左側メニュー(商品カテゴリーが表示される)をデザインします。
管理画面の下方に利用できる独自変数タグが記載されています。画面に記載のない変数タグはご利用できません。
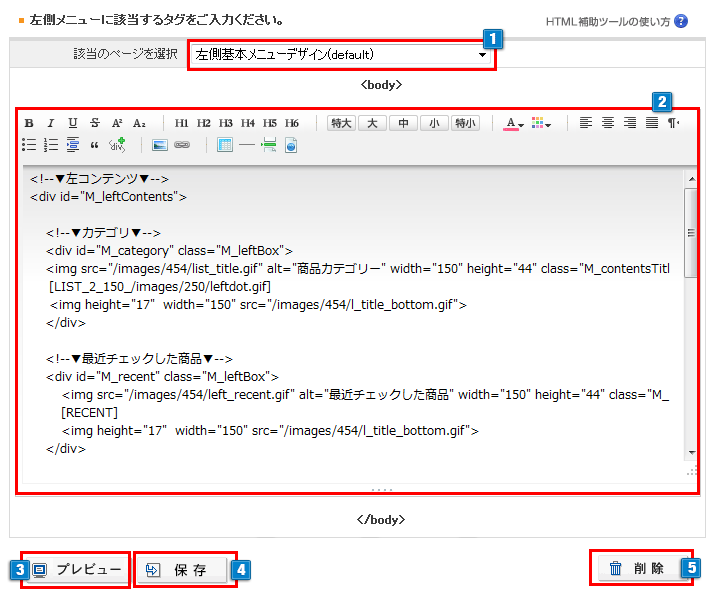
画面の説明

- 1該当ページを選択します。
「左側基本メニューデザイン(default)」に入力するとショップ全ページに反映されます。
以下のページに入力することで個別に左側メニューをデザインすることもできます。
「作成された全カテゴリー」
「トップページの左側メニュー」
「買い物かごページの左側メニュー」
「検索一覧ページの左側メニュー」
「【独自ページ入力】にて作成されたページごとの左側メニュー(10項目のみ)」 - 2HTMLタグを利用して、左側メニューを入力します。
- 3クリックするとプレビューウィンドウが表示され、入力内容を保存せず、デザインを確認できます。
- 4入力内容を保存します。
- 52の入力内容を削除します。
カテゴリー一覧表示例
独自変数タグを利用して左メニューにカテゴリーを表示した例
カテゴリー一覧表示には、「 第1階層のみ表示するタイプ 」と「 全階層表示タイプ(2タイプ) 」の変数タグがございます。
いずれか一つのタグを利用してカテゴリー一覧を表示することができます。
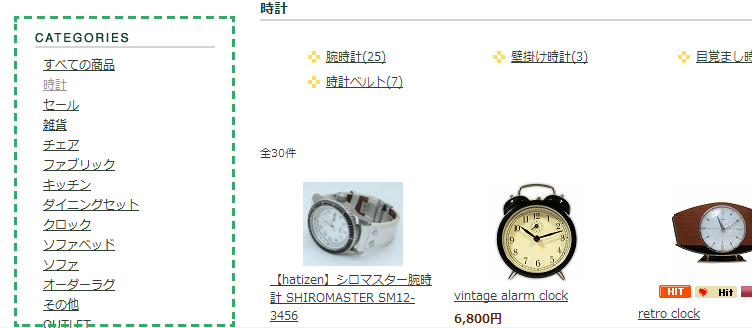
●「 第1階層のみ表示するタイプ 」 [LIST_?_???_???]
【商品管理】>【カテゴリーの設定】>【カテゴリーの設定】 で「表示する」を設定したカテゴリを第一階層のみ表示します。? 部分は左から、各カテゴリーの縦の隙間、各カテゴリーの横幅、各カテゴリーの項目画像(省略可)となります。
入力例: [LIST_1_178]

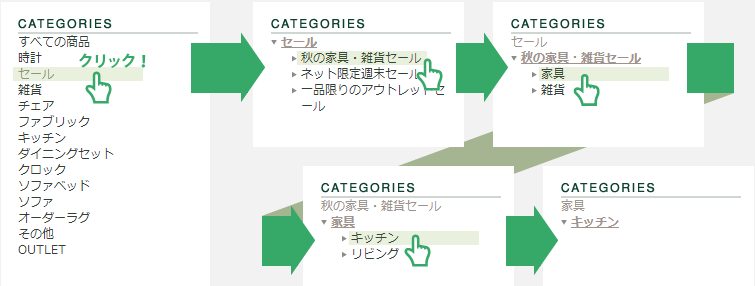
●「 全階層表示タイプ1 」 [CATEGORY_MENU_?]
表示中のカテゴリーと、一つ上、一つ下のカテゴリーを表示します。購入者の導線によって変化します。
トップページでは1階層目のすべてのカテゴリーを表示し、2階層目以降は現在のカテゴリーを中心に、上下1階層のみを表示します。画面の遷移がわかりやすく、広いジャンルから特定の商品を絞り込ませるのに向いています。(絞り込み表示は、カテゴリーページにのみ表示します)
入力例: [CATEGORY_MENU_1]

