【商品の登録】画面の「オプション設定」の説明です。
「オプション(在庫・価格設定あり)」とは商品のオプション(色やサイズなど組み合わせ)を表示することができます。
色、サイズなどのバリエーションごとに価格を設定できます。
また、販売価格・数量(在庫)、オプション独自コード、JANコードを設定できます。
※「オプション(在庫・価格設定あり)」につきましては、オプションの項目は2項目のみ設定が可能です。
オプション1に100個、オプション2に100個設定可能です。
 ご利用例)Tシャツ(色・サイズ)
ご利用例)Tシャツ(色・サイズ)
白×M:1,500円
黒×LL:2,000円
「オプション(在庫・価格設定あり)」と「オプショングループ」を1つの商品に同時に設定をすることはできません。
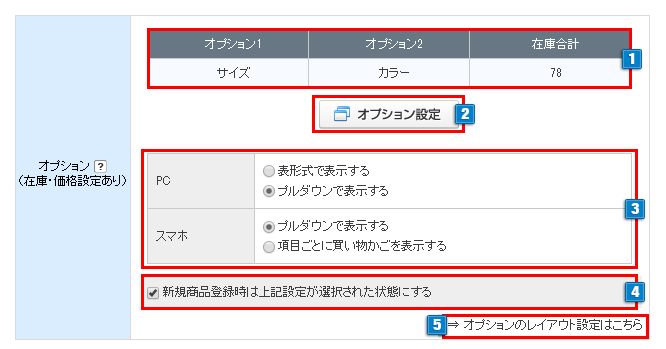
オプション設定

- 1設定中のオプション項目名と在庫の合計が表示されます。
- 2オプションを設定したい場合、「オプション設定」をクリックするとオプション項目設定画面が別ウィンドウで開きます。
⇒オプション項目の設定 - 3PCまたは、スマートフォンで表示される、オプションの表示形式を選択します。
※PCでは「項目ごとに買い物かごを表示する」ことはできません。スマートフォンでは表形式で表示することはできません。
⇒オプション表示例 - 4チェックを入れると、新商品登録時、3で選択した項目をあらかじめ選択した状態に指定できます。
- 5「オプションのレイアウト設定はこちら」リンクをクリックすると、
【ショップ作成】>【デザインの設定】>【商品詳細オプションレイアウト】に移動します。
「オプションレイアウト」を「表形式で表示する」を選択したときのみ利用します。
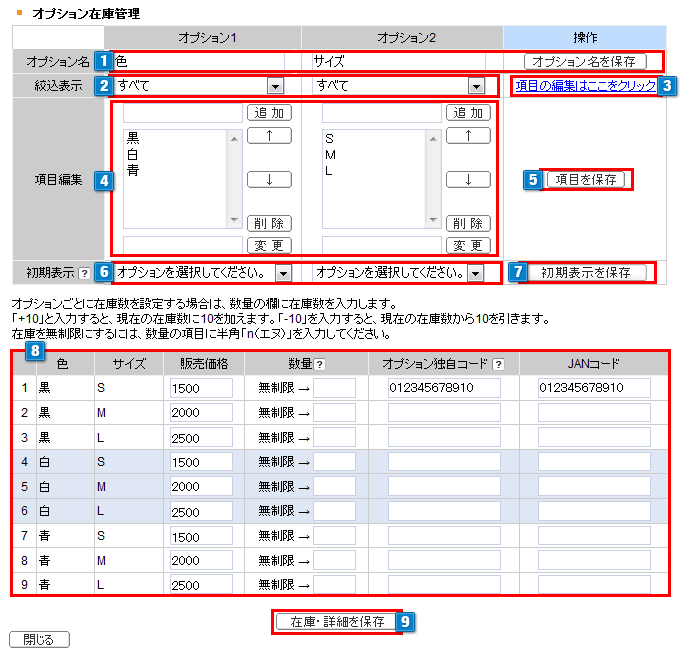
オプション項目の設定
上図の2「オプション設定」をクリックして立ち上がる画面です。

