ログイン画面のデザインを選択し設定することができます。
パスワード紛失画面にも反映されます。画面はSSLが適用されています。
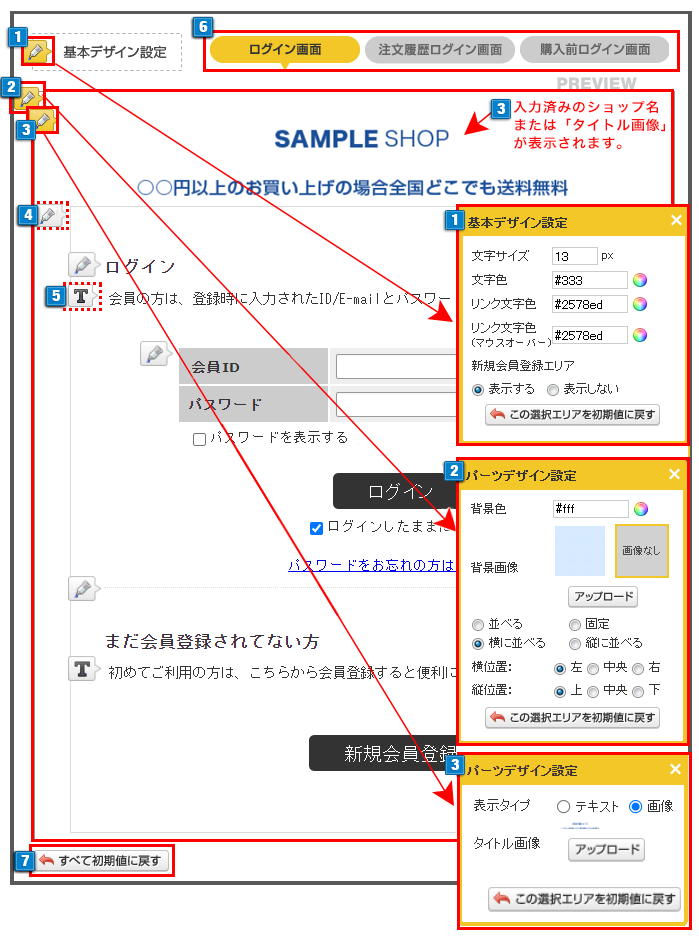
ログイン画面デザイン設定

- 1設定ができる箇所に絵具アイコンが表示されています。
絵具アイコン にカーソルを合わせると、変更できる対象エリアの箇所が色で選択されます。
にカーソルを合わせると、変更できる対象エリアの箇所が色で選択されます。
クリックすると絵具アイコン に色が付き、詳細を変更するエディタが開き設定できます。
に色が付き、詳細を変更するエディタが開き設定できます。
この絵具アイコンをクリックすると「基本デザイン設定」エディタが開きます。「文字サイズ」「文字色」「リンク文字色」「リンク文字色(マウスオーバー)」の変更がおこなえます。
「新規会員登録エリア」は、新規会員登録ボタンや関連する説明箇所の表示(表示する・しない)を切り替えることができます。
- 2一番外側のエリアにある絵具アイコンをクリックすると「パーツデザイン設定」エディタが開き背景画像を登録することができます。
・イメージファイルサイズは200KB以内、GIF、JPG、PNGの形式が登録可能です。
※登録済みの背景画像は削除できません。背景画像を設定しない場合に戻したい場合は、「画像なし」を選択してください。
※登録画像を変更したい場合は、別の画像を再度アップロードすると変更できます。 - 3初期値では【ショップ作成】>【ショップ情報の設定】>【ショップ名の設定】「ショップ名入力」に入力済みのショップ名が出力されています。
2の下の絵具アイコンをクリックすると「パーツデザイン設定」エディタが開きます。
ショップ名をテキストで、または「画像」のどちらか選択して設定できます。
「画像」を選択した場合、「タイトル画像」へショップロゴなどを登録し、上部へ表示できます。
イメージファイルサイズは200KB以内、GIF、JPG、PNGの形式が登録可能です。 - 4この絵具アイコンをクリックすると「パーツデザイン設定」エディタが開きます。
ログイン画面・注文履歴ログイン画面・購入前ログイン画面の上段部分にヘッダー画像を挿入することができます。
ログインする際の注意事項や会員登録していない人に向けて会員登録のメリットを記載した画像をアップして会員登録を円滑に促すことができるようになります。
※それぞれのログイン画面に別の画像をアップすることはできません。全て共通の画像の表示となります。 - 5「T」のボタンをクリックすると固定文章を編集することができます。
会員登録する際のメリットや注意事項を記載し会員登録を円滑に促すことができるようになります。
(半角英数字65,000文字入力可能)
※注文履歴ログイン画面・購入前ログイン画面の固定文章も同様に修正が可能です。 - 6「ログイン画面」「注文履歴ログイン画面」「購入前のログイン画面」アイコンをクリックすると画面ごとにプレビュー表示を確認することができます。
- 7全てを初期値に戻すことができます。
設定を保存

上記の設定を変更する際は、必ず「保存」ボタンをクリックして反映してください。
表示例
デモショップをみる
ショップのヘッダー(一番上位置中央)にある「ログイン」をクリックすると表示を確認することができます。
ログインページ

「新規会員登録エリア」は、1で変更することができます。
パスワード紛失ページ



 ログインページデザイン
ログインページデザイン