ショップページから注文履歴、会員情報修正、ポイント履歴、お気に入りの各ページへ遷移し、マイページが表示された際、画面上部のメニューを非表示に設定を変更することができます。
マイページについて
マイページとは?
ショップページにショップ会員様が利用できるマイページを設置できます。
ページ上部に各メニューに遷移するボタンがあります。
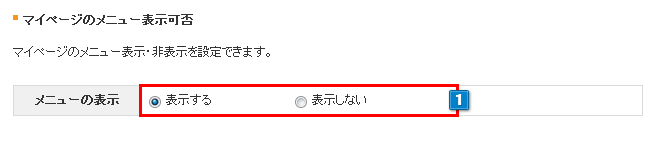
マイページのメニュー表示可否

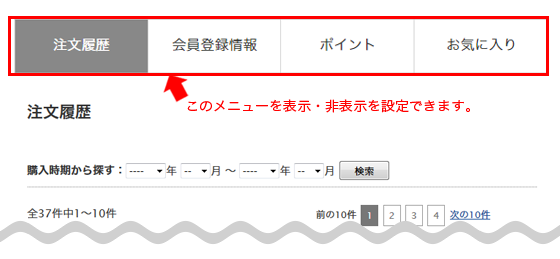
- 1マイページのメニューを表示または、非表示にすることができます。
他のメニューにアクセスできないように設定したい場合は
「表示しない」をお選びください。

設定を保存

上記の設定を変更する際は、必ず「保存」ボタンをクリックして反映してください。
利用できる変数タグ
マイページの表示
下記画面に以下の変数タグを入力するとショップページにマイページへのリンクを表示することができます。
◆利用可能画面
■PC(ベーシックモード)
・【ショップデザイン(PC)】>【トップページ編集】>【上段メニュー管理】
・【ショップデザイン(PC)】>【トップページ編集】>【左側メニュー管理】
・【ショップデザイン(PC)】>【トップページ編集】>【下段メニュー管理】
・【ショップデザイン(PC)】>【トップページ編集】>【ログインページ管理】
■スマホ(ベーシックモード)
■クリエイターモード
全ページ共通でご利用いただけます。
■PC(ベーシックモード)
| 独自変数タグ | 利用例 | 説明文 |
|---|---|---|
| [MYPAGE] | <a href=[MYPAGE]>マイページ</a> | マイページを表示します。 |
■スマホ(ベーシックモード)
「マイページ」タグはご用意がございません。
各ページの表示にある個別のタグでリンクを設定いただくことで、マイページへ遷移することが可能です。
■クリエイターモード
| 独自変数タグ | 利用例 | 説明文 |
|---|---|---|
| $url.mypage | <a href=”<{$url.mypage}>“>マイページ</a> | マイページを表示します。 |
各ページの表示
マイページのメニューを非表示にした場合、下記画面に以下の変数タグを入力すると対象の画面のみを立ち上げて表示することができます。
(マイページのメニューを表示した状態でも利用できます)
◆利用可能画面
■PC(ベーシックモード)
・【ショップデザイン(PC)】>【トップページ編集】>【上段メニュー管理】
・【ショップデザイン(PC)】>【トップページ編集】>【左側メニュー管理】
・【ショップデザイン(PC)】>【トップページ編集】>【下段メニュー管理】
・【ショップデザイン(PC)】>【トップページ編集】>【ログインページ管理】
■スマホ(ベーシックモード)
■クリエイターモード
全ページ共通でご利用いただけます。
■PC(ベーシックモード)
| 独自変数タグ | 利用例 | 説明文 |
|---|---|---|
| [ORDER] | <a href=[ORDER]>注文履歴</a> | 注文履歴画面を表示します。 |
| [MEMBER] | <a href=[MEMBER]>会員情報修正</a> | 会員情報修正画面を表示します。 |
| [MONEY] | <a href=[MONEY]>ポイント履歴</a> | ポイント履歴画面を表示します。 |
| [FAVORITE] | <a href=[FAVORITE]>お気に入り</a> | お気に入り画面を表示します。 |
■スマホ(ベーシックモード)
| 独自変数タグ | 利用例 | 説明文 |
|---|---|---|
| <{$member_orderhistory_url}> | <a href="<{$member_orderhistory_url}>">注文履歴</a> | 注文履歴画面を表示します。 |
| <{$member_edit_url}> | <a href="<{$member_edit_url}>">会員情報修正</a> | 会員情報修正画面を表示します。 |
| <{$member_point_url}> | <a href="<{$member_point_url}>">ポイント</a> | ポイント履歴画面を表示します。 |
| <{$member_favorite_url}> | <a href="<{$member_favorite_url}>">お気に入り</a> | お気に入り画面を表示します。 |
■クリエイターモード
| 独自変数タグ | 利用例 | 説明文 |
|---|---|---|
| $url.order_history | <a href="<{$url.order_history}>">注文履歴</a> | 注文履歴画面を表示します。 |
| $url.member_edit | <a href="<{$url.member_edit}>">会員情報修正</a> | 会員情報修正画面を表示します。 |
| $url.point | <a href="<{$url.point}>">ポイント</a> | ポイント履歴画面を表示します。 |
| $url.favorite | <a href="<{$url.favorite}>">お気に入り</a> | お気に入り画面を表示します。 |


 マイページデザイン
マイページデザイン