- 1オプション名(属性名)を指定してください。「オプション1」だけで指定することもできます。
(半角80文字、全角40文字入力可能)
変更したら必ず、右にある「オプション名を保存」ボタンをクリックして保存してください。※オプションを削除するときは、オプション名を空欄にして「オプション名を保存」ボタンをクリックしてください。
- 2オプションの項目が多い時に、表示を絞り込めます。
※お使いのパソコンのスペックによっては、絞込表示されるまでに時間がかかる場合があります。 - 3項目編集欄の表示・非表示を切り替えます。項目編集欄が表示されていないときは、ここをクリックしてください。
- 4「オプション1」、「オプション2」それぞれの項目の
[追加・変更・削除・並べ替え] ができます。
(「項目編集」1つに対して半角64文字、全角32文字入力可能)
・追加:一番上の入力欄に項目名をいれて「追加」ボタンをクリックしてください。
それぞれ100個まで登録できます。
・変更:一覧から変更したい項目をクリックし、表示された項目名を変更して「変更」ボタンをクリックしてください。
・削除:一覧から削除したい項目をクリックして、「削除」をクリックしてください。
・並べ替え:一覧から順番を変更したい項目をクリックして「↑」「↓」ボタンをクリックしてお好みの位置に移動してください。 - 5項目編集の入力後「項目を保存」をクリックしてください。
- 6初期表示をプルダウンで選択してください。
初期表示は1.「プルダウンで表示する」をご利用時に有効となります。
※「オプションを選択してください。」の表記を変更することはできません。初期表示を選択することは可能です。 - 7初期表示を選択後「初期表示を保存」をクリックしてください。
- 8「オプション1」、「オプション2」それぞれの組み合わせ、販売価格、数量(在庫)、オプション独自コード、JANコードを設定できます。
※販売価格を空欄にすると、商品の販売価格で扱われます。数量を空欄にすると制限なしになります。
※登録する数量(在庫)を1以上の数値で入力してください。
・「数値」を入力すると、入力値を現在の在庫数として保存します。
・半角で「 +(プラス)5 」と入力すると、現在の在庫数に5を足した数値を保存します。
・半角で「 -(マイナス)5 」と入力すると現在の在庫数から5を引いた数字を保存します。
・半角で「 n(エヌ) 」と入力すると、在庫が無制限になります。
「表示」項目は、
【商品管理】> 【商品の設定】>【在庫管理】
で「在庫ビジュアル( ○△× )表示機能の設定」で「 ○△×で表示 」
を設定すると項目が表示されます。
・在庫切れにするには「0」を入力します。
・「オプション独自コード」:オプションごとの独自商品コードを入力できます。(半角100文字入力可能)
クリエイターモードでオプション表示形式が「項目ごとに買い物かごを表示する」の場合、商品詳細ページに変数タグを設置することで表示可能です。
・「JANコード」:オプションごとのJANコードを入力できます。(半角13文字入力可能)ショップページには表示されません。 - 9入力した内容を保存します。
保存せずにウィンドウを閉じると入力内容が失われてしまいます。
※フリーショップでは、オプション2、販売価格・数量・オプション独自コード・JANコードはご利用になれません。
数量の設定について

「オプション項目の設定」内でオプションごとの「数量」を設定した場合に
【商品管理】>【商品の設定】>【商品の登録/修正】にて、商品自体の「数量」項目は必ず「無制限」または「数量」を選択してください。
「品切れ」を選択するとオプションに在庫がある商品も品切れになり購入できなくなります。
「数量」を選択して入力した場合、注文により「数量」および対象の「オプション在庫数」が同時に減算されます。
「数量」に入力する値は任意となるため、誤りのないようにご設定ください。
(オプション在庫数の合計値が自動で設定される仕様ではありません)
オプション表示例
表形式で表示する(PC)

- 【商品管理】>【商品の設定】>【在庫管理】「在庫ビジュアル(○△×)表示機能の設定」で残りの在庫数の表示を変更することができます。
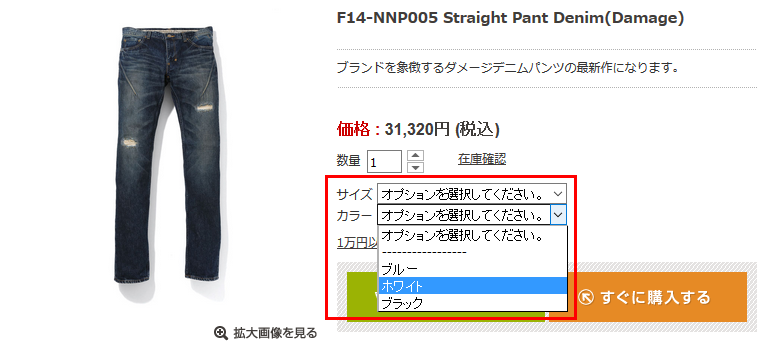
プルダウンで表示する(PC)

