クリエイターモードで定期購入ご利用には、定期購入機能のタグを入力して表示します。
ベーステンプレート【Debut】をご利用の場合のサンプルソースです。
【Debut】定期購入サンプルソース
各テンプレートの初期値には定期購入機能のタグは入力されておりません。
【ショップデザイン】>【クリエイターモード】>【商品詳細】「HTML」内に
下記のサンプルソースを追記し、自由にデザインしてください。
【Debut】サンプルソース
▼価格、ポイント部分の表示
▼入力差し替え箇所(以下の部分を差し替えてください)
<!--セールかどうか-->
<{if $item.is_sale}>
<p class="item-default-price-text"><span class="item-default-price">¥<{$item.original_price|number_format}></span>のところ</p>
<p class="item-price-text item-info-sale">¥<{$item.price_html}><span class="item-price-down"><{$item.sale_rate}>%OFF</span></p>
<{else}>
<p class="item-price-text">¥<{$item.price_html}></p>
<{/if}>
<{if $shop.is_point_enabled}>
<p class="item-point-text"><{$item.point_html}>ポイント還元</p>
<{/if}>
▼入力差し替え後
<!--■定期購入価格、ポイント部分の表示ここから-->
<{if $item.is_subscription_only}>
<!--定期購入商品の場合-->
<{if $item.subscription_discount.has_item}>
<!--回数割引を設定している場合-->
<{section name=i loop=$item.subscription_discount.list}>
<p class="item-price-text"><{$item.subscription_discount.list[i].times}>回目価格:¥<{$item.subscription_discount.list[i].price}></p>
<{/section}>
<{else}>
<p class="item-price-text">¥<{$item.subscription_price_html}>(定期購入時)</p>
<{/if}>
<{if $shop.is_point_enabled}>
<p class="item-point-text"><{$item.subscription_point_html}>ポイント還元(定期購入時)</p>
<{/if}>
<{if $item.subscription_gift.has_item}>
<!--景品設定をしている場合-->
<{section name=i loop=$item.subscription_gift.list}>
<div class="item-detail-text">
<p style="margin-right:10px; float:left;"><img src="<{$item.subscription_gift.list[i].image_url}>" alt="<{$item.subscription_gift.list[i].name}>" width="80" height="auto"></p>
<p><{$item.subscription_gift.list[i].times}>回目以降のご購入の方に<{$item.subscription_gift.list[i].name}>を差し上げます!<br><{$item.subscription_gift.list[i].description}></p>
</div>
<{/section}>
<{/if}>
<{elseif $item.is_subscription}>
<!--通常商品と定期購入の場合-->
<!--セールかどうか(通常商品のみ)-->
<{if $item.is_sale}>
<p class="item-default-price-text"><span class="item-default-price">¥<{$item.original_price|number_format}></span>のところ</p>
<p class="item-price-text item-info-sale">¥<{$item.price_html}>(通常購入時)<span class="item-price-down"><{$item.sale_rate}>%OFF</span></p>
<{else}>
<p class="item-price-text">¥<{$item.price_html}>(通常購入時)</p>
<{/if}>
<{if $shop.is_point_enabled}>
<p class="item-point-text"><{$item.point_html}>ポイント還元(通常購入時)</p>
<{/if}>
<!--定期購入商品-->
<p class="item-price-text">¥<{$item.subscription_price_html}>(定期購入時)</p>
<{if $shop.is_point_enabled}>
<p class="item-point-text"><{$item.subscription_point_html}>ポイント還元(定期購入時)</p>
