリーには、
 アイコンが表示されます。
アイコンが表示されます。
個別にデザイン設定してないカテゴリーには、共通のデザインが表示されます。

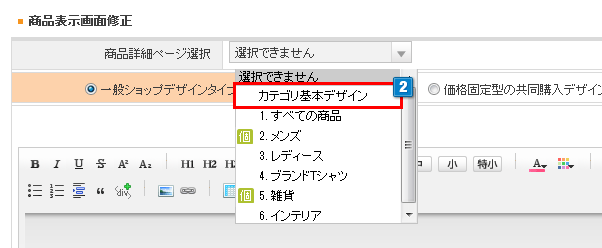
- 2「全カテゴリー共通デザイン」とは
【ショップデザイン】 > 【内部ページ編集I】 > 【商品分類ページ管理/商品詳細画面管理】の
「全ての商品カテゴリーページ/全ての商品ページ」に設定したデザインです。

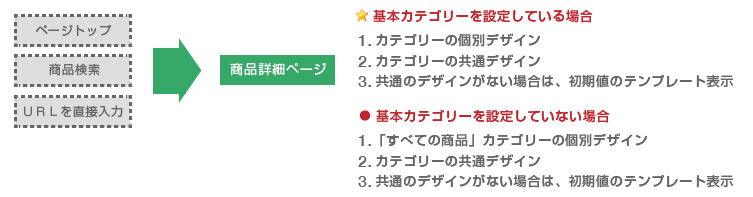
ショップデザインの適用優先順位
個別デザインを適用している場合、次の優先順位で表示されます。
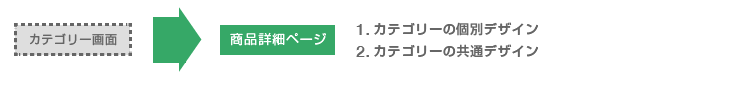
商品詳細画面に適用されるデザインは、どの画面から遷移したかによって変わります。
●カテゴリー画面から遷移した場合

●カテゴリー画面以外から遷移した場合

![]() 基本カテゴリーとは、商品の基本となるカテゴリーです。
基本カテゴリーとは、商品の基本となるカテゴリーです。
【商品管理】>【商品の設定】>【商品の登録】にて「商品カテゴリー」設定時に指定することができます。
買い物かごに入れるボタンの注意点
注意1かごに入れる下記の独自変数タグ群は順序の入れ替えはできません。
[IF] <a href=[SUGU]>すぐに購入</a><!--すぐに注文画面に移動する--> <a href=[GETBASKET]>かごに入れる</a><!--買い物かごに入れる--> [END] [ELSE] [ENDIF]
※「すぐに購入」と「かごに入れる」ボタンは「IF」と「END」の変数で囲む必要があります。
どちらかのボタンを非表示にするには「IF」と「END」を削除せずに赤い枠内の列だけを削除してください。
※「ELSE」と「ENDIF」で囲まれたHTMLは品切れになった際に表示されるパスです。
注意2商品詳細画面内に2個以上の「買い物かご」ボタンを設置することはできません。
(「SUGU」、「GETBASKET」 ) タグを複数設置した場合正常に動作しませんのでご注意ください。
注意3[INFO]を使用せずに項目ごとの独自変数タグを記載した際([QUANTITY]、[OPTION1]、[OPTION2]、[ENDFORM])のタグは必須です。
必須タグがない場合買い物かごが正常に動作しません。
参考サポート記事:「買い物かごに入れるボタンが動かない!?」と慌てる前に、おさえておきたい対処法
SNSボタンの設定
SNSボタンの設定は「X(旧Twitter)」「Facebook」「mixi」を表示する機能です。
【プロモーション】>【SNSボタン設定】>【SNSボタンの設定】で表示するに設定した場合に各サービスのボタンが表示されます。
X(旧Twitter)
[TWITTER_BUTTON_1]
| 設定値 | ボタンの種類 |
|---|---|
| 1 |  |
[FACEBOOK_BUTTON_1]
| 設定値 | ボタンの種類 |
|---|---|
| 1 |  |
mixi
mixiチェック
[MIXI_CHECK_?]
| 設定値 | ボタンの種類 |
|---|---|
| 1 |  |
| 2 |  |
| 3 |  |
| 4 |  |
| 5 |  |
mixiイイネ!
[MIXI_GOOD_Y]
| 設定値 | ボタンの種類 |
|---|---|
| 1 |  |
「mixiチェック」「イイネ!」 ボタンの使い分けについて
「mixiチェック」「イイネ!」ボタンは非常によく似ていますが、商材によって向き、不向きがあります。
詳細に関しては、「mixiチェックといいね!ボタンの使い分け」をご確認ください。
■リンク先: http://developer.mixi.co.jp/connect/fyi/difference_of_mixicheck_favorite/
運営ノウハウ集
■パンくず
商品詳細ページのパンくずをカスタマイズしてみよう!パンくずから、商品名を消す方法
■販売予告機能
SNSなどで事前にプロモーションできる!「販売予告機能」で販売前の商品ページを表示してみよう
「販売予告機能」を設定した商品ページに”販売開始・終了日時”を表示したい
■名入れ機能
記念品やギフト商材取扱いショップ様必見! 名入れ機能の使い方教えます!
名入れ機能に対応する方法!(対象テンプレート: WIDELY/ENKEL)
■商品情報
商品詳細ページに見せたくない商品の情報が出てしまっている…そんなときの対応方法
■レイアウト(PC用メイン商品説明文)
もっと商品をアピールしたい! ページの横幅に合わせて商品説明を表示する方法
■商品画像
商品の魅力をもっと伝えよう!【Fashion】テンプレートに追加商品画像を表示する方法
■関連商品
■お気に入り機能
■困った時に


 商品詳細画面管理
商品詳細画面管理

