クリエイターモードで定期購入ご利用には、定期購入機能のタグを入力して表示します。
クリエイターモードデザインの設定
各テンプレートの初期値には定期購入機能のタグは入力されておりません。
【ショップデザイン】>【クリエイターモード】>【商品詳細】「HTML」内に
下記のタグを追記し、自由にデザインしてください。
定期購入で商品詳細画面に入れる必要のあるソース
▼基本の条件分岐
<{if $item.is_subscription_only}>
<!--定期購入のみの場合に表示するもの-->
<{elseif $item.is_subscription}>
<!--通常商品と定期購入の場合に表示するもの-->
<{else}>
<!--通常商品の場合に表示するもの-->
<{/if}>
サンプルソース(定期購入のみの場合)
▼定期購入のみの場合のサンプルソース
<!--定期購入ここから-->
<{if $item.subscription_discount.has_item}>
<{section name=i loop=$item.subscription_discount.list}>
<p><{$item.subscription_discount.list[i].times}>回目価格:¥<{$item.subscription_discount.list[i].price_excluded_tax}>(税込¥<{$item.subscription_discount.list[i].price}>)ポイント:<{$item.subscription_discount.list[i].point}></p>
<{/section}>
<{else}>
<p>価格:¥<{$item.subscription_price_excluded_tax_html}>(税込¥<{$item.subscription_price_html}>)ポイント:<{$item.subscription_point_html}></p>
<{/if}>
<hr>
<{if $item.subscription_gift.has_item}>
<{section name=i loop=$item.subscription_gift.list}>
<p style="margin-right:10px; float:left;"><img src="<{$item.subscription_gift.list[i].image_url}>" alt="<{$item.subscription_gift.list[i].name}>" width="100" height="auto"></p>
<p><{$item.subscription_gift.list[i].times}>回目以降のご購入の方に<{$item.subscription_gift.list[i].name}>を差し上げます!<br>▼<{$item.subscription_gift.list[i].name}>について<br><{$item.subscription_gift.list[i].description}></p>
<hr>
<{/section}>
<{/if}>
<{if $item.has_option}>
<p><{$item.option_html}></p>
<{/if}>
<p>数量<input type="text" data-id="<{$item.quantity_id}>" value="1"></p>
<div><a href="<{$item.cart_entry_subscription_url}>" style="color:#fff; background:#B90000; margin-top:20px; padding:10px; width:100%; display:block; text-align:center;">定期購入する</a></div>
<p>※<{$item.subscription_message}></p>
<!--定期購入ここまで-->
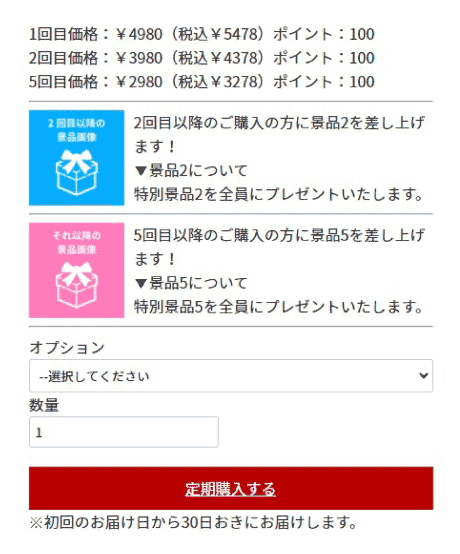
▼定期購入のみの場合の表示例

サンプルソース(通常商品と定期購入の場合)
【A】オプションと数量が共通のサンプルソース
<!--通常商品と定期購入ここから-->
<{if $item.has_option}>
<p><{$item.option_html}></p>
<{/if}>
<p>数量<br><input type="text" data-id="<{$item.quantity_id}>" value="1"></p>
<hr>
<p>通常購入価格:¥<{$item.price_excluded_tax_html}>(税込¥<{$item.price_html}>)</p>
<div><a href="<{$item.cart_entry_url}>" style="color:#fff; background:#666; margin-top:20px; padding:10px; width:100%; display:block; text-align:center;">購入する</a></div>
<hr>
<p>定期購入価格:¥<{$item.subscription_price_excluded_tax_html}>(税込¥<{$item.subscription_price_html}>)</p>
<div><a href="<{$item.cart_entry_subscription_url}>" style="color:#fff; background:#B90000; margin-top:20px; padding:10px; width:100%; display:block; text-align:center;">定期購入する</a></div>
<!--通常商品と定期購入ここまで-->
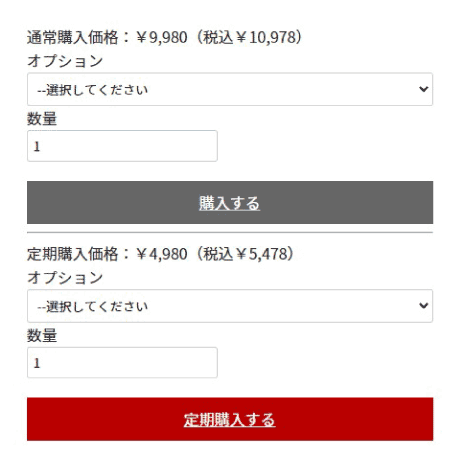
【A】オプションと数量が共通の表示例

