ショップデザイン「ベーシックモード」スマートフォン用ショップのデザインを設定できます。
プレミアムプラン:スマホデザインの設定
スマートフォンショップのテンプレートを新規作成します。

- 1「新しくテンプレートを追加」ボタンをクリックすると、ベースになるデザイン選択画面が表示されます。
- 2「このデザインで追加する」ボタンをクリックすると新しくベースになるテンプレートが一覧に作成されます。
初期値としてテンプレート名と日時が入力されます。
※テンプレートは、最大10個まで作成できます。 - 3追加したテンプレートをすぐに「適用する」か「適用しない」かを選択することができます。
すぐに適用したい場合は「適用する」をクリックするとデザインが反映されます。
すぐに適用しない場合は「適用しない」をクリックしてください。
ベースデザイン【Primary】初期値では名入れに対応していません。ご利用の場合はタグを入力する必要があります。
テンプレート一覧よりデザインを適用

- 1適用中のテンプレートは、赤いフラグのアイコンが付き背景がピンクで表示されます。
- 2テンプレートを変更したい場合は、一覧より「適用」ボタンをクリックすると、対象のテンプレートを適用することができます。
- 3テンプレート名と、デザインセット作成日時が確認できます。
テンプレート名の変更は、4より変更できます。 - 4「編集」ボタンをクリックすると、テンプレートを基にHTMLとCSSでカスタマイズできる「編集画面」に移ります。
- 5「コピー」ボタンをクリックすると、テンプレートが複製され、一覧に追加されます。
※テンプレートは、最大10個までとなります。10個作成済みの場合は、コピーできません。 - 6「削除」ボタンをクリックするとテンプレートを削除することができます。
※適用中のテンプレートは削除できません。
ビジネスプラン:スマホデザインの設定
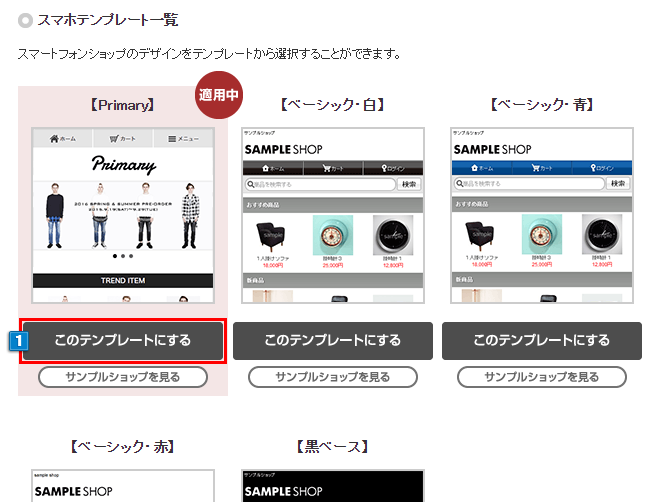
スマートフォンショップのテンプレートを選択することができます。

- 1「このテンプレートにする」ボタンをクリックすると、スマートフォンショップのテンプレートを選択することができます。
適用中のテンプレートは、「適用中」の文字と背景がピンクで表示されます。
※テンプレートを基にHTMLとCSSでカスタマイズすることはできません。
※ビジネスプランではスライドショーをご利用いただけません。
【ショップ作成】>【デザインの設定】>【トップページイメージの設定】 で設定した画像が表示されます。
運営ノウハウ集
■お役立ち
【Google Chrome/Firefox】でPCからスマホの表示をかんたんに確認する方法!(2020年版)
【スマホ】そのデザイン、もしかして古いままかも?テンプレートをアップデートしてみよう!
■お知らせ
■レビュー機能
■ランキング
■YouTube掲載
スマホで埋め込んだ【YouTube動画】をレスポンシブにしたい
■アイコン
■再入荷お知らせ機能
スマホ【Primary】”再入荷お知らせ通知”をボタンにして目立たせたい(オプション設定時)
■販売予告機能
「販売予告機能」を設定した商品をスマホでも「カートに入れる」ボタンを”販売期間中”にのみ表示する方法
スマホでも「販売予告機能」を設定した商品ページに”販売開始・終了日時”を表示したい
■その他の機能
記念品やギフト商材取扱いショップ様必見!スマホにも名入れを表示する方法!
■ヘッダー関連
有名ショップでよく見る「カートに入ってる商品数」をスマホで表示してみよう!
スマホ【Primary】ヘッダーのメニューの項目順を変更・追加する方法!
スマホ【Primary】ショップロゴを画面の一番上に配置したい
■商品詳細ページ関連
サイトへの流入率を更にアップ!「LINEで送る」ボタンを設置する方法!
スマホ【Primary】商品詳細ページの価格の色を変更したい
スマホ【Primary】カートに入れるボタンのデザインを変更したい
■商品カテゴリー/検索結果ページ関連
スマホでカテゴリー別にデザインしたい!カテゴリー識別コードの使い方
すっきりした商品一覧に!スマホのカテゴリーページ・検索結果で商品を『2個並び』にする方法!
スマホの商品一覧ページで商品のサムネイル(縮小商品画像)のサイズを大きくする方法!
■独自ページ


 スマホデザインの設定
スマホデザインの設定