-
オプション設定は、必須項目となります。
(必須にしたくない場合は、(オプショングループ)をご利用ください) - オプションを選択後に、選択したオプションの価格が表示されます。
(商品の「販売価格」よりオプション項目別に入力した「販売価格」が優先されます) - オプション単位で在庫数が0になった場合でも、全オプションの在庫数が0にならない限りは、ショップページ上に
「売り切れ」表示はされませんので、ご注意ください。
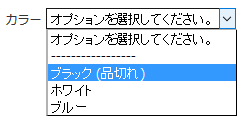
※オプションプルダウン表示の品切れ時は下図のように表示されます。
品切れ時は、プルダウンメニューで選択した際に、注文ができないようになっています。
(オプション1のみ設定している場合に表示されます。オプション2も入力している場合は品切れの文字は表示されません)

プルダウンで表示する(スマホ)

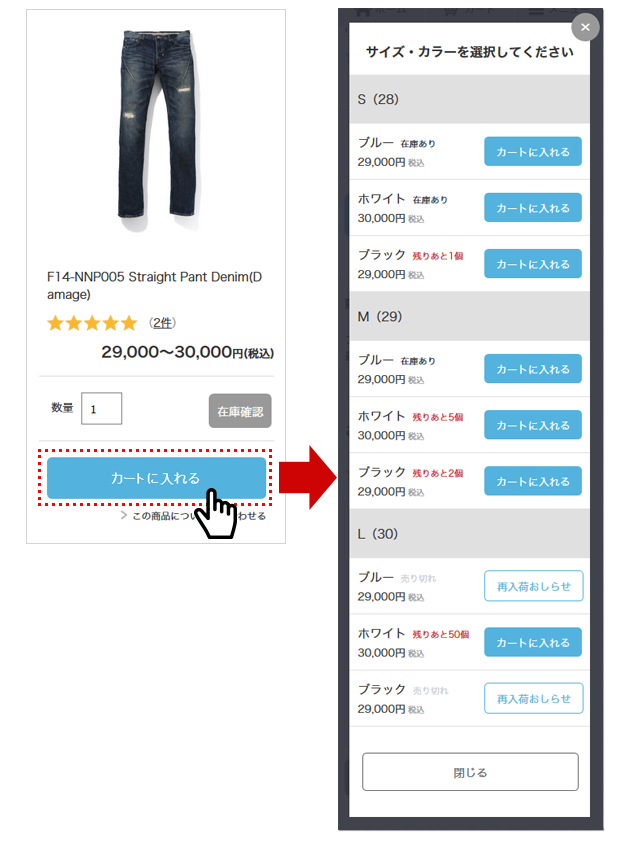
項目ごとに買い物かごを表示する(スマホ)

