クリエイターモード各ページの説明です。
設定手順動画
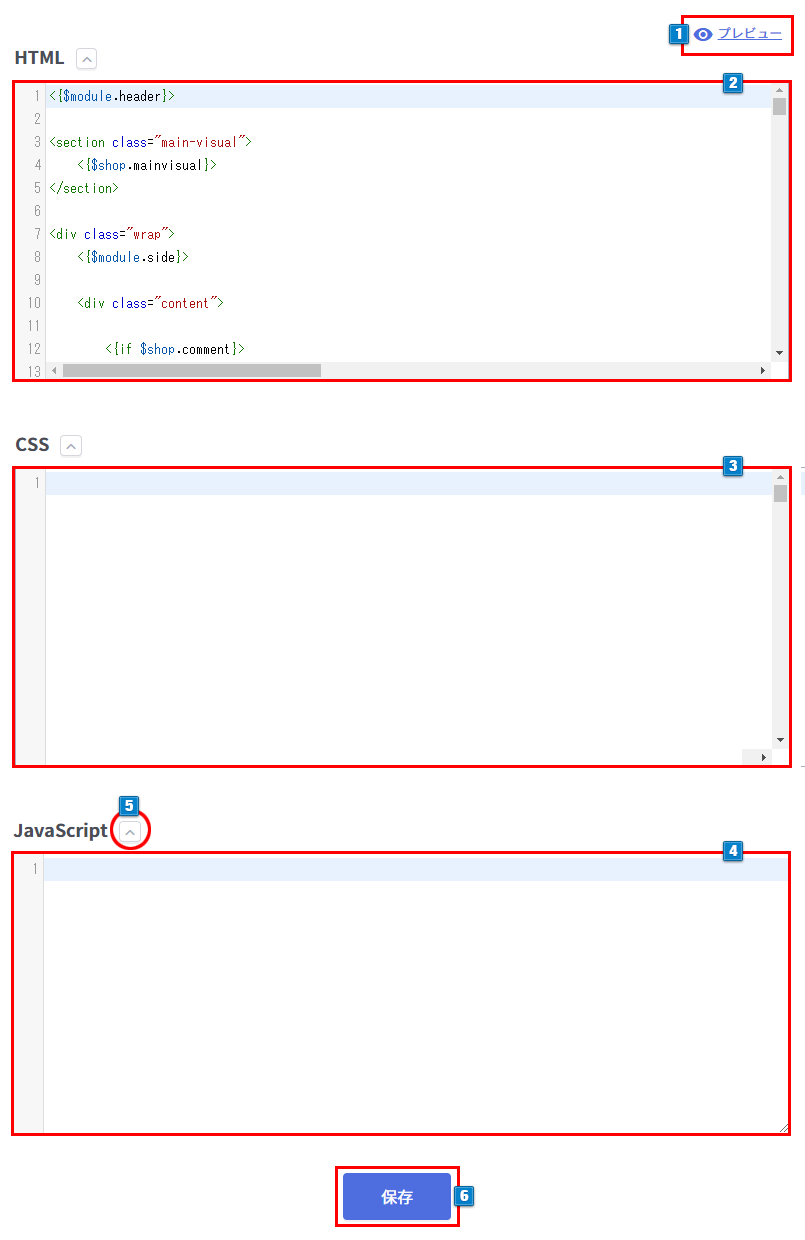
入力画面の説明

- 1対象のページを編集する際、プレビューを別ウィンドウで確認することができます。
プレビューした画面のリンクを踏むとプレビューではなくなります。 - 2選択したデザインセットのHTML初期値が入っています。カスタマイズしてご利用ください。
利用できる変数は、タグリファレンスをご参照ください。 - 3対象ページにのみ適用したいCSSを入力することができます。
- 4対象ページにのみ適用したいJavaScriptを入力することができます。
- 5ボタンをクリックしてテキストエリアを開閉することができます。
- 6入力内容を保存します。
各画面の説明
| 画面名 | 説明 | URL |
|---|---|---|
| トップ | トップページのデザインを設定する画面です。 | ショップドメイン |
| 商品カテゴリー | 商品カテゴリーページのデザインを設定する画面です。 | <ショップドメイン>/view/category/[カテゴリーコード] |
| 商品検索結果 | 商品検索結果ページのデザインを設定する画面です。 | <ショップドメイン>/view/search?search_keyword=&search_price_low =&search_price_high=&search_category= |
| 商品詳細 | 商品詳細ページのデザインを設定する画面です。 | <ショップドメイン>/view/item/[システム商品コード] |
| 商品レビュー一覧 | 【ショップ作成】>【オプション機能の設定】>【商品レビュー機能の設定】 で設定する「商品レビュー」について、商品ごとのレビュー一覧ページを設定する画面です。 |
<ショップドメイン>/view/review/[システム商品コード] |
| 商品レビュー投稿 | 【ショップ作成】>【オプション機能の設定】>【商品レビュー機能の設定】 で設定している商品レビューについて、商品ごとのレビュー投稿ページを設定する画面です。 |
<ショップドメイン>/view/review/[システム商品コード]/post |
| 買い物カゴ | 商品をかごに入れた後、決済画面へ入る直前の「買い物かごページ」のデザインを設定する画面です。 | <ショップドメイン>/view/cart |
| お知らせ一覧 | 【イベント・企画】>【イベントの設定】>【お知らせの管理】 で作成したお知らせ一覧ページのデザインを設定する画面です。 |
<ショップドメイン>/view/news/list |
| お知らせ詳細 | 【イベント・企画】>【イベントの設定】>【お知らせの管理】 で作成したお知らせ記事ページのデザインを設定する画面です。 |
<ショップドメイン>/view/news/yymmddhhmmss |
