予約販売用ショップページデザインの説明です。
予約販売をご利用には【ショップ作成】>【デザインの設定】>【商品詳細画面デザイン】にて「デザインテンプレート」から選択する。
【ショップデザイン(PC)】> 【内部ページデザインⅠ】>【商品詳細画面管理】でデザインを編集する。
どちらでも表示可能です。
デザインを編集する
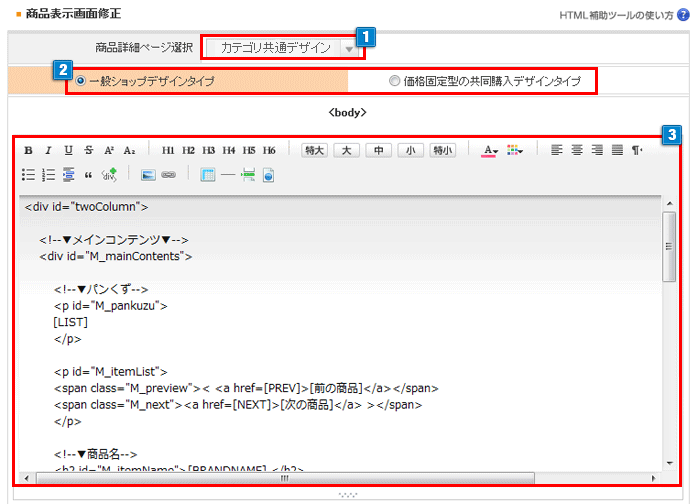
【ショップデザイン(PC)】>【内部ページ編集Ⅰ】>【商品詳細画面管理】のデザインを設定します。

- 1【商品管理】>【カテゴリーの設定】>【カテゴリーの設定】にて登録したカテゴリーがリストに表示されます。
予約販売のデザイン設定したいカテゴリーをプルダウンから選択してください。
カテゴリーごとの個別のデザインを優先表示する場合【ショップデザイン(PC)】> 【ショップデザインオプション】にて、
「カテゴリーごとの個別のデザインを優先」を選択しているかご確認ください。※カテゴリーとその中に属する下階層カテゴリーのデザインを分けることはできません。
- 2一般ショップデザインタイプを選択します。
- 3HTMLタグを利用して、商品詳細画面のデザインを登録します。
予約販売で使用するタグの種類
| 変数 | 動作内容 |
|---|---|
|
[INFO] |
[INFO]タグを利用する場合は発売日・発売日備考・予約商品備考は自動的に表示されます。 他にタグを追記するなど必要なく表示することができます。 |
| 変数 | 動作内容 |
|---|---|
|
[RELEASE_DATE] |
【商品管理】>【商品の設定】>【商品の登録/修正】にて設定済みの 「発売日: yyyy年mm月dd日」と表示されます。 表示しない設定や未指定の場合は「発売日: 」の部分も表示されません。 |
|
[RELEASE_REMARKS] |
【商品管理】>【商品の設定】>【商品の登録/修正】にて設定済みの 「発売日項目の備考欄に入力された内容」を表示します。 「予定」や「○月下旬」のように発売日が確定していない場合にご利用ください。 |
|
[RESERVATION_REMARKS] |
予約商品備考を表示します。 HTMLは利用できません。 |
商品詳細ページ表示例



 └デザインの設定(PC)
└デザインの設定(PC)

