【BtoBオプション】『会員グループ別 価格表示』のデザインに関するページです。
ご利用には、ショップのデザインを【ショップデザイン】としている必要があります。
ショップデザインの設定(会員グループ別価格表示)
「会員グループ別価格表示」をおこなうためには、【ショップデザイン】でタグの設定が必要です。
ご利用のモード、テンプレートにあわせてご設定ください。
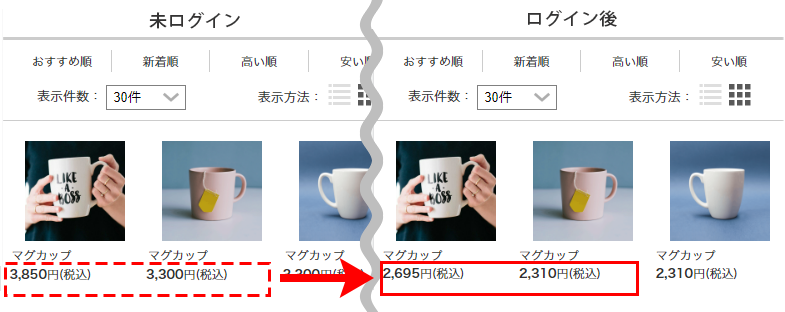
商品に対して、会員グループ別価格表示を設定できます。設定した会員グループ別価格表示は、下記の画面に反映させることが可能です。
| 画面 | ベーシックモード | クリエイターモードショップ | |
|---|---|---|---|
| PCショップ | スマートフォンショップ | ||
| 商品詳細ページ | ◎ | ◎ | ◎ |
| トップページ 新商品、スペシャル商品、おすすめ商品、ランキング |
〇 | 〇 | ◎ |
| カテゴリーページ | ◎ | 〇 | ◎ |
| 商品検索ページ | 〇 | 〇 | ◎ |
| 買い物かご/決済画面 ※編集はできません | 〇 | 〇 | 〇 |
◎:通常価格と、会員価格の二重表示可/〇:会員価格のみ表示(自動的に切り替わる)
クリエイターモードの設定
【クリエイターモード】では、「会員グループ別価格」に該当する変数タグがありません。価格表示用のタグは、以下のように表示されます。
- 「通常価格」original_price=ログインに関わらず、販売価格に指定した価格
- 「販売価格」price=ログイン後は会員グループ別価格を適用した価格
ご参考:クリエイターモード タグリファレンス(商品詳細 価格)
会員グループ別価格の表示をおこなうには、【ショップデザイン】>【 クリエイターモード】にて、
【商品詳細】【トップ、カテゴリー、商品検索画面】画面へ必要なタグを設定してください。
設定された会員グループ別価格がトップページ内(新商品・スペシャル商品・おすすめ商品・ランキング)にも表示されます。
【Complete】のテンプレートでは、初期デザインに「会員グループ別価格」の変数タグが含まれています。ご参考ください。
商品詳細ページ
【ショップデザイン】>【 クリエイターモード】>【商品詳細】に以下のように記述をおこなってください。
通常価格と会員グループ別価格の表示(二重表示)が可能です。
<{if $member.is_logged_in}><p class="before-price">通常価格 ¥<{$item.original_price}></p><{/if}>
<p class="item-price">¥<{$item.price_html}><span class="tax">(税込)</span></p>
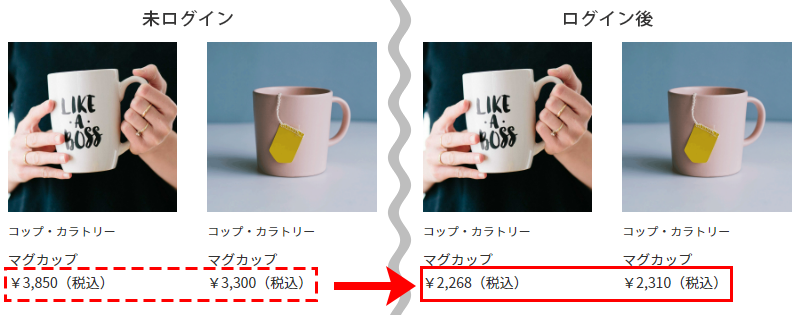
▼表示例