| まとめ買い割引 | 【商品管理】>【商品の設定】>【まとめ買い商品管理】 で設定した「まとめ買い商品」一覧ページのデザインを設定する画面です。 |
<ショップドメイン>/view/bulk/●-● |
| 利用案内 | 【ショップ作成】>【ショップ情報の設定】>【利用案内設定】 で設定した「利用案内」ページのデザインを設定する画面です。 【特定商取引法に関する記載について】もご確認ください。 |
<ショップドメイン>/view/guide |
| 会社概要 | 【ショップ作成】>【ショップ情報の設定】>【会社概要の設定】 で設定した「会社概要」ページのデザインを設定する画面です。 |
<ショップドメイン>/view/company |
| 特定商取引法ページ | 【ショップ作成】>【ショップ情報の設定】>【特定商取引法の設定】 で設定した「特定商取引」ページのデザインを設定する画面です。 |
<ショップドメイン>/view/contract |
| プライバシーポリシー | 【ショップ作成】>【ショップ情報の設定】>【個人情報ポリシー設定】 で設定した「個人情報保護ポリシー(プライバシーポリシー)」ページのデザインを設定する画面です。 |
<ショップドメイン>/view/policy |
| 会員制/年齢確認 | 【ショップ作成】>【ショップ情報の設定】>【会員制ショップの設定】 で以下いずれかの設定をご利用の場合、トップページ前に表示されるイントロページのデザインを設定する画面です。 ・「年齢確認の要否」を設定している ※デザインが入力されていない状態で上記設定をおこなうとショップページが表示できなくなります。 |
ショップドメイン |
| カタログ | 有料の【カタログ注文機能】ご利用の場合、カタログ注文ページのデザインを設定する画面です。 | <ショップドメイン>/shop/catalog_order.html |
| ファイルサーバ | 画像などをアップロードできるファイルサーバー 【商品管理】>【ギガプラス10】>【100MBサーバー(ギガプラス10)使用】を利用できます。 |
– |
レスポンシブデザインのON/OFF切り替え
レスポンシブデザインのON/OFFを切り替えることができます。
※画面ごとにレスポンシブデザインのON/OFFを切り替えることはできません。
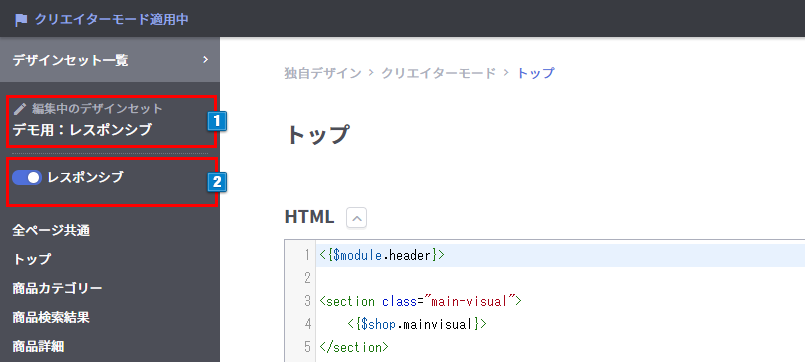
レスポンシブデザインON

- 1編集中のデザインセット名を確認できます。
- 2編集中のデザインセットは、レスポンシブデザインが適用されている状態です。
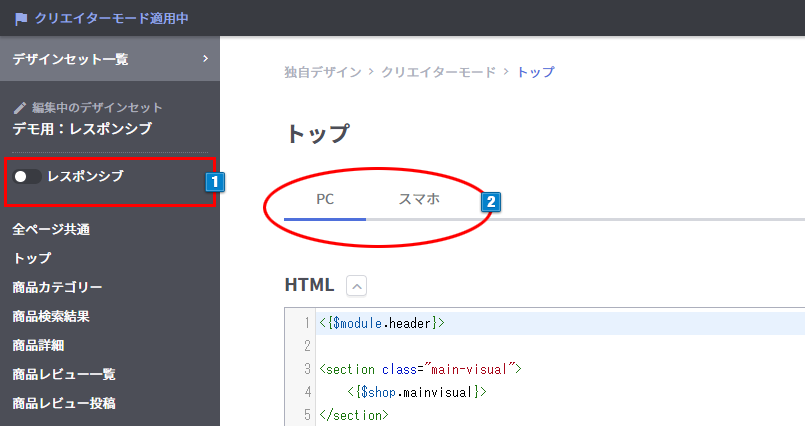
レスポンシブデザインOFF

- 1編集中のデザインセットを、レスポンシブOFFの状態にすることができます。
- 2レスポンシブOFFの状態にすると、各画面で、PC/スマホ別々にデザインできるエディタが表示されます。
※レスポンシブOFFの状態でのみ各画面で、PC/スマホのエディタが表示されます。




