ショップデザイン「ベーシックモード」の設定画面を一覧で確認することができます。
HTMLと各画面ごとに利用できる独自変数タグを使って自由にショップのデザインをすることができます。
各画面に記載のないタグは、別の画面に入力しても反映されません。
メニューの説明
2019年3月28日に追加された、新たなデザイン編集機能「クリエイターモード編集画面」へ切り替えることができます。
また、利用モードによってメニュー画面は以下のように表示されます。
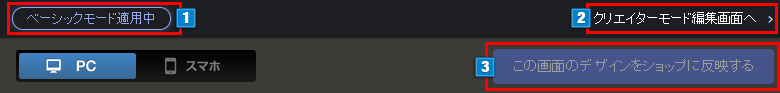
「ベーシックモード適用中」の場合

- 1
ショップデザイン・カスタマイズテンプレート・デザインテンプレートを利用中の場合「ベーシックモード適用中」と表示されます。 - 2編集画面を切り替えることができます。「クリエイターモード編集画面へ」切り替えたい場合はクリックします。
(デザインの適用は切り替わりません) - 3「この画面のデザインをショップに反映する」とベーシックモードで設定されているデザインを適用します。
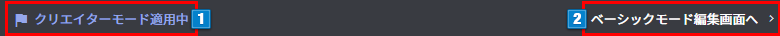
「クリエイターモード適用中」の場合

- 1クリエイターモードのテンプレートを利用中の場合「クリエイターモード適用中」と表示されます。
- 2編集画面を切り替えることができます。「ベーシックモード編集画面へ」切り替えたい場合はクリックします。
(デザインの適用は切り替わりません)
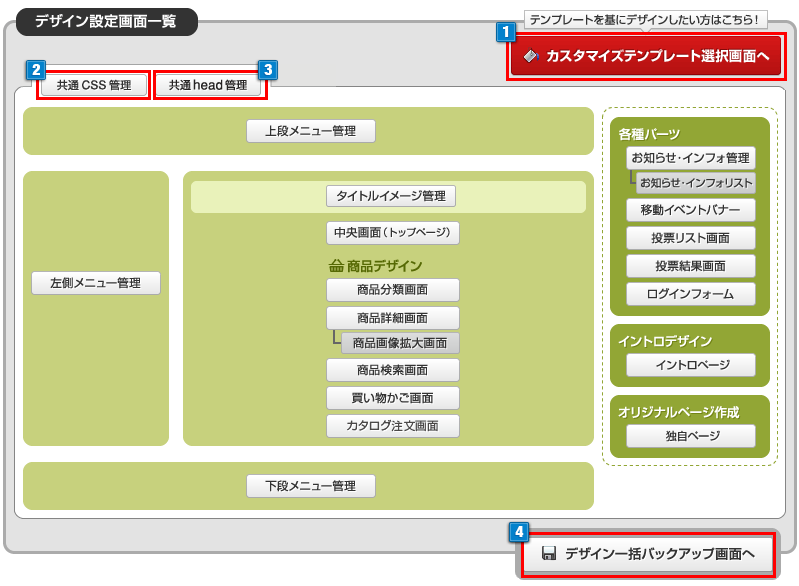
ショップデザイン「ベーシックモード」トップ画面の説明
「デザイン設定画面一覧」にあるボタンをクリックすると各設定画面に移ります。

- 1「カスタマイズテンプレート選択画面へ」・・・あらかじめ用意されたカスタマイズテンプレートを選択できる画面へ移ります。
- 2「共通CSS管理」・・・ショップに適用するスタイルシート作成画面に移ります。
- 3「共通headタグ管理」・・・headタグ内にソースコードを追加作成できる画面に移ります。
- 4「デザイン一括バックアップ画面へ」・・・現在適用されているショップページデザインを一括で保存できる画面へ移ります。
各画面のバックアップ機能について
各画面の「HTML入力エディタ右下」にバックアップボタンがあります。