トップ・カテゴリー・商品検索画面
トップページ、カテゴリーページ、検索結果ページでは
<{if $member.is_logged_in}>
<p class="item-list-price item-list-original-price">通常価格¥
<{$〇〇〇.list[i].original_price}></p>
<{/if}>
<p class="item-list-price">¥<{$〇〇〇.list[i].price}></p>
と記述することで二重表示が可能です。
$〇〇〇.list には商品一覧表示用の変数を記述します。
例)カテゴリーページ
<{if $member.is_logged_in}>
<p class="item-list-price item-list-original-price">通常価格¥
<{$category.item.list[i].original_price}></p>
<{/if}>
<p class="item-list-price">¥<{$category.item.list[i].price}></p>
例)おすすめ商品
<{if $member.is_logged_in}>
<p class="item-list-price item-list-original-price">通常価格¥
<{$recommend_item.list[i].original_price}></p>
<{/if}>
<p class="item-list-price">¥<{$recommend_item.list[i].price}></p>
▼表示例

デザインについてお困りの場合は『デザイン質問掲示板』へお問い合わせください。
ベーシックモード(PC)の設定
会員グループ別価格の表示をおこなうには、【ショップデザイン】>【ベーシックモード(PC)】にて、
【商品詳細】【カテゴリー】【商品検索】画面へ必要なタグを設定してください。
設定された会員グループ別価格がトップページ内(新商品・スペシャル商品・おすすめ商品・ランキング)にも表示されます。
商品詳細ページ
【ショップデザイン(PC)】>【内部ページ編集Ⅰ】>【商品詳細画面管理】のデザインを設定します。
- [INFO]タグを利用している場合:「会員グループ別価格」を表示可能です。
- [INFO]タグを利用していない場合:【商品詳細画面管理】画面内『詳細デザイン設定』の「会員グループ別価格」に記載された[MEMBER_PRICESTART]~[MEMBER_PRICEEND]を入力し、「会員グループ別価格」を表示可能です。
| 会員グループ別価格 | |
|---|---|
| [MEMBER_PRICESTART] [MEMBER_PRICEEND] |
会員グループ別価格が設定されている場合、囲んだ情報が表示されます。 |
| [MEMBER_TAXPRICE] | 【ショップ作成 > 決済・注文関連の設定 > 消費税の設定】「消費税設定」の設定値で表示が異なります。 「込」:商品登録/修正で設定した「会員グループ別価格」を表示します。 「別」:商品登録/修正で設定した「会員グループ別価格」に消費税を加えた価格を表示します。 |
| [MEMBER_PRICE] | 税込み、税抜に関わらず、商品登録/修正で設定した「会員グループ別価格」を表示します。 |
例)税込価格表示の場合
[MEMBER_PRICESTART] <p>会員特別価格:[MEMBER_TAXPRICE] (税込) (内税[MEMBER_TAX]円)</p> [MEMBER_PRICEEND]
例)税抜価格表示の場合
[MEMBER_PRICESTART] <p>会員特別価格:[MEMBER_PRICE] (税抜) (外税[MEMBER_TAX]円)</p> [MEMBER_PRICEEND]
- 会員価格を[MEMBER_TAXPRICE]にした場合、通常価格は[TAXPRICE]に合わせる必要があります。
- 【ショップ作成】>【デザインの設定】>【商品詳細画面デザイン】をご利用の場合、表示されません。ショップデザインをご利用ください。
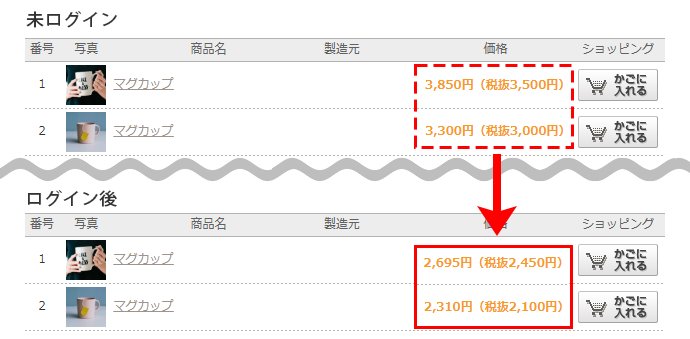
▼表示例

