ショップのショップデザインを反映させる際に最終決定をおこなう重要なオプション画面です。
全体レイアウト設定
ショップデザインオプションはトップページデザインを先にデザイン作業後、オプションの変更を適用してください。
ショップデザインの変更可能な部分は上段メニュー、左側メニュー、中央画面、各種タイトルイメージなどです。

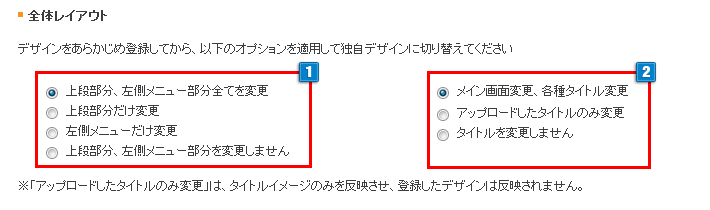
- 1この欄は主に上段メニュー・左側メニューを変更するか否かの設定がおこなえます。
| 上段部分、左側メニュー部分全てを変更 | ショップデザインの【上段メニュー管理】、【左側メニュー管理】が反映されます。 |
|---|---|
| 上段部分だけ変更 | ショップデザインの【上段メニュー管理】が反映され、左メニューは、デザインテンプレートが反映されます。 |
| 左側メニューだけ変更 | ショップデザインの【左側メニュー管理】が反映され、上段メニューは、デザインテンプレートが反映されます。 |
| 上段部分、左側メニュー部分を変更しません | 上段部分、左側メニューは、デザインテンプレートが反映されます。 |
- 2この欄はメイン画面(中央画面)・各種タイトルの変更をおこなうか否かの設定がおこなえます。
| メイン画面変更、 各種タイトル変更 |
ショップデザインの【中央画面管理】が反映され、タイトル画像は【タイトルイメージ管理】の内容が反映されます。 |
|---|---|
| アップロードした タイトルのみ変更 |
ショップデザインの【中央画面管理】が反映され、タイトル画像は【タイトルイメージ管理】にアップロードしているもののみが反映され、アップロードされていない場合は、デザインテンプレートのタイトルが反映されます。 |
| タイトルを変更しません |
中央画面はデザインテンプレートが反映されます。 |
項目を変更した際のショップページの表示例は ⇒ショップデザインオプション「全体レイアウト」詳細
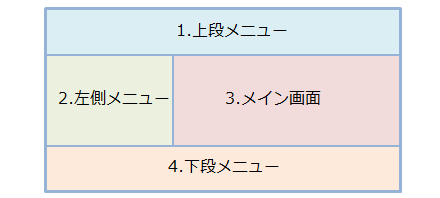
オプション適用のためのトップページ領域

- 1.上段メニュー:上段メニューとロゴの位置
- 2.左側メニュー:商品分類名(カテゴリー)などの位置
- 3.中央画面:おすすめ商品・新商品・右側表示のメニューなど
- 4.下段メニュー:下段メニューのCopyrightなどの位置
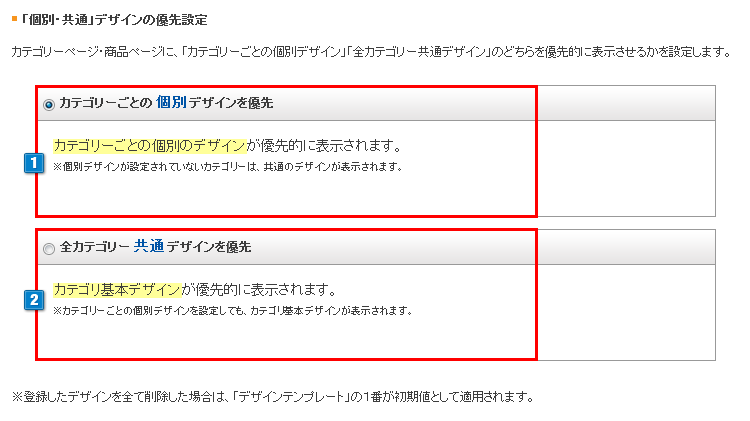
「個別・共通」デザインの優先設定
「カテゴリーごとの個別デザイン」「全カテゴリー共通デザイン」のどちらを優先的に表示させるかの設定です。

- 1「 カテゴリーごとの個別のデザインを優先 」を選択した場合
カテゴリーごとの個別のデザインが優先的に表示されます。
※個別デザインが設定されていないカテゴリーは、共通のデザインが表示されます。 - 【優先順位】
1.カテゴリーごとの個別デザイン
2.共通のデザイン
※2012年4月以降の新仕様です。カテゴリー別のデザインをしたい場合は、こちらの方法をお勧めいたします。 - 2「 全カテゴリー共通デザインを優先 」を選択した場合
カテゴリ基本デザイン または、カテゴリ共通デザインのデザインが優先的に表示されます。
※カテゴリーごとの個別デザインを設定しても、共通のデザインが表示されます。 - 【優先順位】
1.「カテゴリ基本デザイン/カテゴリ共通デザイン」のデザイン
2.カテゴリーごとの個別デザイン
※2012年4月以前の旧仕様です。旧仕様の設定ルールのままにしたい場合は、こちらを選択してください。
「カテゴリーごとの個別デザイン」「全カテゴリー共通デザイン」とは
- 1「カテゴリーごとの個別デザイン」とは
カテゴリーページを、【商品管理】>【カテゴリーの設定】>【カテゴリーの設定】にて
登録したカテゴリーごとに個別のデザインを設定することです。
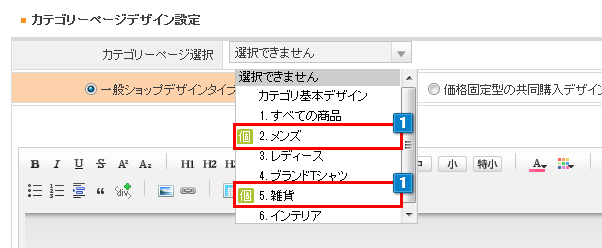
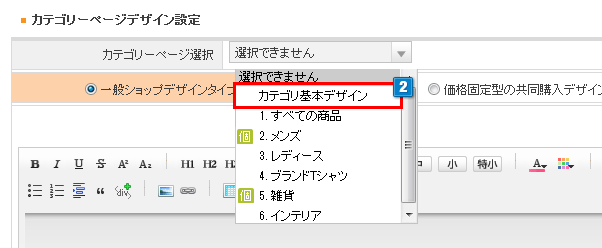
【ショップデザイン(PC)】> 【内部ページデザインI】>【商品分類ページ管理/商品詳細画面管理】のカテゴリーページ選択から、個別にデザインしたい「登録カテゴリー」を選択してデザインを設定してください。
個別デザイン設定したカテゴリーには、 アイコンが表示されます。
アイコンが表示されます。

- 2「全カテゴリー共通デザイン」とは
【ショップデザイン(PC)】> 【内部ページデザインI】>【商品分類ページ管理/商品詳細画面管理】の
「基本カテゴリ/カテゴリ共通デザイン」に設定したデザインです。

設定を保存

上記の設定を変更する際は、必ず「保存」ボタンをクリックして反映してください。


 ショップデザインオプション
ショップデザインオプション

