・ショップに表示されるイメージで、簡易的に文字の大きさや文字色、画像の挿入などができます。
・入力文字を範囲選択してボタンをクリックすると、文字の装飾やリンクを付けることができます。
・ショップに表示されるイメージで、簡易的に文字の大きさや文字色、画像の挿入などができます。
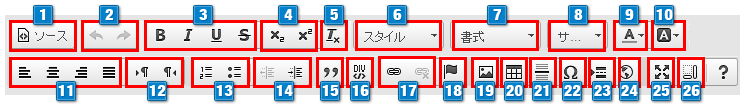
HTMLエディタ説明 ボタン機能一覧

| 分類 | ボタン | 機能 | 説明 |
|---|---|---|---|
| 操作 | 1 | 編集モード切替 (ソース/エディター編集) |
ソースモード/エディター編集モードに切り替えます。 (デフォルト:ソースモード) |
| 2 | もとに戻す やりなおす |
編集内容をもとに戻します。 編集内容をやり直します。 |
|
| 文字装飾 | 3 | 太字 斜体 下線 打消し |
文字を太字に装飾します。 文字を斜体に装飾します。 文字に下線を引きます。 文字に打消し線を入れます。 |
| 4 | 上付き 下付き |
文字を上付き(標準より上部に表示)にします。 文字を下付き(標準より下部に表示)にします。 |
|
| 5 | 解除 | 文字装飾を解除します。 | |
| 6 | スタイル | 文字を既定のスタイルで装飾します。 (タイトルスタイル、色つきスタイル等) |
|
| 7 | フォーマット | 文字を見出し(H1~H6)装飾します。 (標準、見出し(H1~H6)、DIV) |
|
| 8 | サイズ指定 | 文字サイズを指定します。 (font-size:9px~72px) |
|
| 9 | Font色指定 | 文字色を指定します。 | |
| 10 | 背景色指定 | 文字に背景色を指定します。 | |
| 表示 | 11 | 中央寄せ 左寄せ 右寄せ 均等割付 (両端ぞろえ) |
表示位置を指定します。 |
| 12 | テキストの流れ (左→右) テキストの流れ (右→左) |
左から右に文字表記します。
右から左に文字表記します。 |
|
| リスト | 13 | リスト(番号) リスト(中点) |
順序付きのリストを作成します。 箇条書きのリストを作成します。 |
| インデント | 14 | インデント挿入 インデント解除 |
インデントを挿入します。 インデントを解除します。 |
| ブロック挿入 | 15 | 引用 | 引用部分を示すインデントを挿入します。 左右に適度なマージンが入ります。 |
| 16 | DIV要素 | 新しいDIV要素を挿入します。 | |
| リンク | 17 | リンク/リンク解除 | リンクを設定することができます。 要素内のテキストは、リンクテキストとして表示されます。 |
| 18 | アンカー挿入 | アンカーリンクを挿入します。 | |
| 画像 | 19 | 画像参照 | 文書内に画像を表示させます。 |
| テーブル | 20 | 表作成 | 表を作成します。 表内の行とセルは、table要素内に配置するtr要素とtd要素で示します。 table要素内にtbody要素を配置することが必須とされています。(※HTML 4.01の場合) |
| 区切り線 | 21 | 区切り線 | 水平線を引きます。 |
| 特殊文字 | 22 | 特殊文字 | 特殊文字を挿入します。文字実体参照形式も使用可能です。 (例)表示:< 実態参照形式:< |
| 改ページ | 23 | 改ページ | 印刷時の改ページ部分を制御します。 |
| IFrame | 24 | フレーム | 文書内にインラインのフレームを配置します。 |
| 入力欄表示 | 25 | 最大表示 | 入力欄を最大表示します。 |
| ブロック表示 | 26 | ブロック表示 | ブロック要素レベルで文書を表示します。 H1タグやPタグ単位でブロック表示されます。 |


 HTMLエディタ ボタン機能一覧
HTMLエディタ ボタン機能一覧