カテゴリーページ
【ショップデザイン(PC)】>【内部ページ編集Ⅰ】>【商品分類ページ管理】のデザインを設定します。
■[PRODUCTION_START]~[PRODUCTION_END]をご利用の場合
通常の販売価格と会員価格を併記することで、会員ログイン後に二重価格の表示が可能です。
[PRODUCTION_START]~[PRODUCTION_END]の中で
[PRICE]と[MEMBER_PRICESTART][MEMBER_PRICE][MEMBER_PRICEEND]
または
[TAXPRICE]と[MEMBER_PRICESTART][MEMBER_TAXPRICE][MEMBER_PRICEEND]
例)税込設定の場合
[TAXPRICE]円(税込)<br/> [MEMBER_PRICESTART] <em class="price">会員価格[MEMBER_TAXPRICE]円</em>(税込) [MEMBER_PRICEEND]
会員価格を[MEMBER_TAXPRICE]にした場合、通常価格は[TAXPRICE]に合わせる必要があります。
税抜設定の場合、会員価格は[MEMBER_PRICE]、通常価格は[PRICE]をご利用ください。
▼表示例

| 会員グループ別価格 | |
|---|---|
| [MEMBER_PRICESTART] [MEMBER_PRICEEND] |
[MEMBER_PRICESTART]と[MEMBER_PRICEEND]の間に [MEMBER_PRICE]または[MEMBER_TAXPRICE]を入れてください。 [MEMBER_PRICESTART]と[MEMBER_PRICEEND]をソースの中に入れても、会員グループ毎の販売価格が設定されていない商品は情報が表示されません。 |
| [MEMBER_TAXPRICE] | 【ショップ作成 > 決済・注文関連の設定 > 消費税の設定】「消費税設定」の設定値で表示が異なります。 「込」:商品登録/修正で設定した「会員グループ別価格」を表示します。 「抜」:商品登録/修正で設定した「会員グループ別価格」に消費税を加えた価格を表示します。 |
| [MEMBER_TAX] | 税額を表示します。外税表示の場合にご利用ください。 |
| [MEMBER_PRICE] | 税込み、税抜に関わらず、商品登録/修正で設定した「会員グループ別価格」を表示します。 |
例)税込価格表示の場合
[MEMBER_PRICESTART] <p>会員特別価格:[MEMBER_TAXPRICE] (税込) (内税[MEMBER_TAX]円)</p> [MEMBER_PRICEEND]
例)税抜価格表示の場合
[MEMBER_PRICESTART] <p>会員特別価格:[MEMBER_PRICE] (税抜) (外税[MEMBER_TAX]円)</p> [MEMBER_PRICEEND]
ただし、「販売価格」と「会員グループ別価格」が「同じ金額」である場合、「会員グループ別価格」は表示されません。
■[PRODUCTION?]、[BASKETPRODUCTION?]をご利用の場合
ログイン後、会員価格が自動的に表示されます。
例)
[PRODUCTION10_72_003333]
▼表示例

