HTML入力補助ツールとは、HTMLタグを簡易的に埋め込むことができるHTML入力を補助するツールです。
入力文字を範囲選択してボタンをクリックすると、選択したHTMLタグを埋め込むことができます。
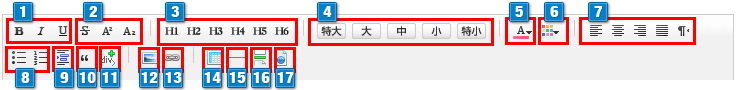
HTML入力補助ツール( ショップデザイン )ボタン機能一覧

| 分類 | ボタン | 機能 | 説明 |
|---|---|---|---|
| 文字装飾 | 1 | 太字 斜体 下線 打消し |
文字を太字に装飾します。 文字を斜体に装飾します。 文字に下線を引きます。 文字に打消し線を入れます。 |
| 2 | 上付き 下付き |
文字を上付き(標準より上部に表示)にします。 文字を下付き(標準より下部に表示)にします。 |
|
| 3 | 見出し(H1~H6) | 文字を見出し(H1~H6)装飾します。 | |
| 4 | Fontサイズ指定 | 文字サイズを指定します。 (font-size:9px~72px) |
|
| 5 | Font色指定 | 文字色を指定します。 | |
| 6 | 背景色指定 | 文字に背景色を指定します。 | |
| 表示 | 7 | 中央寄せ 左寄せ 右寄せ 均等割付 (両端ぞろえ) |
表示位置を指定します。 |
| テキストの流れ (右→左) |
要素の書字方向を指定します。 | ||
| リスト | 8 | リスト(中点) リスト(番号) |
箇条書きのリストを作成します。 順序付きのリストを作成します。 |
| インデント | 9 | インデント挿入 | インデントを挿入します。 |
| ブロック挿入 | 10 | 引用 | 引用部分を示すインデントを挿入します。 左右に適度なマージンが入ります。 |
| 11 | DIV要素 | 新しいDIV要素を挿入します。 | |
| 画像 | 12 | 画像参照 | 文書内に画像を表示させます。 |
| リンク | 13 | リンク | リンクを設定することができます。 要素内のテキストは、リンクテキストとして表示されます。 |
| テーブル | 14 | 表作成 | 表を作成します。 表内の行とセルは、table要素内に配置するtr要素とtd要素で示します。 table要素内にtbody要素を配置することが必須とされています。(※HTML 4.01の場合) |
| 区切り線 | 15 | 区切り線 | 水平線を引きます。 |
| 改ページ | 16 | 改ページ | 印刷時の改ページ部分を制御します。 |
| IFrame | 17 | 文書内にインラインのフレームを配置します。 |


 HTML入力補助ツール
HTML入力補助ツール