- 「バックアップをとる」をクリックすると、現在の編集内容をバックアップデータとして保存することができます。
バックアップ保存されるとバックアップ日時が表示されます。
バックアップデータ保持件数は、1件のみのため、既存のバックアップデータを上書き更新します。 - 「バックアップを読み込む」をクリックするとバックアップデータを読み込みます。
編集中の内容を破棄して、入力欄に表示します。
ショップデザインとは
ショップデザインは、ショップのデザインを決定するテンプレートと、 オリジナルで作成したデザインの切り替えをおこなうことで、ショップに適用します。

HTMLでページをデザインする
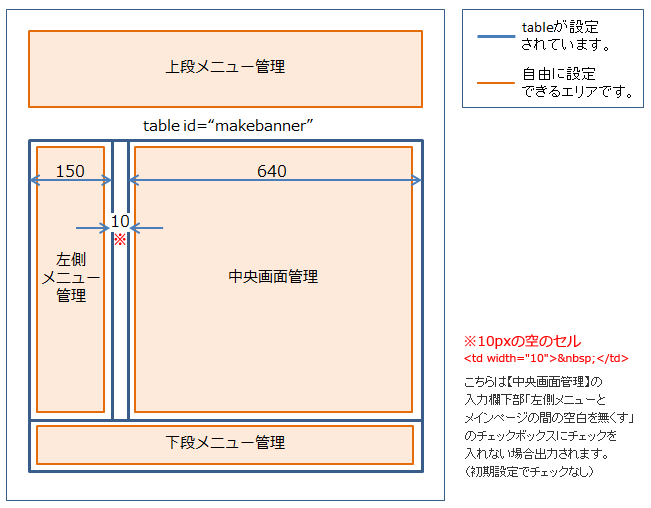
ショップの一部を除くページのHTMLは、以下のような構成になっています。
各メニューに部品として登録していただくことで、自動的にページが出力されます。

- 全体のレイアウトはtableが設定されています。
- ページの幅は800pxです。
- 幅を変更するには、CSSをご利用ください。
■ベーシックモード
| HTMLバージョン |
HTML4.01準拠 HTML 1.0 DTD (HTML 1.0用のDOCTYPEなし)のDOCTYPE宣言を指定しております。 |
|---|---|
| 文字コード | EUC-JP |
| PHP、CGI等 | ご利用いただけません |
■クリエイターモード
| HTMLバージョン | 最新Ver等、任意のバージョン |
|---|---|
| 文字コード | utf-8 |
| PHP、CGI等 | ご利用いただけません |

