ショップデザイン「クリエイターモード」のデザインを設定できます。
設定手順動画
メニューの説明

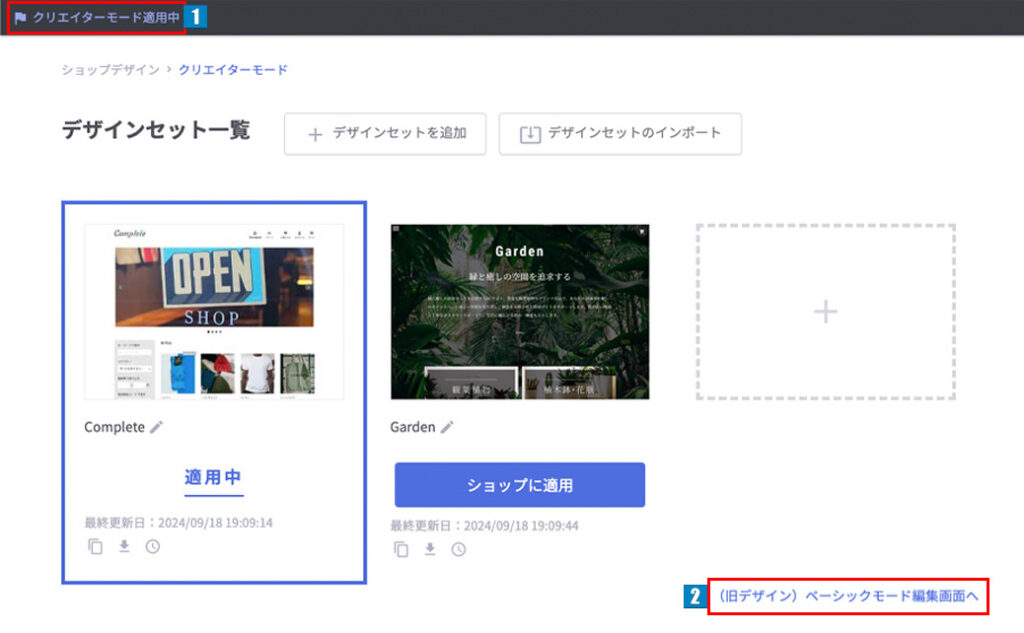
- 1現在適用中の利用モードを確認することができます。
クリエイターモードのテンプレートを利用中の場合「クリエイターモード適用中」と表示されます。
ショップデザイン・カスタマイズテンプレート・デザインテンプレートを利用中の場合「ベーシックモード適用中」と表示されます。 - 2編集画面を切り替えることができます。
「(旧デザイン)ベーシックモード編集画面へ」切り替えたい場合はクリックします。(デザインの適用は切り替わりません)
画面の説明

- 1「デザインセットを追加」をクリックしてデザインセットを作成してください。
※デザインセットは最大5個まで作成することが可能です。 - 2カラーバリエーションを選択してください。
- 3ベースとなるテンプレートを選択して「これでデザインセットを作る」をクリックすると、デザインセットが下位置に追加されます。

デザインセットを追加後、テンプレート名を編集して保存することができます。

- 4適用されているデザインは「適用中」と表示されています。
- 5サムネイルにカーソルを合わせると「編集」ボタンが表示されます。
「編集」をクリックするとデザインセットのデザイン編集画面へ遷移します。
右上の「ごみ箱」アイコンをクリックするとテンプレートを削除することができます。
(適用中のデザインは削除することができません) - 6テンプレート名が表示されます。
鉛筆アイコンをクリックして、テンプレート名を編集することができます。 - 7「ショップに適用」をクリックするとデザインが適用されます。
- 8最終更新日の右にある「コピー」ボタンをクリックしてデザインセットをコピーすることができます。
※既にデザインセットが上限の5個作成されている場合は、「コピー」ボタンは表示されません。
デザインセットをコピーしたい場合は4個以下に減らしてください。

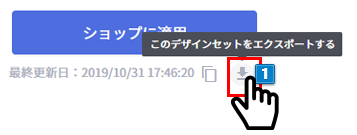
バックアップを取りたい場合はデザインセットをコピーすることをおすすめします。 - 9「エクスポート」ボタンをクリックしてデザインセットをエクスポートすることができます。
デザインセットのエクスポート・インポート機能をご参照ください。 - 10「タイマー」ボタンをクリックするとモーダル画面でデザインセットを適用する日時を指定することができます。
各デザインセットごとに設定することができます。

- 11上記モーダル画面で設定した、デザインセットを自動適用する日時が表示されます。
デザインセットのエクスポート・インポート機能
エクスポート・インポート機能とは?
クリエイターモードに限り、デザインセットをエクスポート・インポート※1することができます。
テスト環境で構築したデザインをクライアント企業様の本番環境にかんたんにインポートして瞬時にデザインを反映させることができるため、デザイン制作会社様に便利な機能です。
また、エクスポートしたアーカイブファイルは、バックアップファイルとしても保管しておくことができます。
万が一のときアーカイブファイルをインポートすればかんたんにデザインを復元することができます。
※1 エクスポートしたアーカイブファイルはmakeshop特有の(cdarファイル)という拡張子でダウンロードされます。
デザインセットのエクスポート・インポート

- 1「エクスポート」ボタンをクリックしてデザインセットをエクスポートすることができます。
デザインセットの全てのファイル(HTML/CSS/JavaScript)を弊社独自の拡張子「.cdar」でエクスポートします。
※cdarファイルを展開して編集することはお控えください。エクスポートしたファイルは、バックアップファイルとしてご利用ください。

- 2「デザインセットのインポート」ボタンをクリックしてデザインセットをインポートすることができます。
※インポートする際は弊社独自の拡張子「.cdar」そのままでアップロードしてください。ファイルのアップロードには約5秒ほどかかりますのでそのままお待ちください。
インポートしたデザインセットの名称を入力してください。
※2MBまでのファイルをインポートできます。
(専用サーバープランをご利用の場合は、100MBまでとなります)

インポートしたデザインは以下のように保存されます。名称はいつでも変更することができます。

※クリエイターモードのデザインセットの保存可能上限数は最大5個です。
既に5個作成済みの場合は4個以下に減らしてください。
機能を使いこなすためのTIPS
エクスポートしたアーカイブファイルをそのままインポートできますので、
画像などは【ギガプラス10】等のサーバーに事前にアップロードした本番のファイルパスをそのまま記載することをおすすめします。
フルファイルパスであれば、テスト環境でショップを構築する際に画像の表示を本番のイメージでデザイン確認でき、インポート後も直ぐにショップの全てを表示することができます。