【B】オプションが共通、数量はそれぞれに設置のサンプルソース
<!--通常商品と定期購入ここから-->
<{if $item.has_option}>
<p><{$item.option_html}></p>
<hr>
<{/if}>
<p>通常購入価格:¥<{$item.price_excluded_tax_html}>(税込¥<{$item.price_html}>)</p>
<p>数量<br><input type="text" data-id="<{$item.quantity_id}>" value="1"></p>
<div><a href="<{$item.cart_entry_url}>" style="color:#fff; background:#666; margin-top:20px; padding:10px; width:100%; display:block; text-align:center;">購入する</a></div>
<hr>
<p>定期購入価格:¥<{$item.subscription_price_excluded_tax_html}>(税込¥<{$item.subscription_price_html}>)</p>
<p>数量<br><input type="text" data-id="<{$item.quantity_id}>" value="1"></p>
<div><a href="<{$item.cart_entry_subscription_url}>" style="color:#fff; background:#B90000; margin-top:20px; padding:10px; width:100%; display:block; text-align:center;">定期購入する</a></div>
<!--通常商品と定期購入ここまで-->
【B】オプションが共通、数量はそれぞれに設置の表示例

【C】オプションと数量をそれぞれに設置するサンプルソース
<!--通常商品と定期購入ここから-->
<p>通常購入価格:¥<{$item.price_excluded_tax_html}>(税込¥<{$item.price_html}>)</p>
<{if $item.has_option}>
<p><{$item.option_html}></p>
<{/if}>
<p>数量<br><input type="text" data-id="<{$item.quantity_id}>" value="1"></p>
<div><a href="<{$item.cart_entry_url}>" style="color:#fff; background:#666; margin-top:20px; padding:10px; width:100%; display:block; text-align:center;">購入する</a></div>
<hr>
<p>定期購入価格:¥<{$item.subscription_price_excluded_tax_html}>(税込¥<{$item.subscription_price_html}>)</p>
<{if $item.has_option}>
<p><{$item.option_html}></p>
<{/if}>
<p>数量<br><input type="text" data-id="<{$item.quantity_id}>" value="1"></p>
<div><a href="<{$item.cart_entry_subscription_url}>" style="color:#fff; background:#B90000; margin-top:20px; padding:10px; width:100%; display:block; text-align:center;">定期購入する</a></div>
<!--通常商品と定期購入ここまで-->
【C】オプションと数量をそれぞれに設置する表示例

【D】数量が共通、オプションはそれぞれに設置するサンプルソース
<!--通常商品と定期購入ここから-->
<p>数量<br><input type="text" data-id="<{$item.quantity_id}>" value="1"></p>
<hr>
<p>通常購入価格:¥<{$item.price_excluded_tax_html}>(税込¥<{$item.price_html}>)</p>
<{if $item.has_option}>
<p><{$item.option_html}></p>
<{/if}>
<div><a href="<{$item.cart_entry_url}>" style="color:#fff; background:#666; margin-top:20px; padding:10px; width:100%; display:block; text-align:center;">購入する</a></div>
<hr>
<p>定期購入価格:¥<{$item.subscription_price_excluded_tax_html}>(税込¥<{$item.subscription_price_html}>)</p>
<{if $item.has_option}>
<p><{$item.option_html}></p>
<{/if}>
<div><a href="<{$item.cart_entry_subscription_url}>" style="color:#fff; background:#B90000; margin-top:20px; padding:10px; width:100%; display:block; text-align:center;">定期購入する</a></div>
<!--通常商品と定期購入ここまで-->
【D】数量が共通、オプションはそれぞれに設置する表示例





