ショップデザイン「商品分類ページ管理」(商品カテゴリーページ)で利用できる独自変数タグの説明です。
基本となるタグの説明
| 独自変数タグ | 実際の動作 | 説明文 |
|---|---|---|
|
[NAMECURRENT] |
現在表示しているカテゴリー名表示します。 |
|
|
[IF_CATEGORY_CODE_?] [ENDIF_CATEGORY_CODE] |
指定した識別コードカテゴリーにのみ表示することができます。 【商品管理】>【カテゴリーの設定】>【カテゴリーの設定】 |
|
|
[LIST] |
パンクズリストを表示します。 出力例)ファッション > レディースファッション > ボトムス |
|
|
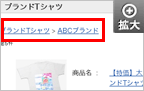
[TOPIC_PATH] |
【トップ > カテゴリー > カテゴリー】 の形式でパンくずリストを表示します。 【商品管理】 > 【商品の設定】 > 【商品の登録/修正】で設定したアイコンは表示されません。 出力例) トップ > ファッション > レディースファッション > ボトムス |
|
|
[CATEGORY_IMAGE] |
カテゴリー別イメージを表示します。(その1) 変換例) ※青字部分が実際に出力される内容です。 ※【ショップ作成】>【デザインの設定】>【カテゴリー別イメージの登録】 |
|
|
[CATEGORY_IMAGE_URL] |
カテゴリー別イメージをファイルパスで表示します。(その2) 使用例) |
|
|
[IF_CATEGORY_IMAGE_URL] |
上記の【カテゴリー別イメージの登録】でカテゴリーイメージ画像が設定されている場合は、囲まれた内容を表示します。画像が設定されていない場合は囲まれた内容を表示しません。 使用例) [IF_CATEGORY_IMAGE_URL] <div id=”M_CategoryImage”> |
|
|
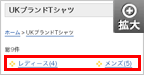
[GROUP?_?] |
現在表示している下階層のカテゴリーを表示します。 |
|
|
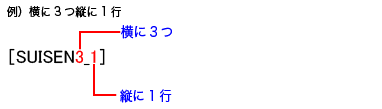
[SUISEN?_?] |
カテゴリーおすすめ商品を表示します。 |
第二階層までしか対応していないため現在は非推奨のタグです。
※以下の独自変数タグは第二階層までしか対応していないため非推奨です。このタグを利用すると、カテゴリーが二階層までしか表示されません。
| 独自変数タグ | 実際の動作 | 説明文 |
|---|---|---|
|
[NAME] |
表示中の第一階層のカテゴリー名を表示します。 |
|
|
[SUBCATEGORY_NAME] |
表示中の第二階層のカテゴリー名を表示します。 |
|
|
[SUBCATEGORY_URL] |
現在表示している第二階層のカテゴリーURLを表示します。 |
|
|
[CATEGORY_URL] |
現在表示している第一階層のカテゴリーURLを表示します。 |
|
|
[IF_SUBCATEGORY] |
第二階層のカテゴリーのカテゴリーを表示しているときに入力したテキストを表示します。 使用例) <a href=”[CATEGORY_URL]”>[NAME]</a>[IF_SUBCATEGORY] |
|
|
[IF_CATEGORY_ID?] [ENDIF_CATEGORY_ID] |
特定のカテゴリー、を表示しているときに入力したテキストを表示します。 |
商品一覧関連のタグの説明
| 独自変数タグ | 実際の動作 | 説明文 |
|---|---|---|
|
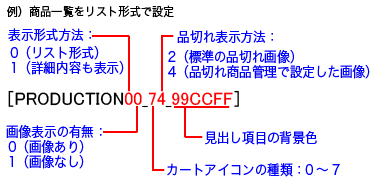
[PRODUCTION??_??_??????] |
商品の一覧を表示します。(その1) |
|
|
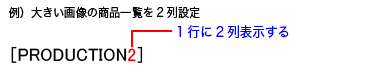
[PRODUCTION?] |
商品の一覧を表示します。(その2) ・1行に表示する商品数:1~5を半角数字で指定してください。 |
|
|
[BASKETPRODUCTION?] |
商品の一覧を表示をします。(その3) ※この変数は[GETBASKET]とセットです。 |
|
|
[GETBASKET] |
商品一覧の買い物かごに入れる表示をします。(その3) |
|
|
[IF_GETBASKET] |
上記の[BASKETPRODUCTION]利用時 オプションが設定されていない商品が一つ以上ある場合、囲まれた内容を表示します。 ※画面に表示された商品が全て「オプション商品」「品切れ商品」である場合、囲まれた内容(買い物かごなど)を表示しません。 使用例) [IF_GETBASKET] <div class=”M_CartIn”> <a href=[GETBASKET]><img src=”/images/common/get_off_basket7.gif” alt=”かごへ” class=”M_CartButton”></a> </div> [ENDIF_GETBASKET] |