<{/if}>
<{else}>
<!--通常商品の場合-->
<!--セールかどうか-->
<{if $item.is_sale}>
<p class="item-default-price-text"><span class="item-default-price">¥<{$item.original_price|number_format}></span>のところ</p>
<p class="item-price-text item-info-sale">¥<{$item.price_html}><span class="item-price-down"><{$item.sale_rate}>%OFF</span></p>
<{else}>
<p class="item-price-text">¥<{$item.price_html}></p>
<{/if}>
<{if $shop.is_point_enabled}>
<p class="item-point-text"><{$item.point_html}>ポイント還元</p>
<{/if}>
<{/if}>
<!--■定期購入価格、ポイント部分の表示ここまで-->
▼カートボタン部分の表示
▼入力差し替え箇所(以下の部分を差し替えてください)
<{if $item.is_within_sell_period}>
<{if $item.has_option}>
<!-- オプション・オプショングループがある商品の場合-->
<{if $item.is_restock_enabled}>
<a href="<{$item.restock_url}>" class="btn restock-btn item-btn outstock off">再入荷のお知らせを受け取る</a>
<{else}>
<div class="item-detail-soldout outstock off"><span>売り切れ</span></div>
<{/if}>
<a href="<{$item.cart_entry_url}>" class="btn cart-btn item-btn instock off">カートにいれる</a>
<{else}>
<!-- 通常商品の場合 -->
<{if $item.is_soldout}>
<{if $item.is_restock_enabled}>
<a href="<{$item.restock_url}>" class="btn restock-btn item-btn outstock">再入荷のお知らせを受け取る</a>
<{else}>
<div class="item-detail-soldout outstock"><span>売り切れ</span></div>
<{/if}>
<{else}>
<!---数量を表示-->
<{if $item.is_stock_display}>
<!---無制限-->
<{if $item.is_stock_unlimited}>
<p class="item-stock">〇在庫あり</p>
<{elseif $item.is_small_stock}>
<p class="item-stock item-stock-small">△<span class="item-stock-count">残りあと<{$item.stock_quantity|number_format}>個</span></p>
<{else}>
<p class="item-stock">〇在庫あり</p>
<{/if}>
<{/if}>
<div><a href="<{$item.cart_entry_url}>" class="btn cart-btn">カートにいれる</a></div>
<{/if}>
<{/if}>
<{else}>
<div class="item-detail-soldout">販売期間外の商品です</div>
<{/if}>
▼入力差し替え後
<!--■カートボタン部分の表示ここから-->
<{if $item.is_within_sell_period}>
<!--販売期間中の場合-->
<{if $item.is_subscription_only}>
<!--定期購入商品の場合-->
<{if $item.is_soldout}>
<div class="item-detail-soldout outstock"><span>売り切れ</span></div>
<{else}>
<!---数量を表示-->
<{if $item.is_stock_display}>
<!---無制限-->
<{if $item.is_stock_unlimited}>
<p class="item-stock">〇在庫あり</p>
<{elseif $item.is_small_stock}>
<p class="item-stock item-stock-small">△<span class="item-stock-count">残りあと<{$item.stock_quantity|number_format}>個</span></p>
<{else}>
<p class="item-stock">〇在庫あり</p>
<{/if}>
<{/if}>
<div><a href="<{$item.cart_entry_subscription_url}>" class="btn cart-btn subscription">定期購入する</a><span class="item-detail-text">※<{$item.subscription_message}></span></div>