商品検索ページ
【ショップデザイン(PC)】>【内部ページ編集Ⅰ】>【商品検索画面管理】のデザインを設定します。
[ITEM_PRICE] タグが利用されている場合、「会員グループ別価格」を表示可能です。
| 会員グループ別価格 | |
|---|---|
| [ITEM_PRICE] | ●会員グループ毎の価格が設定されている場合会員グループ毎の価格を表示します。 ●オプション設定がある場合 【ショップ作成】> 【デザインの設定】> 【トップページ商品配置の設定】 『商品のオプション価格の表示設定』で設定した表示方法にしたがって表示する 例) 何も設定していない場合 : 25,000円(基本価格) 『[TAXPRICE]円』と設定 : 25,000円 |
例)
<p class="price">[ITEM_PRICE] </p>
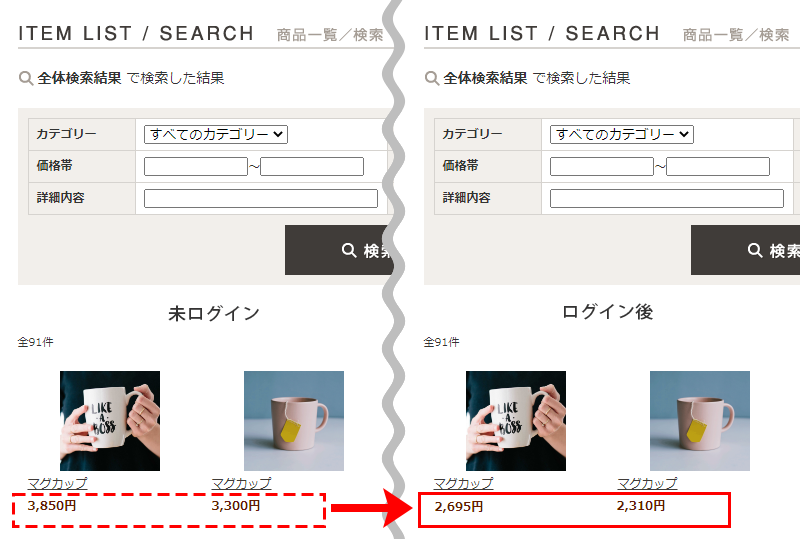
▼表示例

デザインについてお困りの場合は『デザイン質問掲示板』へお問い合わせください。
ベーシックモード(スマホ)の設定
会員グループ別価格の表示をおこなうには、【ショップデザイン】>【ベーシックモード(スマホ)】にて、
【商品詳細】画面へ必要なタグを設定してください。【カテゴリー/検索結果】画面にタグの設定は必要ありません。
設定された会員グループ別価格がトップページ内(新商品・スペシャル商品・おすすめ商品・ランキング)にも表示されます。
商品詳細ページ
会員グループ別価格の表示をおこなうには、
【ショップデザイン(スマホ)】>【スマホデザインの設定】>【対象のテンプレート「編集」】>【商品詳細ページ】へ
以下のタグを設定すると、会員グループ別価格の表示をおこなうことができます。
| 会員グループ別価格 | |
|---|---|
| <{$member_price}> | ログインしている場合、会員グループ別に設定した価格を表示します。 「項目ごとに買い物かごを表示する」が選択され、オプションごとの販売価格が異なる場合は、最少値と最高値の価格を表示します。 例)価格:1,000~3000円 |
例)
<{if $is_member_group_price}>
<p id="M_memberValue" style="display:none;">会員特別価格:<span id="taxMemberPrice"><{$member_price}>円(税込)</p>
<{/if}>
※必ずid部分を入力してください。
※商品詳細画面の、会員グループ別価格は、「税込」でのみ表示が可能です。
外税(税抜)表記の独自変数タグはありません。
ご参考:商品詳細ページタグリファレンス(会員グループ別価格時使用タグ)
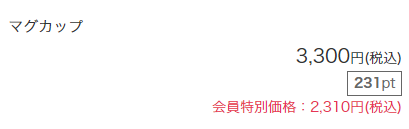
▼表示例

カテゴリー/検索結果ページ
スマホのカテゴリーページは、【ショップデザイン(スマホ)】>【スマホデザインの設定】>【対象のテンプレート「編集」】>【カテゴリー/検索結果ページ編集】にて設定をおこないます。
<{$category_item_html}> タグが設定されていると、会員グループ別価格の表示をおこなうことができます。
※表示は「税込のみ」となります。
▼表示例

ベーシックモード・クリエイターモードともに、「通常の販売価格自体もログイン後だけ表示させる」という機能はご用意がありません。
デザインによる非表示は可能ですが、ベーシックモードの場合はソース上に価格の記載は残ります。
非表示は推奨外のため、『デザイン質問掲示板』ではサポートをおこなっておりません。
ショップ様のご判断にてご対応ください。


 └BtoBオプションのデザインの設定
└BtoBオプションのデザインの設定