その他タグの説明
トータル数、ページャーを表示させるタグのなどの説明です。
| 独自変数タグ | 実際の動作 | 説明文 |
|---|---|---|
|
[TOTAL] |
カテゴリーの全ての商品数を表示します。 |
|
|
[NEWSORT] |
商品を新着順で並べるリンクを表示します。 |
|
|
[SORTRECOMMEND] |
商品をおすすめ順で並べ替えるリンクを表示します。 |
|
|
[SORTPRICE] |
商品を価格で並べ替えるリンクを表示します。 |
|
|
[SORTBRANDNAME] |
商品を商品名で並べ替えるリンクを表示します。 |
|
|
[SORTPRODUCT] |
商品を製造元で並べ替えるリンクを表示します。 |
|
|
[PAGE1] |
|
ページャーを表示します。(その1) ※1つのカテゴリーにこの変数タグを複数利用した場合、正常に動作しません。 |
|
[PAGE2] |
|
ページャーを表示します。(その2) ※1つのカテゴリーにこの変数タグを複数利用した場合、正常に動作しません。 |
|
[PAGER] |
|
ページャーを表示します。(その3) |
※同じ項目名で(その1),(その2),(その3)の表記がある場合は、どれか一つを利用ください。
商品一覧を細かく設定できるタグの説明
商品カテゴリー商品一覧をショップ様が細かく設定できる独自変数タグの説明です。
商品カテゴリーの表示内容を制御する [PRODUCTION_START] と [PRODUCTION_END] で挟むことで、自由に表の内容をレイアウトできます。
※商品カテゴリーページ用のデザインサンプルを3つ用意いたしました。コピーしてご自由にお使いください。
| 独自変数タグ | 説明文 |
|---|---|
|
[PRODUCTION_START] |
商品の一覧を表示します。 |
|
[PRODUCTION_END] |
|
|
[PRODUCTION_ITEM?_START] |
列の表示内容を制御します。 |
|
[PRODUCTION_ITEM?_END] |
|
|
[ADDCLASS] |
列の特定をします。 |
|
[BRANDNAME] |
商品名を表示します。 |
|
[BRAND_URL] |
商品のURLを表示します。 |
|
[IMAGE_URL] |
商品画像のURLを表示します。 |
|
[NEWICON] |
新着アイコンを表示します。 使用例)[NEWICON] |
|
[PRICE] |
販売価格を表示します。 |
|
[TAXPRICE] |
消費税を表示します。 |
|
[TAX] |
内税の価格を表示します。 |
|
[COMMONPRICE] |
「消費税表示設定」で設定した方法で価格表示します。 |
|
[PRODUCTION] |
製造元を表示します。 |
|
[UBRANDCODE] |
独自商品コードを表示します。 |
|
[ORIGINAL] |
原産地を表示します。 |
|
[ADDCODE] |
特殊表示を表示します。 |
|
[CONSUMERPRICE] |
定価を表示します。 |
|
[QUANTITY] |
数量表示します。 |
|
[ZAIKO] |
在庫を表示します。 ※オプションを設定している場合は在庫表へのリンクテキスト「在庫確認」を表示します。 ⇒表示例 |
|
[DETAIL] |
商品詳細情報表示を表示します。 使用例)[DETAIL] |
|
[BASKET] |
「買い物カゴに入れる」表示します。 |
|
[SUGU] |
「すぐに購入する」表示します。 |
|
[HAISOU] |
配送設定での内容を表示します。 |
|
[IF][END] [ELSE][ENDIF] |
商品を購入する、買い物かごに入れるリンクを表示します。 使用例) [IF]<a href=[SUGU]>[すぐに購入]</a> |
|
[WISHLIST] |
ウィッシュリストを表示をします。 |
|
[ITEMIMAGE_VIEW_1] |
ポップアップで追加商品画像1を表示します。 |
|
[ITEMIMAGE_VIEW_2] |
ポップアップで追加商品画像2を表示します。 |
|
[ITEMIMAGE_VIEW_3] |
ポップアップで追加商品画像3を表示します。 |
|
[COUNT] |
カテゴリー内の表示順番の表示します。 |
|
[ITEMNUM] |
ページ内の表示順番の番号を表示します。 |


 └商品分類ページタグ
└商品分類ページタグ