<{/if}>
<{elseif $item.is_subscription}>
<!--通常商品と定期購入商品の場合-->
<{if $item.is_soldout}>
<div class="item-detail-soldout outstock"><span>売り切れ</span></div>
<{else}>
<!---数量を表示-->
<{if $item.is_stock_display}>
<!---無制限-->
<{if $item.is_stock_unlimited}>
<p class="item-stock">〇在庫あり</p>
<{elseif $item.is_small_stock}>
<p class="item-stock item-stock-small">△<span class="item-stock-count">残りあと<{$item.stock_quantity|number_format}>個</span></p>
<{else}>
<p class="item-stock">〇在庫あり</p>
<{/if}>
<{/if}>
<div><a href="<{$item.cart_entry_url}>" class="btn cart-btn">通常購入する</a></div>
<div><a href="<{$item.cart_entry_subscription_url}>" class="btn cart-btn subscription">定期購入する</a><span class="item-detail-text">※<{$item.subscription_message}></span></div>
<{/if}>
<{elseif $item.has_option}>
<!-- オプション・オプショングループがある商品の場合-->
<{if $item.is_restock_enabled}>
<a href="<{$item.restock_url}>" class="btn restock-btn item-btn outstock off">再入荷のお知らせを受け取る</a>
<{else}>
<div class="item-detail-soldout outstock off"><span>売り切れ</span></div>
<{/if}>
<a href="<{$item.cart_entry_url}>" class="btn cart-btn item-btn instock off">カートにいれる</a>
<{else}>
<!-- 通常商品の場合 -->
<{if $item.is_soldout}>
<{if $item.is_restock_enabled}>
<a href="<{$item.restock_url}>" class="btn restock-btn item-btn outstock">再入荷のお知らせを受け取る</a>
<{else}>
<div class="item-detail-soldout outstock"><span>売り切れ</span></div>
<{/if}>
<{else}>
<!---数量を表示-->
<{if $item.is_stock_display}>
<!---無制限-->
<{if $item.is_stock_unlimited}>
<p class="item-stock">〇在庫あり</p>
<{elseif $item.is_small_stock}>
<p class="item-stock item-stock-small">△<span class="item-stock-count">残りあと<{$item.stock_quantity|number_format}>個</span></p>
<{else}>
<p class="item-stock">〇在庫あり</p>
<{/if}>
<{/if}>
<div><a href="<{$item.cart_entry_url}>" class="btn cart-btn">カートにいれる</a></div>
<{/if}>
<{/if}>
<{else}>
<!--販売期間外の場合-->
<div class="item-detail-soldout">販売期間外の商品です</div>
<{/if}>
<!--■カートボタン部分の表示ここまで-->
▼CSSの追加
/* 定期購入 */
.item-detail-addcart a.subscription {
display: inline-block;
width: 100%;
font-size: 18px;
font-weight: bold;
text-align: center;
text-decoration: none;
border: 3px solid #AA3030;
border-radius: 5px;
padding: 20px 0;
background: #AA3030;
color: #fff;
box-sizing: border-box;
margin-top: 24px;
}
.item-detail-addcart a.subscription:hover {
color: #AA3030;
border: 3px solid #AA3030;
background: inherit;
}
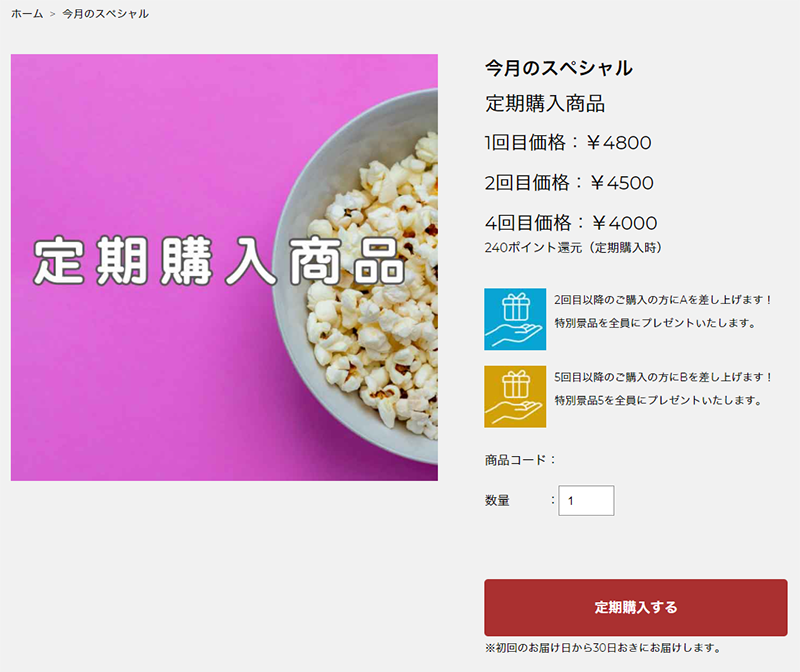
表示例
▼定期購入商品の表示例

▼通常商品と定期購入の表示例