- 「カートに入れる」ボタンをクリックすると項目ごとに買い物かごを表示します。
- オプションの価格設定がされている場合、項目ごとの画面にその価格が表示されます。
- 残りの在庫表示をしたい場合は、【商品管理】>【商品の設定】>【商品の登録】「数量」項目の「表示」にチェックを入れると表示します。
- 【商品管理】>【商品の設定】>【在庫管理】「在庫ビジュアル(○△×)表示機能の設定」で残りの在庫数の表示を変更することができます。
※スマートフォン用ショップの表示は、
【ショップデザイン(スマホ)】>【スマホデザインの設定】>【商品詳細ページ編集】
<{$get_basket_url}>から出力されます。
クリエイターモードでオプション(SKU)ごとに買い物かごを表示する場合
クリエイターモードでオプション(SKU)ごとに買い物かごを表示する場合
- 必ずオプションの表示設定で「項目ごとに買い物かごを表示する」を選択してください。
- 次の【1】~【2】クリエイターモード【Debut】テンプレートでお試しいただけるサンプルソースをご参照ください。
※サンプルソースご利用の際は【Debut】テンプレート「商品詳細」HTMLから以下のソース(73行目~76行目)を削除してください。
▼削除ソース
|
1 2 3 |
<{if $item.has_option}> <{$item.option_html}> <{/if}> |
クリエイターモード【Debut】サンプルソース
【1】クリエイターモード【Debut】SKUごとに買い物かごを表示(テーブル組)する場合
ZOZOTOWNのようにカゴに入れるボタンを並べる表示方法です。
「お気に入り追加」のソースも含まれています。
※別途、cssによる調整が必要です。
html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
<div class="item-detail-addcart"> <{if $item.is_within_sell_period}> <!-- オプション・オプショングループがある商品の場合--> <{if $item.has_option}> <!-- SKUごとの表示 --> <{if $item.is_option_sku}> <{if $item.is_soldout}> <{if $item.is_restock_enabled}> <a href="<{$item.restock_url}>" class="btn restock-btn item-btn outstock">再入荷のお知らせを受け取る</a> <{else}> <div class="item-detail-soldout outstock"><span>売り切れ</span></div> <{/if}> <{else}> <table class="sku"> <tr> <th><{$item.option_sku.option1_label}></th> <th><{$item.option_sku.option2_label}></th> <th></th> </tr> <{section name=i loop=$item.option_sku.list}> <tr> <td><{$item.option_sku.list[i].name1}></td> <td><{$item.option_sku.list[i].name2}></td> <td class="sku-cart"> <{if $item.is_soldout}> <{if $item.is_restock_enabled}> <a href="<{$item.restock_url}>" class="btn restock-btn item-btn outstock">再入荷のお知らせを受け取る</a> <{else}> <div class="item-detail-soldout outstock"><span>売り切れ</span></div> <{/if}> <{else}> <{if $item.option_sku.list[i].is_soldout}> <{if $item.is_restock_enabled}> <a href="<{$item.option_sku.list[i].restock_url}>">再入荷のお知らせを受け取る</a> <{else}> <div class="item-detail-soldout outstock"><span>売り切れ</span></div> <{/if}> <{else}> <a href="<{$item.option_sku.list[i].cart_entry_url}>">カートにいれる</a> <{/if}> <{/if}> </td> <td class="sku-favorite"> <a href="<{$item.option_sku.list[i].favorite_entry_url}>">♥</a> </td> </tr> <{/section}> </table> <{/if}> <{else}> <!-- プルダウン表示 --> <{$item.option_html}> <{/if}> <{if $item.is_restock_enabled}> <a href="<{$item.restock_url}>" class="btn restock-btn item-btn outstock off">再入荷のお知らせを受け取る</a> <{else}> <div class="item-detail-soldout outstock off"><span>売り切れ</span></div> <{/if}> <a href="<{$item.cart_entry_url}>" class="btn cart-btn item-btn instock off">カートにいれる</a> <{else}> <!-- 通常商品の場合 --> <{if $item.is_soldout}> <{if $item.is_restock_enabled}> <a href="<{$item.restock_url}>" class="btn restock-btn item-btn outstock">再入荷のお知らせを受け取る</a> <{else}> <div class="item-detail-soldout outstock"><span>売り切れ</span></div> <{/if}> <{else}> <!---数量を表示--> <{if $item.is_stock_display}> <!---無制限--> <{if $item.is_stock_unlimited}> <p class="item-stock">〇在庫あり</p> <{elseif $item.is_small_stock}> <p class="item-stock item-stock-small">△<span class="item-stock-count">残りあと<{$item.stock_quantity|number_format}>個</span></p> <{else}> <p class="item-stock">〇在庫あり</p> <{/if}> <{/if}> <div><a href="<{$item.cart_entry_url}>" class="btn cart-btn">カートにいれる</a></div> <{/if}> <{/if}> <{else}> <div class="item-detail-soldout">販売期間外の商品です</div> <{/if}> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
.sku { width: 100%; margin-top: 10px; margin-bottom: 10px; } .sku tr { border-bottom: solid 1px #999; } .sku td { padding: 12px 0; text-align: center; } .sku-cart a { width: 100%; padding: 10px; } .sku-cart a.restock { width: 100%; background-color: #666; } .sku-cart div { box-sizing: border-box!important; padding: 10px; } .sku-favorite a { width: 100%; padding: 10px; background: none; color: #ff6c88; border: none; } .sku-favorite a:hover { color: #ff00a2; border: none; } |
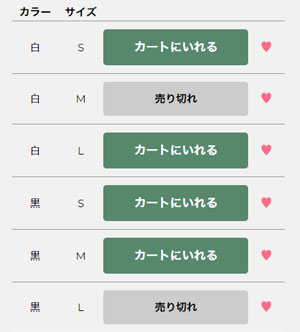
【1】クリエイターモード【Debut】でSKUごとに買い物かごを表示(テーブル組)する場合の表示例
カート右のハートマークをクリックすると「お気に入り追加」することができます。

