トップページの手前にワンクッション、ページを設置しデザインすることができます。
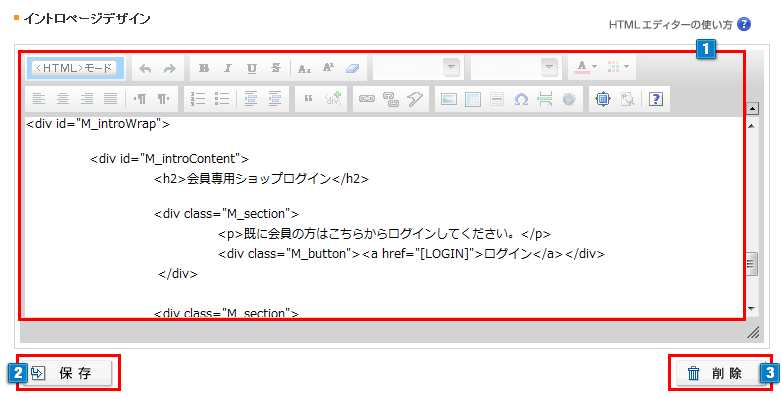
画面の説明

- 1HTMLタグを利用して、イントロページを登録します。
- 2入力内容を保存します。
- 31の入力内容を削除します。
【ショップ作成】> 【ショップ情報の設定】> 【会員制ショップの設定】で「会員制ショプ」「完全会員制ショップ」を設定している場合は、初期値(テンプレート)のイントロページデザインが適用されます。
イントロページデザインは、【ショップデザイン(PC)】>【トップページ編集】>【共通CSS管理】に入力した内容は適用されません。
【共通CSS管理】の内容を適用したい場合は、CSSファイルを読み込むパスを記述することで適用可能です。
<link rel="stylesheet" href="/design/ショップID/m_sys_common.css" type="text/css">
利用できるタグの種類
| 独自タグ | 実際の動作 | 説明文 |
|---|---|---|
|
|
<a href=”ショップURL/index.html”>ショップへ入る</a> |
|
|
[YES] |
|
【ショップ作成】> 【ショップ情報の設定】> 【会員制ショップの設定】 |
|
[LOGIN] |
|
【ショップ作成】> 【ショップ情報の設定】> 【会員制ショップの設定】 |
|
[NEW] |
|
【ショップ作成】> 【ショップ情報の設定】> 【会員制ショップの設定】 |
イントロページサンプル
【ショップ作成】> 【ショップ情報の設定】> 【会員制ショップの設定】で「会員制ショップショップ」「完全会員制ショップ」の設定をしている場合、年齢認証、または、ログイン画面、会員登録へのご案内を表示する必要があります。
以下のサンプルを参考に設定してください。
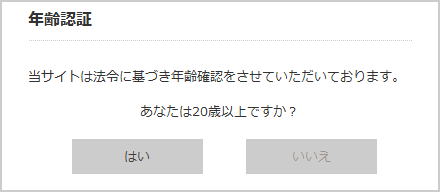
年齢認証が必要なイントロページサンプル
※【ショップ作成】>【ショップ情報の設定】>【会員制ショップの設定】で
「会員制ショップ」を設定している場合のみ年齢認証は動作します。
■サンプル画面イメージ

■サンプル画面イメージのソース
<link rel="stylesheet" type="text/css" href="/design/ショップID/m_sys_common.css">
<link rel="stylesheet" type="text/css" href="/css/shop/import.css">
<style>
body{
background:#e8e8e8;
}
#M_introWrap{
width:400px;
margin:200px auto;
border:2px solid #ccc;
background:#fff;
}
#M_introWrap h2{
font-size:15px;
margin-bottom:24px;
padding-bottom:8px;
border-bottom:1px dotted #ccc;
}
#M_introContent{
margin:24px;
}
#M_introContent p{
margin-bottom:16px;
}
#M_introContent .M_section p{
text-align:center;
}
.M_button{
overflow:hidden;
_zoom:0;
}
.M_button a{
background: #ccc;
width: 120px;
line-height:32px;
margin: 0 auto;
display:block;
text-decoration:none;
float:left;
margin-left:40px;
}
.M_button a:hover{
background: #555;
color:#fff;
}
</style>
<div id="M_introWrap">
<div id="M_introContent">
<h2>年齢認証</h2>
<p>当サイトは法令に基づき年齢確認をさせていただいております。</p>
<div class="M_section">
<p>あなたは20歳以上ですか?</p>
<div class="M_button"><a href="[YES]">はい</a><a href="">いいえ</a></div>
</div>
</div>
</div>
完全会員制イントロページサンプル
※【ショップ作成】>【ショップ情報の設定】>【会員制ショップの設定】で「完全会員制ショップ」を設定しご利用ください。
■サンプル画面イメージ

■サンプル画面イメージのソース
<link rel="stylesheet" type="text/css" href="/css/shop/member-intro.css">
<style type="text/css">
#intro .btnWrap {justify-content: center;}
</style>
<div class="wrap" id="intro">
<section class="main">
<div class="section">
<h1 class="shopName">●●ショップ名●●</h1>
<p class="introText">このショップは会員制オンラインショップです。</p>
<div class="btnWrap">
<div class="memberBtnWrap btnContent">
<p>会員登録がお済みの方は、会員IDとパスワードを入力してログインしてください。</p>
<a class="btn memberBtn" href="[LOGIN]"><img src="https://shop●●-makeshop.akamaized.net/images/intro/icon-lock.png" alt="">会員ログイン</a>
</div>
<div class="entryBtnWrap btnContent">
<p>会員登録をしていただくことで当サイトをご利用いただくことができます。</p>
<a class="btn entryBtn" href="[NEW]"><img src="https://shop●●-makeshop.akamaized.net/images/intro/icon-user.png" alt="">新規会員登録</a>
</div>
</div>
</div>
</section>
<footer>
<p class="copyright"><small>©2021●● All Rights Reserved.</small></p>
</footer>
</div>


 イントロページデザイン
イントロページデザイン