カテゴリーページをデザインをします。
管理画面の下方に利用できる独自変数タグが記載されています。画面に記載のない変数タグはご利用できません。
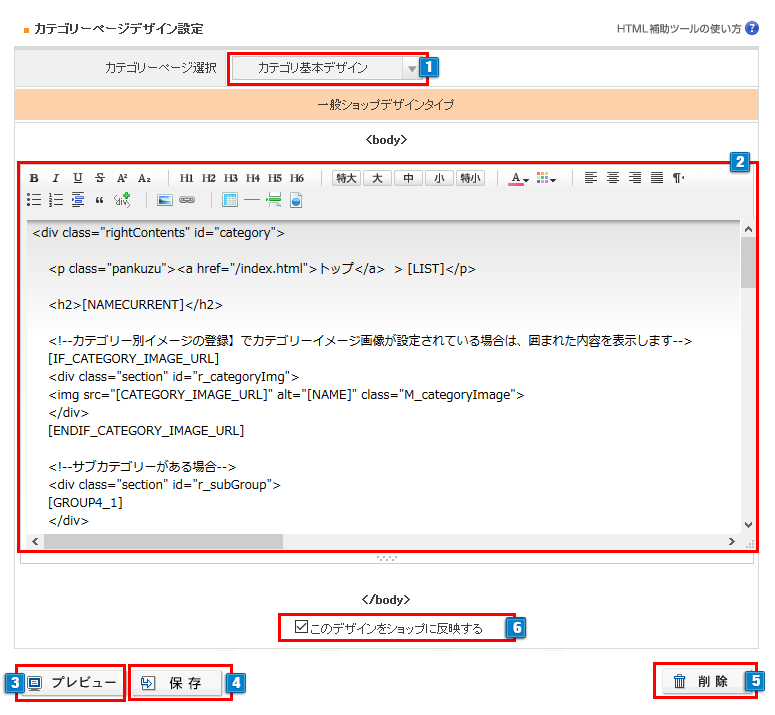
画面の説明

- 1デザインをおこないたいカテゴリーを選択してください。
・「 カテゴリ基本デザイン 」
・「 すべての商品 」
・「 【商品管理】>【カテゴリーの設定】>【カテゴリーの設定】
にて登録したカテゴリー 」がリストに表示されます。
デザインしたいカテゴリーをプルダウンで選択してください。
「カテゴリ基本デザイン」に設定した内容は、全カテゴリーに共通のデザインになります。
カテゴリーごとに個別のデザインをするには、登録カテゴリーを選択してデザイン設定をしてください。
どちらのデザインを優先表示するかは、【ショップデザイン(PC)】> 【ショップデザインオプション】にて「個別・共通」デザインの優先設定をおこなってください。
※カテゴリーとその中に属する下階層カテゴリーのデザインを分けることはできません。 - 2HTMLタグを利用して、商品分類(商品カテゴリー)ページのデザインを登録します。
- 3入力内容を保存し、ポップアップでショップを開きデザインを確認できます。
- 4入力内容を保存します。
- 52の入力内容を削除します。
※登録したデザインを全て削除した場合は、「デザインテンプレート」の1番が適用されます。 - 6カテゴリーごとに設定した個別デザインを適用するかどうかを選択します。
チェックを入れずに保存ボタンをクリックすると、内容は保存されますがショップに反映はされません。
デザイン作成時の下書きなどにご利用ください。
※1で「 カテゴリ基本デザイン 」以外を選択したときのみ表示されます。
「個別・共通」デザインの優先設定
【ショップデザイン(PC)】> 【ショップデザインオプション】「個別・共通」デザインの優先設定にしたがいデザインが反映されます。
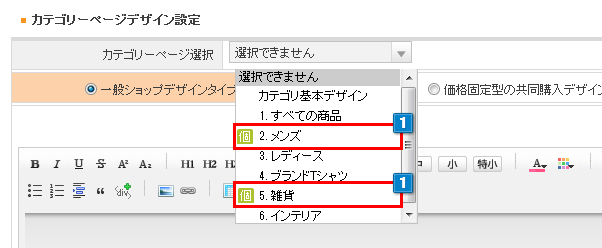
- 1「カテゴリーごとの個別デザインを優先」
カテゴリーページを【商品管理】>【カテゴリーの設定】>【カテゴリーの設定】で登録したカテゴリーごとの個別のデザインが優先表示されます。
カテゴリーページ選択から、個別にデザインしたい「登録カテゴリー」を選択してデザインを設定してください。
個別デザイン設定したカテゴリーには、 アイコンが表示されます。
アイコンが表示されます。
個別にデザイン設定してないカテゴリーには、共通のデザインが表示されます。

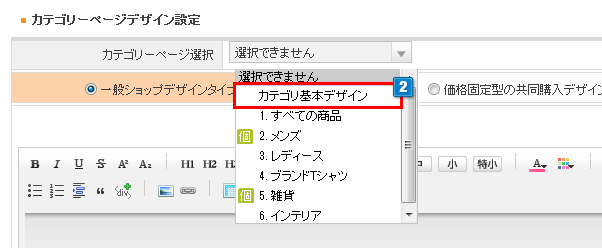
- 2「全カテゴリー共通デザインを優先」
「カテゴリ基本デザイン」に入力した内容が優先的に反映されます。
※カテゴリーごとの個別デザインを設定していても、カテゴリ基本デザインが表示されます。



 商品分類ページ管理
商品分類ページ管理