【2】クリエイターモード【Debut】【定期購入】でSKUごとに買い物かごを表示(テーブル組)する場合
※別途、cssによる調整が必要です。
html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
<div class="item-detail-addcart"> <{if $item.is_within_sell_period}> <!-- オプション・オプショングループがある商品の場合--> <{if $item.has_option}> <!-- SKUごとの表示 --> <{if $item.is_option_sku}> <{if $item.is_soldout}> <div class="item-detail-soldout outstock"><span>売り切れ</span></div> <{else}> <table class="sku"> <tr> <th><{$item.option_sku.option1_label}></th> <th><{$item.option_sku.option2_label}></th> <th></th> </tr> <{section name=i loop=$item.option_sku.list}> <tr> <td><{$item.option_sku.list[i].name1}></td> <td><{$item.option_sku.list[i].name2}></td> <td class="sku-cart"> <{if $item.is_subscription_only}> <{if $item.is_soldout}> <div class="item-detail-soldout outstock"><span>売り切れ</span></div> <{else}> <{if $item.option_sku.list[i].is_soldout}> <div class="item-detail-soldout outstock sku-soldout"><span>売り切れ</span></div> <{else}> <a href="<{$item.option_sku.list[i].cart_entry_subscription_url}>" class="cart-btn">定期購入する</a> <span class="subscription-text">※<{$item.subscription_message}></span> <{/if}> <{/if}> <{elseif $item.is_subscription}> <{if $item.is_soldout}> <div class="item-detail-soldout outstock"><span>売り切れ</span></div> <{else}> <{if $item.option_sku.list[i].is_soldout}> <div class="item-detail-soldout outstock sku-soldout"><span>売り切れ</span></div> <{else}> <a href="<{$item.option_sku.list[i].cart_entry_url}>" class="cart-btn">カートに入れる</a> <div class="add-btn subscription"> <a href="<{$item.option_sku.list[i].cart_entry_subscription_url}>" class="cart-btn">定期購入する</a> </div> <span class="subscription-text">※<{$item.subscription_message}></span> <{/if}> <{/if}> <{else}> <{if $item.is_soldout}> <div class="item-detail-soldout outstock"><span>売り切れ</span></div> <{else}> <{if $item.option_sku.list[i].is_soldout}> <div class="item-detail-soldout outstock sku-soldout"><span>売り切れ</span></div> <{else}> <a href="<{$item.option_sku.list[i].cart_entry_url}>" class="cart-btn">カートに入れる</a> <{/if}> <{/if}> <{/if}> </td> </tr> <{/section}> </table> <{/if}> <{else}> <!-- プルダウン表示 --> <{$item.option_html}> <{/if}> <{if $item.is_restock_enabled}> <a href="<{$item.restock_url}>" class="btn restock-btn item-btn outstock off">再入荷のお知らせを受け取る</a> <{else}> <div class="item-detail-soldout outstock off"><span>売り切れ</span></div> <{/if}> <a href="<{$item.cart_entry_url}>" class="btn cart-btn item-btn instock off">カートにいれる</a> <{else}> <!-- 通常商品の場合 --> <{if $item.is_soldout}> <{if $item.is_restock_enabled}> <a href="<{$item.restock_url}>" class="btn restock-btn item-btn outstock">再入荷のお知らせを受け取る</a> <{else}> <div class="item-detail-soldout outstock"><span>売り切れ</span></div> <{/if}> <{else}> <!---数量を表示--> <{if $item.is_stock_display}> <!---無制限--> <{if $item.is_stock_unlimited}> <p class="item-stock">〇在庫あり</p> <{elseif $item.is_small_stock}> <p class="item-stock item-stock-small">△<span class="item-stock-count">残りあと<{$item.stock_quantity|number_format}>個</span></p> <{else}> <p class="item-stock">〇在庫あり</p> <{/if}> <{/if}> <div><a href="<{$item.cart_entry_url}>" class="btn cart-btn">カートにいれる</a></div> <{/if}> <{/if}> <{else}> <div class="item-detail-soldout">販売期間外の商品です</div> <{/if}> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
.sku { width: 100%; margin-top: 10px; margin-bottom: 10px; } .sku tr { border-bottom: solid 1px #999; } .sku td { padding: 12px 0; text-align: center; } .sku-cart a { width: 90%; padding: 10px; } .sku-cart a.restock { width: 90%; background-color: #666; } .sku-soldout { box-sizing: border-box!important; padding: 10px!important; width: 90%!important; } .sku-cart { text-align: right!important; } .subscription-text { font-size: 12px; display: inline-block; text-align: left; } .add-btn.subscription { padding: 10px 0 2px; } .subscription a { background: #CD544C; border: 3px solid #CD544C; } .subscription a:hover { background: #fff; color: #CD544C; border: 3px solid #CD544C; } |
【3】クリエイターモード【定期購入】【Debut】でSKUごとに買い物かごを表示(テーブル組)する場合の表示例



 └オプション設定
└オプション設定