トップ画面中央に表示されるデザインをします。
管理画面の下方に利用できる独自変数タグが記載されています。画面に記載のない変数タグはご利用できません。
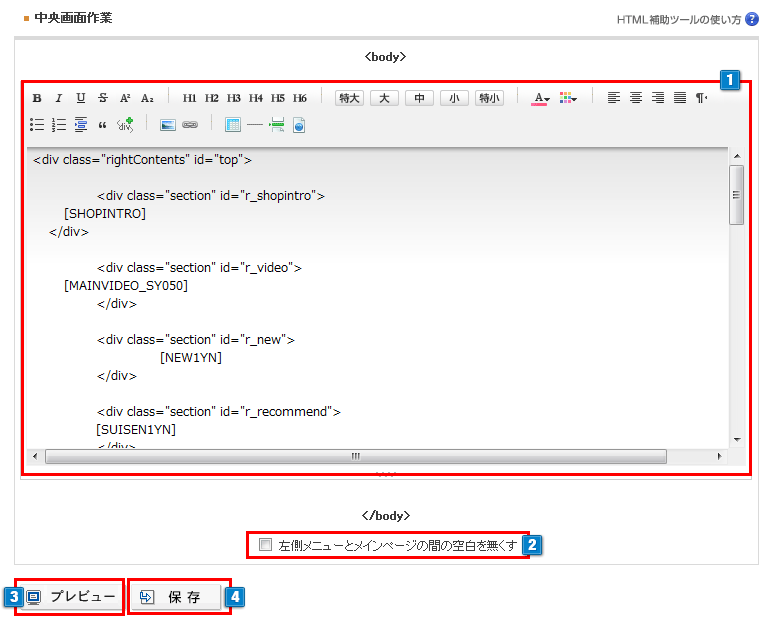
画面の説明

- 1HTMLタグを利用して、中央画面のデザインを登録します。
- 2左側メニューと中央画面に10px隙間を作る初期値設定です。※<td width="10"> </td>
「左側メニューとメインページの間の空白を無くす」にチェックを入れると空白をなくします。 - 3クリックするとプレビューウィンドウが表示され、入力内容を保存せず、デザインを確認できます。
- 4入力内容を保存します。
その他タグの設定
お知らせを表示
【イベント/企画】>【イベントの設定】>【お知らせの管理】に入力した内容を表示することができます。
| 独自タグ | 実際の動作 | 説明文 |
|---|---|---|
|
[NEWSEVENT1] |
![[NEWSEVENT1]](/wp-content/uploads/images/design/designmainpage_01_006.png) |
1.お知らせを番号で表示します。 表示される背景両下側が左図のようにラウンド型で出力されます。 |
|
[NEWSEVENT2] |
![[NEWSEVENT2]](/wp-content/uploads/images/design/designmainpage_01_007.png) |
2.お知らせと掲載日を表示します。 |
|
[NEWSEVENT3] |
![[NEWSEVENT3]](/wp-content/uploads/images/design/designmainpage_01_008.png) |
3.お知らせを番号で表示します。 |
|
[NEWSEVENT4] |
![[NEWSEVENT4]](/wp-content/uploads/images/design/designmainpage_01_009.png) |
4.お知らせと掲載日を表示します。 |
|
[NEWSEVENT?N] |
![[NEWSEVENT1N]](/wp-content/uploads/images/design/designmainpage_01_010.png)
|
5.お知らせを表示します。 |
※お知らせの出力箇所と背景色が同一の場合は、[NEWSEVENT1]~[NEWSEVENT4]の表示に違いはありません。
【ショップデザイン(PC)】> 【トップページデザイン】>【タイトルイメージ管理】に登録されているタイトルイメージが表示されます。
【ショップデザイン(PC)】> 【内部ページデザインI】>【お知らせ・インフォ管理】にて、お知らせの表示画面をデザインできます。
運営ノウハウ集
■お知らせ
トップページのお知らせ表示に”縦スクロールバー”をつける方法
PCのトップページでお知らせを一番上に表示したい(対象テンプレート: プレーン/サニーポップ)
■新商品・おすすめ商品
トップページに「新商品」「おすすめ商品」を 表示したい【基本編】
トップページに「新商品」「おすすめ商品」を 表示したい【カスタマイズ編】
おすすめ商品(RECOMMEND)を新商品と同じ横並びで表示したい(対象テンプレート: WIDELY)
■ランキング
■最近チェックした商品
■サムネイル(縮小商品画像)
“トップページ”と”カテゴリーページ”のサムネイル(縮小商品画像)のサイズを大きくしたい
■その他


 中央画面管理
中央画面管理