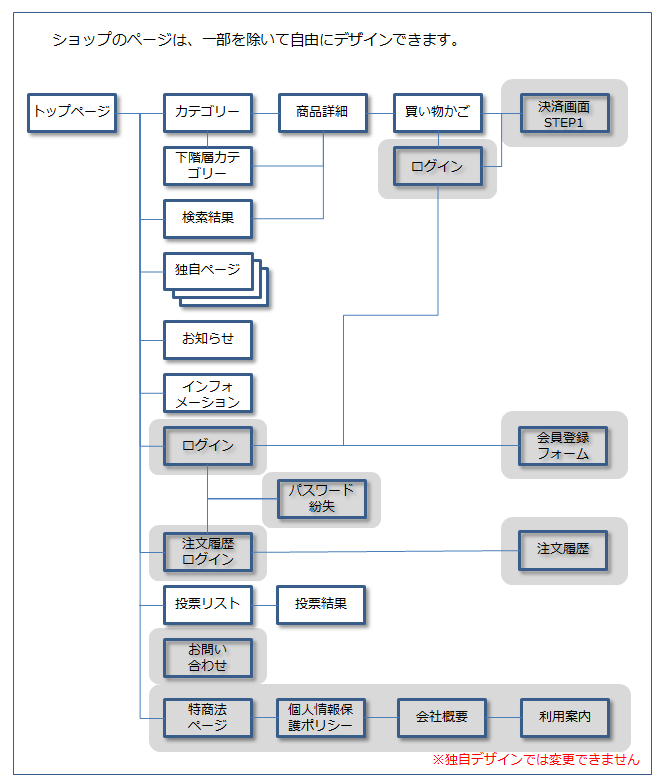
※ショップデザインできないページは、以下のメニューから設定することができます。
※会社概要ページなど
- 【ショップ作成】>【ショップ情報の設定】>【特定商取引法の設定】
- 【ショップ作成】>【ショップ情報の設定】>【個人情報ポリシー設定】
- 【ショップ作成】>【ショップ情報の設定】>【会社概要の設定】
- 【ショップ作成】>【ショップ情報の設定】>【利用案内設定】
※ログインページなど
※注文画面ページ
運営ノウハウ集
■ツール(ChatGPT)
ChatGPTを活用してデザインのソース(HTML/CSS)を作成してみよう!
ChatGPTでショップのカラーバリエーション変更のCSSを作成してみよう!
■ツール(その他)
【Canva】でバナーやショップデザインに必要な画像を作成しよう!さらにAIが搭載された機能もご紹介
全部無料!バナーや商品画像をお手軽に作れる画像編集ツール5選!
全部無料!バナーや商品画像をお手軽に作れる画像編集ツール5選!
動画で商品を紹介したい!iPhoneで動画を作成する方法【iMovie】
■お困りの際
【修正した画像が変わらない…】ブラウザ別!キャッシュを削除する方法!
■HTML・CSS初心者向け
【初めてのHTML/CSS】まずは基本のタグを使ってマークアップしよう!
【初めてのHTML/CSS】CSS(スタイルシート)の基本の書き方と「id/class」について
【初めてのHTML/CSS】CSS(スタイルシート)の優先順位を覚えておこう!
■リンク
【資料ダウンロードなどに使える】PDFファイルにリンクさせる方法!
■画像編集初心者向けまとめ
商品情報をより分かりやすく伝えたい!『初心者必見』商品ページを充実させるための”お役立ちツール”まとめ
■画像編集初心者向け
【初心者向け】商品登録に最適!商品画像を”正方形”にしたい(ペイント利用)
【初心者向け】商品画像を縮小(200KB以下に)したい!”無料” で使える画像リサイズツール3選
画像編集どうやるの?HTML/CSSも分からない・・。【ネットショップ初心者必見】まずはこれをチェック!
■独自タグや機能について
ショップデザインを編集するその前に! “必ず” 知っておきたい4つのこと
うっかりソースを消しちゃった!そんな場合に便利なテンプレートの初期値を確認する方法
■レイアウト・販促
見落としがちなページデザインの設定”6選”より見やすいサイトにしよう!
■レイアウト・応用
「list-style」を指定しても反映しない場合の対処方法
【サイズ表などに最適】tableタグを使った表の作り方と、カスタマイズ方法
ショップデザインに慣れてきたからこそ知っておきたい、ワンランク上のカスタマイズ5選!
■レイアウト・バナー
■テンプレ・レイアウト
緑色のパーツ(ボタンやテキスト)を好きな色に変更する方法!(対象テンプレート: ENKEL)
商品の魅力をもっと伝えよう!【Fashion】テンプレートに追加商品画像を表示する方法
スライドショーのサイズを小さくしたい(対象テンプレート: WIDELY/ENKEL)
■テンプレ・名入れ
名入れ機能に対応する方法!(対象テンプレート: WIDELY/ENKEL)
■テンプレ・商品レビュー
商品レビューを表示したい!(対象テンプレート: ENKEL/Fashion)
■テンプレ・品切れ
カテゴリー、検索ページに「品切れ」を表示させる方法(対象テンプレート:Fashion)
■レイアウト全体
ショップの背景色を設定!ショップの両端に色や画像を表示したい


 ショップデザイントップ
ショップデザイントップ