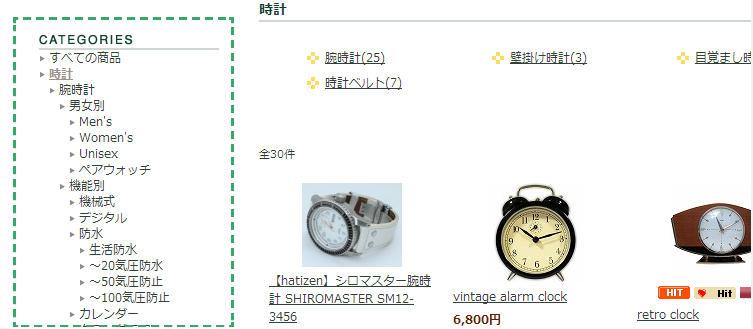
●「 全階層表示タイプ2 」 [CATEGORY_MENU_?]
すべての画面でカテゴリーツリーを最下層まで表示します。
取り扱い商品の幅が狭く、機能別・目的別などでカテゴリーを細分化した場合、お客様が目的の商品を探しやすくなります。
入力例: [CATEGORY_MENU_2]

●「 商品数表示つき折り畳みタイプ 」 [CATEGORY_MENU_?]
第2階層を折り畳み表示し、2階層目には下層の商品点数を表示します。(第1階層目のメニューには商品点数は表示されません)
初期状態では1階層目のカテゴリーを一覧表示し、カテゴリー名をクリックすると画面遷移せずに2階層目のカテゴリーを展開し、商品数とともに表示します。機能・ブランド・目的別など細分化されたカテゴリーでの商品充実度のアピールなどに効果的です。
入力例: [CATEGORY_MENU_3]

※ビジネスプラン、フリープランではショップデザインできないため「 第1階層のみ表示するタイプ 」のみ表示できます。
左側メニューを非表示にする場合
左側メニューを非表示にする際には【ショップ作成】>【デザインの設定】>【基本デザイン設定】にて
『左側メニュー表示可否』は「左側メニューを表示しない」にチェックを入れる他、下記のように左側メニューに入力してください。
————————
</td></tr></table>
————————
入力が完了しましたら各ページのwidthを左側メニューの150px分を含めた長さに設定すると左側メニューの空白を消すことができます。
左側メニューを非表示にする場合、左側メニューを表示しないページについては以下のご利用ができませんのでご注意ください。
・標準実装されている【アクセス統計機能】のアクセス結果を取ることができません。
「アクセス統計」を使用したい場合は、計測タグ[TRAFFIC]又は[COUNTER]を必ず【左側メニュー管理】に設置する必要があります。
(【アクセス統計機能】にお申し込みいただかないと、メニューは表示されません)
・【ショップ作成】>【オプション機能の設定】>【商品見積書機能の設定】の「オンライン見積書」を表示させることができません。
※アクセス統計機能およびオンライン見積書をご利用いただく場合は、必ず【ショップ作成】>【デザインの設定】>【基本デザイン設定】にて 『左側メニュー表示可否』は「左側メニューを表示する」としていただき、デザイン上でのみ 非表示にご設定ください。
アクセスタグ利用の注意点
※ 左側メニューでショップデザインを利用している場合、【アクセス統計】 を利用するためには次のタグを必ず追加してください。追加をされないとアクセス結果を取ることができませんので、注意してください。
(【アクセス統計機能】にお申し込みいただかないと、メニューは表示されません)
追加位置:【ショップデザイン(PC)】> 【トップページデザイン】>【左側メニュー管理】
[TRAFFIC] : カウンターを表示せずにアクセス統計を利用する場合
[COUNTER] : カウンターを表示しながら、アクセス統計を利用する場合
(※どちらか一方だけをご使用ください)
ショップデザインをおこなわない場合は問題ありません。


 左側メニュー管理
左側メニュー管理

