ショップページをスクロールすると追って表示されるバナーの作成ができます。
移動イベントバナーの設定

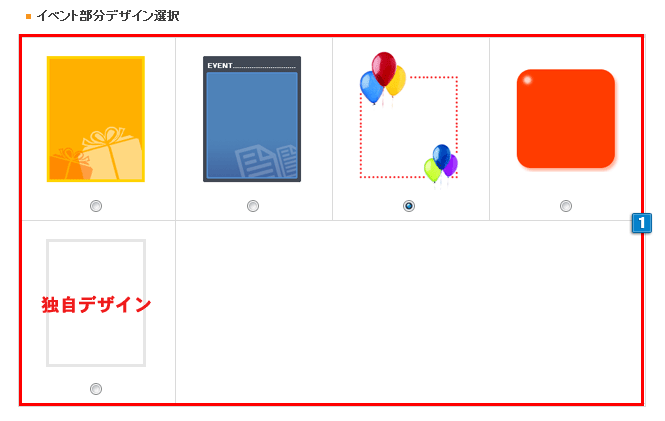
- 1移動イベントバナーのデザインを選択してください。
「ショップデザイン」を選択した場合、【ショップデザイン(PC)】>【トップページ編集】>【「移動イベントバナー」管理】でHTMLで自由に移動イベントバナーを表示できます。
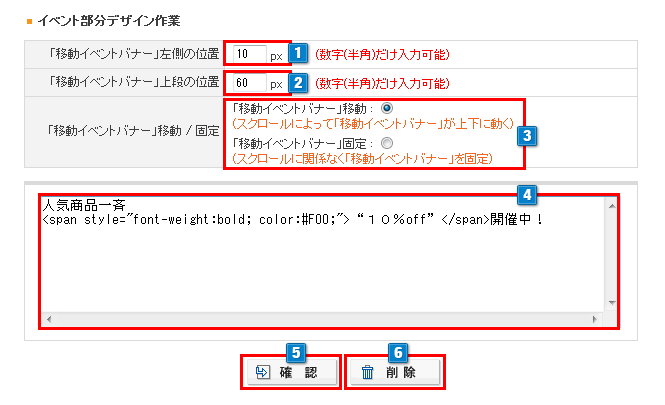
移動イベントバナーの内容を入力します。

- 1移動イベントバナーを表示させたい横の位置をピクセルで入力してください。(半角数字)
※一番左位置は0pxになります。 - 2移動イベントバナーを表示させたい縦の位置をピクセルで入力してください。(半角数字)
※一番上位置は0pxになります。 - 3移動イベントバナーを固定にするか、スクロールする度に追って付いてくる移動式にするかを選択してください。
- 4内容を入力してください。HTML入力が可能です。
- 5「確認」ボタンをクリックしてショップに反映させてください。
- 6「削除」ボタンをクリックすると登録した内容が削除されます。
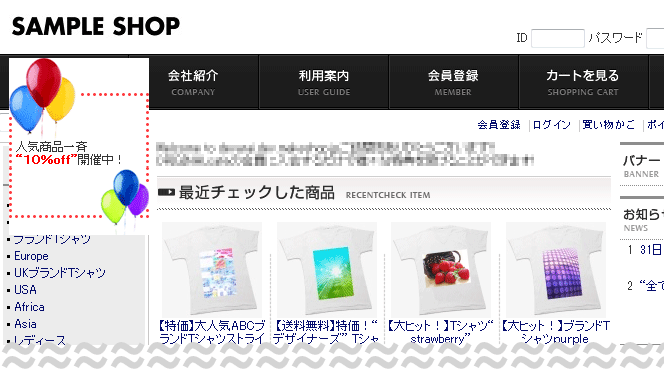
表示例
上記画像のように登録が完了したら下図のように表示されます。



 移動イベントバナーの設定
移動イベントバナーの設定